这篇文章发布于 2016年02月4日,星期四,00:53,归类于 CSS相关。 阅读 80348 次, 今日 7 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5240
一、关于textarea元素的cols和rows属性
<textarea>元素,俗称“文本域”,或者“多行文本框”,其自带原生的HTML属性rows表示行的意思,可以改变<textarea>的可视区域高度,cols表示列,可以改变<textarea>的可视区域宽度。例如:
<textarea></textarea> <textarea cols="30" rows="5"></textarea>
会发现,下面的尺寸明显比没有cols和rows属性值的要大。
下面问题来了,我想很多小伙伴知道cols和rows可以影响文本域的尺寸,那cols和rows不同的数值和最终展示的像素尺寸之间有没有什么关系呢?可不可以通过公式计算呢?最终表现是否还受到其他CSS属性的影响呢?
我想,以上的问题就很少有人知道了,包括我在内,在写此文之前,也是模模糊糊的了解。

对啊,我要不要继续前进呢!?最近一段时候,有一句话对我内心冲击很大,而且反复被提及,就是“你做这件事情的目的是什么?”
“拜托,不要搞这么功利,别搞这么累好不好,我就是追寻内心,我就是兴趣使然!”我心里的第一反应是这样的。

然而,当突然抬头,发现周围没有一个人,满是荆棘的时候,内心就会犹豫,好比这篇文章,如果非要讲功利,讲目的,真的没什么,有价值吗?有人在意吗?花出去的时间值得吗?为什么搞些无人问津的东西?为何不去关注时髦的对项目有帮助的东西?为何别人在天上飞,你要在荆棘丛中孤独前行呢?(下面视频:路人在街头黑板上写下他们这辈子最大的遗憾)

So, 统统out去吧,我继续我的前进,穿越未曾穿越过的草地,前往那召唤等待的河流,发现自己向往的垂钓处女地。
二、cols属性值和宽度
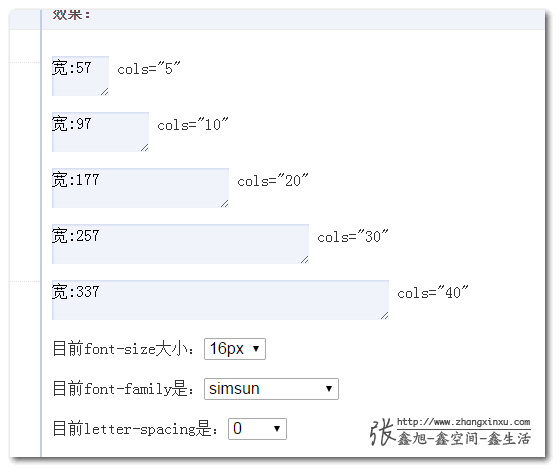
您可以狠狠地点击这里:textarea文本域cols属性和宽度关系demo
界面如下:

