这篇文章发布于 2020年01月31日,星期五,22:51,归类于 HTML相关。 阅读 35285 次, 今日 28 次 12 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9235
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、什么是HTML全局属性?
所谓HTML全局属性,指的是在所有html元素上都能使用的属性。
常见的如id和class。
有些HTML属性只能用在特定的元素上,比方说href属性,多出现在<a>元素、<link>元素上,普通元素设置href属性是没有任何效果的。
本文将完整展示HTML中所有的全局属性,并会做相应的点评,由于内容较多,如果你没有足够多的时间深入每一个属性,可以选择你感兴趣的HTML属性进行了解。
二、HTML全局属性汇总
索引
accesskeyautocapitalizeclasscontenteditablecontextmenudata-*dirdraggabledropzonepartexportpartshiddeninputmodeisitem*langslotspellcheckstyletabindextitletranslate
accesskey
指定访问当前元素的快捷键。
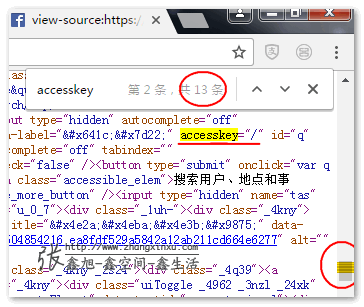
例如脸书页面源代码这里:

此时我们按下/键,就可以快速访问搜索。
关于accesskey属性与无障碍访问,我之前有专门研究过,有兴趣可以访问这篇文章了解更多:“HTML accesskey属性与web自定义键盘快捷访问”
autocapitalize
autocapitalize属性用来控制文本在用户输入/编辑时的大小写,这个属性更适合英文场景,中文场景无效。支持以下值:
- off | none
- 表示没有自动大写,全部都是小写。
- on | sentences
- 表示每个句子的第一个字母默认为大写字母;所有其他字母默认为小写字母。
- words
- 每个单词的第一个字母默认为大写字母;所有其他字母默认为小写字母。
- characters
- 所有字母都需要大写。
眼见为实,您可以狠狠地点击这里:autocapitalize控制大小写测试demo
结果一通测试,无论是Chrome浏览器还是Firefox浏览器,通通不支持,没有任何变化。

我看了下Caniuse上的兼容性,貌似Chrome浏览器支持<textarea>元素的有这个属性的API:

于是想要Textarea元素试一试,结果屁来,没有任何效果,看来HTML autocapitalize属性和元素的autocapitalize的API属性是有区别的:

class
元素类名,这个CSS样式控制使用非常多,不展开。
contenteditable
可以让元素处于内容可编辑状态。
其中属性值true和false是所有浏览器都支持的,而plaintext-only等属性值IE浏览器并不支持。
语法示意:
contenteditable="true" contenteditable="false" contenteditable="events" contenteditable="caret" contenteditable="plaintext-only"
这个属性的在实际开发的时候相当常用,延伸应用也很多,之前有多篇文章有过介绍。
contextmenu[废弃]
contextmenu属性值就是对应<menu>元素的id。有点类似于<input>元素的list属性,<label>元素的for属性,都是和某个元素的id属性值相关联。
只是<menu>元素时运不济,目前已经被舍弃掉了,因此,contextmenu属性也就跟着被废弃了。
data-*
指开发人员自己设置的各种自定义属性,方便开发的时候获取。
例如:
<div data-id="9235" data-author="zhangxinxu"></div>
除了使用 HTMLElement.getAttribute() 方法,还可以使用 HTMLElement.dataset 访问这些自定义属性值,具体可以参见我之前这篇文章:“HTML5自定义属性对象Dataset简介”。
dir
dir属性是可以改变文档流的水平流动方向,设计的初衷是用在多语言处理中。
例如英文和中文的阅读是从左往右,阿拉伯语则是从右往左。
支持下面几个属性值:
- ltr
- 文档呈现从左往右。
- rtl
- 文档呈现从右往左。
- auto
- 由浏览器自己决定决定。它使用一个基本算法来解析元素中的字符,直到找到一个具有强方向性的字符,然后将该方向性应用于整个元素。
虽然dir属性设计初衷是语言相关,但是实际开发,我们可以利用其改变文档流的特性进行布局。
例如,类似微信对话这样的对称布局,可以使用逻辑CSS属性,配合dir属性实现,即自己的对话布局和他人的对话布局使用完全一样的HTML和CSS代码,唯一区别就是自己的对话的容器元素设置一个dir="rtl"就可以了,非常简洁,非常利于维护,具体不展开。

draggable
draggable属性在拖拽交互中非常有用。支持属性值如下:
- true
- 元素可以被拖拽。
- false
- 元素不能被拖拽。
浏览器默认行为是内容可以拖拽,布局不能。
但是,有时候我们希望某些内容不能拖拽,但是布局可以拖拽,则就需要用到draggable属性,可以这么说,只要你是使用Drag & Drop API(可参见我之前“HTML5 drag & drop 拖拽与拖放简介”这篇文章)进行拖拽行为的开发,就一定会用到draggable属性。
眼见为实,我们来看一个对比demo,您可以狠狠地点击这里:HTML draggable属性与元素拖拽demo
其中<img>元素天然可以被拖拽,因此,设置draggable="true"的效果和默认效果一样,如下截图所示:


