这篇文章发布于 2016年03月20日,星期日,23:26,归类于 CSS相关。 阅读 60187 次, 今日 14 次 27 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5302
一、用的少并不代表没有用
至少,在我接触的这么多项目里,没有见到使用过CSS direction属性做实际开发的。
为什么呢?是因为direction长得丑吗?
虽然说direction确实其貌不扬,但是CSS并不是一个看脸卖萌的世界。
那是因为兼容性吗?
那更不是了,在那个“美女”确实是美女的年代,包括IE6在内的浏览器,CSS direction就已经被支持。
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 2.0+ | 1.3+ | Any | 9.2+ | 5.5+ | Any | 3.1+ |
那究竟是什么原因呢?
原因就在于我这篇文章写得太晚了!
CSS direction属性简单好记,属性值少,兼容性好,关键时候省心省力,是时候给大家宣传宣传,不要埋没了人家的特殊技能。
二、CSS direction简介
基本上,大家只要关心下面这两个属性值就好了:
direction: ltr; // 默认值 direction: rtl;
其中,ltr是初始值,表示left-to-right,就是从左往右的意思,再具体描述下,就是内联内容是从左往右依次排布的,我们平时网页的处理都是这样的,比方说前后两个图片,默认情况下,DOM在前的就显示在左边。
rtl则是另外一个值,right-to-left缩写,就是从右往左的意思,再具体描述下,就是内联内容是从右往左依次排布的,加入应用了这个CSS声明,则前后两个图片,默认情况下,DOM在前的就显示在右侧;而且是在容器的右端。
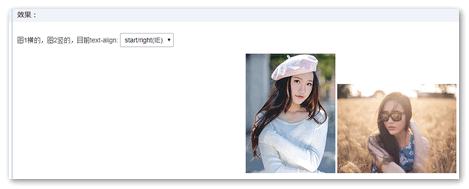
例如mm1是吴板泉,DOM结构如下:
<p class="rtl"><img src="mm1.jpg"> <img src="mm2.jpg"></p>
结果,吴妹子跑到了最右边,而不是左边,同时,貌似右对齐容器了,如下截图:

改变的只是内联元素块的左右顺序
需要注意的是,当direction属性的值是rtl的时候,我们的文字的前后顺序是不变了,例如:
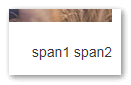
<p class="rtl"><span>span1</span> <span>span2</span></p>
结果,还是span1在左边,span2在右边:

因为改变的只是内联元素块的左右顺序,所有的文字,即使使用内联标签分隔,实际上,还是一个同质内联盒子,是当作一个整体处理的,因此,只有近似右对齐效果,而具体每个文字都没有左右顺序的变化。
那什么是“内联元素块”呢?包括替换元素(replaced element),如<img>, <button>, <input>, <video>, <object>等,或者inline-block水平的元素。因此,上面span1, span2的例子,只有任意一个span设置display:inline-block,都会看到左右顺序的变化。
您可以狠狠地点击这里:CSS direction属性与左右顺序测试demo
在IE浏览器下(至少IE11),设置direction:rtl会改变容器默认的text-align值,因为IE11在内的浏览器(IE11以上版本我尚未测试)都不支持text-align:start/end等CSS3属性值,而Chrome和FireFox浏览器均不会修改text-align值,因为这些浏览器的text-align初始值是start,这里大家也应该或多或少感受到了text-align:start/end这个新声明的作用和意义了——当direction值为ltr的时候,start就表示left,当direction值为rtl的时候,start就表示right。
如果希望改变纯内联内容的顺序,需要配合unicode-bidi属性。
三、CSS direction实际应用
CSS direction可以让我们不改变DOM前后顺序的情况下,调换元素的前后顺序,在有些场景下非常有用。
下面是我真实遇到的例子:
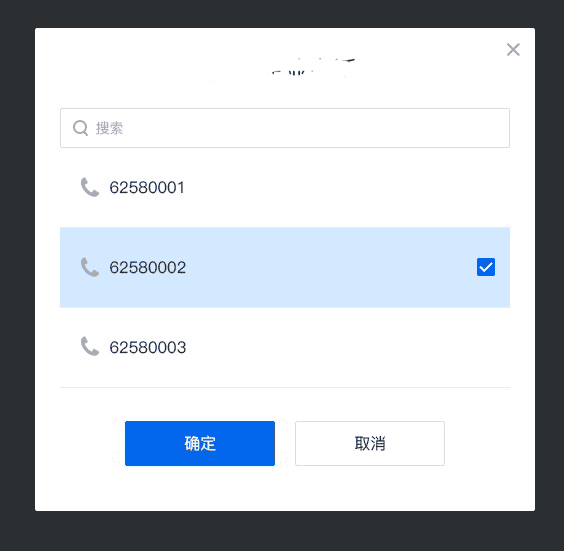
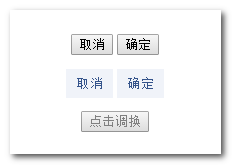
基本上,做PC页面项目里都有一个Panel或者Dialog组件,就是弹框什么的。其中,下面会有“确定”,“取消”按钮,如下截图:

然后,具体很奇怪的,有几个Dialog,设计希望这两个按钮顺序是相反的。
如果只是上图的需求,想要改变按钮前后顺序变换其实只要使用浮动就可以了,所有按钮都float:right:
.button { float: right; }
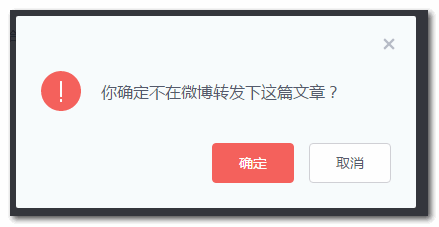
这个不难。但是,假如说我们的弹框按钮是居中显示的,例如,科科:

别说浮动了,飞动都满足不了需求,是不是又要求助万能的JS了,去改变DOM顺序?
别傻了,一行CSS direction:rtl十几个字母,包你省心到家。我敢打包票,这一定是性价比最高的方法!
您可以狠狠地点击这里:CSS direction控制居中按钮顺序改变demo

当然,我们还有其他解决思路,不过兼容性嘛,咳咳~
.container, .button { transform: scaleX(-1); }
就是父级容器和按钮同时水平翻转,IE7,IE8倒是可以使用IE的翻转滤镜试试,好像是flipXflipH,完整写法:
filter: FlipH;
不过,滤镜内再滤镜是否支持,我就不确定了,而且我也没兴趣对这些占着茅坑不拉屎的浏览器做测试,大家有兴趣可以自己试试看。
补充于2018-10-25
direction可以让单行文本溢出点点点表示时候的三个点在前面显示,具体实现在我的书《CSS世界》中有详细介绍。
四、结束语
实际上direction属性关心的少,是因为……我想了想,还是因为大家没今早看到想本文这样分析介绍direction的文章,会让很多小伙伴,即使眼睛瞟到了,也认为是那个嘎吱角落的上世纪淘汰的CSS属性,实际上,人才被埋没了。
CSS direction还有一个近亲writing-mode,可比direction复杂的多,也有意思的多,争取月底前也给大家介绍下。
以上,欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5302
(本篇完)
- 研究了下Houdini中的CSS Layout API (0.538)
- 一万年了,CSS text-align-last终于可以用了 (0.538)
- 改变CSS世界纵横规则的writing-mode属性 (0.462)
- CSS margin-inline和margin-block区别是什么? (0.462)
- 使用CSS text-combine-upright实现字符的横向合并 (0.462)
- Tips: 使用CSS逻辑属性简化我们的书写 (0.462)
- canvas文本绘制自动换行、字间距、竖排等实现 (0.231)
- HTML全局属性列表大全 (0.231)
- 使用CSS text-emphasis对文字进行强调装饰 (0.231)
- Web前端开发中的反向与倒序 (0.231)

 我的应用
我的应用
醉了,受用。不过,难道不可以把两个button的文字相互替换一下吗,这样direction只能默默哭泣了没因为没人用它啊5555
我发现
span1
span2
span3
这样的代码,如果文本中不仅仅包含数字,他的顺序(左到右)是 1、2、3
但是像下面这样,
111109320428940983432845454429804111
span2
他的顺序就会变成 2、1111
这样。
这是因为什么?
在edge中使用direction:rtl;配合溢出影藏,影藏的还是右边的内容,页面效果上…出现在了左边
很又用
大大您好,我发现一个问题:
比如 css :p { direction: rtl; }
1
2
和
12
这两种显示方式不一样,第一个是21,第二个是12,为什么会这样呢?
留言不能写代码,话说留言时网站是什么鬼。。。
第一个之间是有间隙的
如:
p
a 1 /a
a 1 /a
/p
和
p a 1 /a a 1 /a /p
两种显示方式是不一样的,难道是因为回车?(楼主好帅)
楼主好帅
可以用于select 的文本右对齐
但是,有括号时会出现异常,为什么
its good for you
辛苦啦
direction属性在谷歌下会改变两个span的位置的 亲测!!
亲测并不会改变
还有这等好属性!!! 难得见到
顺带,调换顺序还可以使用flex里面定义的order属性来实现:
http://flexboxgrid.com/#reordering
但是兼容性呢
flex的order移动端都兼容,只是需要兼容两个版本的flex~
哈哈,那两个按钮调换顺序的玩法果然妙哇
text-align, direction, 都是作用于 block,影响inline, 觉得一般text-align够用,dirction 一般不用
@ken 的那个阿拉伯 排版才是dirction的真正意义
还是因为大家没今早看到想本文这样分析介绍direction的文章,像,写错了
题外话,看了这么久博客,才知道这妹子是张含韵!
请考虑阿拉伯人的感受
https://support.microsoft.com/ar-sa/search?query=office
记得之前一丝写过writing-mode和direction的掌故和现状:
https://www.zhihu.com/question/20874144/answer/17767923
没看这篇文之前 完全不知道有这个属性 真心实用
12
这样写的时候显示的是21,只有有字母的时候才正常顺序输出,求解惑–
p class=”rtl”
span 1
span 2