我们可以选择下拉修改文本域的文字尺寸,字体以及字符间距等,看看会不会对文本域的宽度造成影响。结果结论如下:
| Chrome | IE | FireFox | |
|---|---|---|---|
| font-size |  |
 |
 |
| font-family |  |
 |
 |
| letter-spacing |  |
 |
 |
可以看见,Chrome浏览器只受到字符大小影响,对字体和字符间距视而不见;而FireFox浏览器则每一个都会影响之;而IE浏览器不受字符间距影响。
那最关心的问题来了,cols的值和最终呈现的宽度有没有什么比如的关系或者公式呢?
在simsun字体,也就是宋体下,我们可以很容易得看出之间的关系为:
- Chrome: 8px * cols + 17px
- IE: 8px * cols + 17px
- FireFox: 8px * cols + 29px
由于CSS,HTML这些东西是老外发明的,因此,cols每个单位相对的宽度是相对于英文字符而言的,在宋体下,可以认为是8px,后面的17px其实很好理解,表示滚动条的宽度。在window系统下,默认,所有浏览器的滚动条所占据的宽度都是17像素。所以,对于Chrome和IE浏览器而言,文本域最终的宽度(padding和border尺寸暂不考虑)就是单字符宽度*cols值+滚动条宽度。然而,FireFox浏览器下,增加的宽度是29px,这个不就搞不清楚问什么是29px了。
在IE浏览器下,如果<textarea>的overflow属性值为hidden, 则没有后面增加的17px,而其他浏览器没有此现象。
然后,当我们使用其他字体的时候,最终的宽度表现则比较微妙了。因此,单个cols对应的单位就不是整数了,可能是8.1px也有可能是7.7px~7.8px这样子的。
总结一下就是:
貌似在Chrome浏览器下才有点实用价值,因为其他浏览器下的宽度波动太明显,任何其他环境的变化都会导致宽度不一样,这个其实在网页布局中是很糟糕的。因为,网页是自上而下流式的,高度可以很长很长,但是,宽度一般是固定的,资源比较紧张,要求布局精确,因此,一旦出现宽度在各个浏览器下不一样的情况,势必大大影响其实用价值。因此,在实际web制作的时候,除非一些对宽度要求不高的情况,其余时候,还是使用CSS width属性来控制文本域的宽度。
三、rows属性值和高度
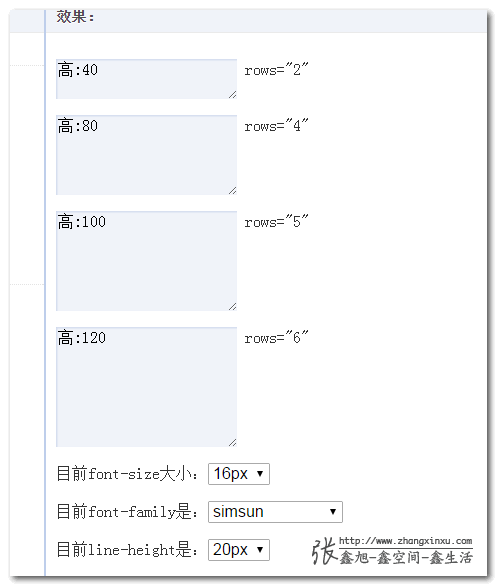
您可以狠狠地点击这里:textarea文本域rows属性和高度关系demo
界面如下:

我们可以选择下拉修改文本域的文字尺寸,字体以及行高等,看看会不会对文本域的高度造成影响。结果结论如下:
| Chrome | IE | FireFox | |
|---|---|---|---|
| font-size |  |
 |
 |
| font-family |  |
 |
 |
| line-height |  |
 |
 |
可以看见,Chrome浏览器和FireFox浏览器只受到行高大小影响,对字体和字符大小视而不见;而IE浏览器却是完全相反的处理,对line-height行高视而不见,但是,却对字符大小和字体有影响。
那最关心的问题来了,rows的值和最终呈现的高度有没有什么比如的关系或者公式呢(先不考虑padding和border的影响)?
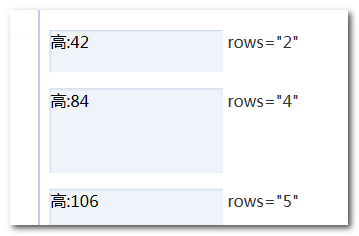
在Chrome浏览器下,最终的高度就是rows的值和line-height行高的乘积。正如上面的demo截图所示,rows值为2,line-height为20px的时候,最后的高度是40px, 就是他们的乘积。
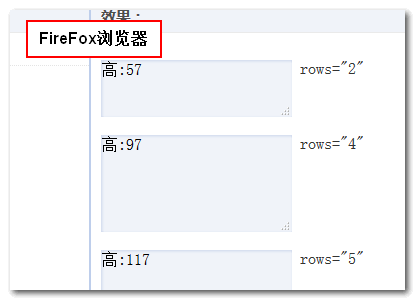
在FireFox浏览器下也是类似的,但是有一点不同,就是高度需要再把滚动条的尺寸计算上去,因此,是下面这幅光景,高度都比Chrome浏览器高17px:

在IE浏览器下,高度与行高没关系,更像是有文本的content area高度(inline box模型中的概念)决定的,因为当不同字体切换的时候,高度也会变高,例如,使用微软雅黑字体就会变高很明显,而微软雅黑的content area高度就是比一般字体要高。因此,要想确定文本域高度其与字符之间的关系,关键很难确定那个计算系数:高度=rows*系数。例如,16px的微软雅黑字体的系数近似21(见下图),宋体simsun则是18.2~18.5之间等。

总结一下就是:
兼容性还是一团糟,没有任何两个浏览器是完全同一表现。但是最终表现设计要比cols要好那么一点点。更关键的问题是,高度这个东西一般要求没那么严,所以,我们有时候不想重新搞个CSS确认文本域的高度,使用rows属性值搞一下也是可以的。
四、最后的结束语
最后研究的结果是,兼容性很差,想要各个浏览器下表现一模一样成本很高。因此,如果对文本域的布局要求比较严格,还是使用CSS width/height属性精确控制。
唯一的收获就是,知道了各个浏览器如何兼容性不一,以及最终尺寸呈现的计算方法,相关因素等,说不定,对于日后某个功能实现提供了不一样的思路呢!
En,that’s all!

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5240
(本篇完)
- CSSOM视图模式(CSSOM View Module)相关整理 (0.655)
- canvas HTML属性尺寸和CSS尺寸多个细节深入 (0.655)
- Chrome 88已经支持aspect-ratio属性了,学起来 (0.655)
- textField - jQuery文本域操作集插件展示 (0.345)
- div模拟textarea文本域轻松实现高度自适应 (0.345)
- CSS流体(自适应)布局下宽度分离原则 (0.345)
- 翻译:CSS中的糟粕 (0.345)
- 基于HTML模板和JSON数据的JavaScript交互 (0.345)
- 有意思:textarea resize属性下纯CSS交互效果 (0.345)
- 理解CSS3 max/min-content及fit-content等width值 (0.345)
- 内容loading加载后高度变化CSS3 transition体验优化 (RANDOM - 0.310)

太大佬了,今年应届刚好做项目碰到了需要像素和rows和cols的转换,谢谢前辈!
大神,textarea cols 属性,在移动端失准有什么好的办法处理吗?
下面这段代码在 android 和 ios 显示不一致,cols 失准了。。
—————————————–
.t{
font-size:16px;
resize: none;
outline:0;
margin:20px;
overflow-y: scroll;
}
12345678912
abcdefghijklmn
一二三四五六七八九十一
有前辈这样的先驱,我们才能站在巨人的肩膀上看的更远~ 很感谢前辈的分享,作为小白还在努力的学习中 且对自己说声 加油吧!
为精神点个赞
非常感恩您把知识分享给我们这样学识还很浅薄的初学者,让我不断进步,在学完的基础知识,不知道怎么走下去的时候,找到了您的文章。如获珍宝…
En, that’s right!
你的分享令人耳目一新,拓展了思路和眼界,你用自己的实际行动使同行很多人受益匪浅,你我他,我们都记得你这位兴趣使然的英雄,心怀感激!为你点赞!
另外,不要停,不要停,请继续……前进
喜欢你的这句话,我就是兴趣使然
我有时候也会突然想起来有个东西总是模模糊糊,就会去搞清楚,不过,写博客就没你那么有才华啦
感觉学CSS这会子百度啥迷糊的问题都会首页list鑫哥的博客=。=list多了就记得了=。=前来拜读哈哈哈喜欢生活小鸡汤加技术干货的文风
赞!!!
布满荆棘,仍毅然向前,赞一个
为兴趣使然手动点赞
加油!
已拜读,对于浏览器的兼容性问题在每个开发者的心中都是个永远的伤痛~
兴趣使然。 赞
作为替换元素的textarea等,其实在CSS2.1内部就规定了其内容区域不在CSS的管辖范围内,所以看天气看系统看浏览器看心情~
顺带一提,对于这类替换元素,chrome可以用-webkit-appearance: none;来试着兼容一下……
关于对表单元素的兼容,mozilla有写过,可以参考一下~:https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Forms/Advanced_styling_for_HTML_forms#Dealing_with_the_select_nightmare