而<p>元素天然不能被拖拽,因此,设置draggable="false"的效果和默认效果一样,而设置了draggable="true"之后,则同样也可以被拖拽了。
如下截图所示,图片是作为background-image设置的:

可以看到,<p>元素拖拽时候,预览浮层比例和原始元素是1:1的,有别于<img>元素。
最后,提醒一点,draggable单词拼写中间是两个g,千万不要记成dragable
dropzone[实验]
dropzone也是一个和Drag & Drop API有关的属性,可以用来指示哪种类型的内容可以拖放到当前元素上。
支持以下属性值:
- copy
- 表示拖放后会创建一个拖拽元素的拷贝。
- move
- 表示拖放后会移动拖拽元素。
- link
- 表示会根据拖拽数据创建一个链接。
目前没有任何浏览器支持这一个属性,准确说Chrome曾经支持过,后来放弃了。

part
part属性是跟着Shadow DOM开发走的,Shadow DOM树中的元素通常我们是无法在外部使用CSS选择器匹配的。
但是这样的需求又是存在的,怎么办呢,就设计了一个part属性,可以在外部借助CSS ::part伪元素进行匹配。
例如:
<style>
c-e::part(active) {
color: deepskyblue;
}
c-e::part(textspan) {
font-size: 20px;
}</style>
<template id="c-e-template">
<p part="textspan active">文字颜色是深天空蓝!</p>
<p part="textspan">文字颜色是麻瓜黑!</p>
</template>
<c-e></c-e>
<script>
// 使用模板元素创建自定义元素c-e
let template = document.getElementById('c-e-template');
globalThis.customElements.define('c-e', class extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: "open" });
this.shadowRoot.appendChild(template.content);
}
});
</script>
最后的效果如下图所示:

CSS样式匹配截图:

眼见为实,您可以狠狠的点击这里:HTML part属性和::part伪元素demo
exportparts
exportparts属性也是跟着Shadow DOM树走的,可以设置在任意的Shadow DOM元素上,作用是指定part属性的暴露规则。
支持1~2个值,使用空格分隔,每个值都对应某一个元素的part属性值。在解析的时候,会装换成冒号分隔的射关系,具体规则如下(源自规范文档):
innerIdent : outerIdent-
添加后面所示的 «[ outerIdent → innerIdent ]» part名称映射关系。
ident-
后面形式的简写
ident : ident. - 其他任意
-
忽略错误,或者以后可能兼容。
具体什么意思,抱歉,我研究了好久也没搞清楚,此属性太新了,相关资料极少,规范文档提供的案例也不知道怎么玩,自己测试下来结果和预期并不符合,不知道是哪里打开的方式不对。
这个属性大致意思是,可以让嵌套的Shadow树中的部分Shadow转移暴露到一个更轻的树上。
以后这个属性成熟了再补上。
目前兼容性:

hidden
hidden属性可以让元素隐藏,表现为display:none,相比类名或者style设置display:none的优点在于优先级极低,可以轻松reset。
IE11+以及其他现代浏览器都支持。

如果条件允许,强烈建议在项目中使用。
或者在reset.css中添加这么一句:
[hidden] { display: none; }
这样,所有项目都可以放心使用了。
inputmode
inputmode的作用是告知虚拟键盘应该显示何种类型的键盘,例如是显示数字键盘呢,还是显示网址键盘还是显示邮箱键盘?
对于<input>元素,这个属性是个鸡肋,请使用原生的兼容性更好的type属性,例如:
<input type="number"> <input type="tel"> <input type="url"> <input type="email">
inputmode属性适合设置了contenteditable的普通元素,例如:
<div typemode="numeric" contenteditable="plaintext-only"></div>
然而,我自己使用Android手机的Chrome浏览器(版本74)测试,没有效果,然后升级到最新的版本79,也没效果,如下图所示,显示的是普通键盘:

但是Caniuse上显示的是支持的,难道我又哪里打开的方式不对?

有对应的测试demo,大家可以帮忙看看呼起的键盘是不是数字键盘,您可以狠狠地点击这里:HTML inputmode属性与软键盘测试demo
PC访问读者可以使用手机扫下面的二维码进行体验与测试:

is
is属性可以用来指定标准HTML元素的行为表现类似于注册过的自定义内置元素。
什么是“自定义内置元素”呢?这个问题在“HTMLUnknownElement与HTML5自定义元素”这篇文章中有详细说明。
自定义元素分为两类:一类是匿名自定义元素(Autonomous custom elements),还有一类是自定义的内置元素(Customized built-in elements)。
前者extends HTMLElement,后者extends HTML内置元素,例如HTMLDivElement,HTMLSpanElement,HTMLFormElement元素等。
is属性主要用在自定义的内置元素上的,可以让内置元素有其他自定义的交互行为。
例如,我们希望<form>元素原生的submit提交行为阻止。
传统做法是找到对应的<form>元素,然后绑定submit事件,然后事件对象执行preventDefault()方法。
这样的实现就很啰嗦,因为一个项目往往有多个表单元素。全局处理也不妥当,因为有些表单可能需要保留默认的提交行为。
怎么办呢?可以试试is属性,我们基于HTMLFormElement自定义一个form-prevent元素,通过is属性关联即可。
首先JavaScript代码如下,很简单:
class FormPrevent extends HTMLFormElement {
constructor() {
// 总是在constructor中先调用super
const self = super();
self.addEventListener('submit', function (event) {
event.preventDefault();
});
}
}
// 定义新的元素
customElements.define('form-prevent', FormPrevent, {
extends: 'form'
});
这个时候,设置is属性值为form-prevent就天然阻止事件提交了,无需专门初始化,也不会影响默认的表单元素。
例如:
<form is="form-prevent">
<input type="search" placeholder="请输入">
<button type="submit">搜索</button>
</form>
此时点击搜索按钮是没有任何反应的。
眼见为实,您可以狠狠地点击这里:is属性与自定义元素与表单提交行为阻止demo
上面的小表单没有设置is="form-prevent",点击“搜索”按钮会触发表单提交行为,页面刷新;而下面的小表单因为自定义的内置元素<form-prevent>默认阻止了submit行为,因此不会页面刷新。

item*
item*是HTML微数据特性中的属性,包括:itemid属性,itemprop属性,itemref属性,itemscope属性和itemtype属性。
HTML微数据是一个独立的与搜索引擎SEO相关的领域,之前有专门详细介绍过,是国内为数不多的相关领域的介绍,具体参见这篇文章:“HTML5扩展之微数据与丰富网页摘要”。
这里不再展开介绍。
lang
lang用来定义元素的语言,不同的语言会影响文档的呈现。此HTML属性我们平常用的不多,多在<html>元素上全局设置一下。
至于lang的属性值的设置,那又是另外 的领域了,有兴趣深入研究的可以好好看看著名的bcp47.txt这个文档。
bcp47.txt这个文档不仅对HTML lang属性有用,对于CSS :lang伪类的使用也是很有帮助的。
例如简体中文用户,lang属性值可以是:zh-Hans-CN。
slot
slot属性也是用在Shadow DOM开发中的。
slot属性的使用离不开Shadow DOM <slot>这个占位符元素,slot属性值就是<slot>元素的name属性值。
我们举个简单例子示意下slot属性的作用。
首先模板HTML和自定义元素HTML如下,尤其关注红色部分代码:
<template id="zxx-paragraph">
<style>
p {
color: white;
background-color: deepskyblue;
padding: 5px;
}
</style>
<p><slot name="zxx-text">我是默认文字</slot></p>
</template>
<zxx-paragraph>
<span slot="zxx-text">我会替换掉默认文字,啦啦啦啦啦~</span>
</zxx-paragraph>
其中,<zxx-paragraph>是使用模板构建的自定义元素,相关JavaScript代码如下:
customElements.define('zxx-paragraph',
class extends HTMLElement {
constructor() {
super();
let template = document.getElementById('zxx-paragraph');
let templateContent = template.content;
const shadowRoot = this.attachShadow({
mode: 'open'
}).appendChild(templateContent.cloneNode(true));
}
}
);
此时大家应该可以看出来slot属性的作用了,就是找到自定义元素中提前设置好的占位用的<slot>元素并替换掉。
比方说上面的代码最终的效果是下面这样,文案是替换后的文案:

打开控制台看下源代码,结果是下面这样:

也就是虽然视觉上设置了slot属性的<span>元素并不是<p>元素的子元素,但是实际渲染的时候,按照替换占位子元素渲染了。
眼见为实,您可以狠狠地点击这里:HTML slot属性测试demo
spellcheck
spellcheck是拼写检查属性,在英文英语体系中比较有用,对于我们中文场景作用就弱了很多。
支持下面两个值:
- true
- 开启拼写错误检查。
- false
- 不检查拼写是否有错误。
虽然spellcheck是一个全局属性,但是,并不是所有元素使用这个属性都有效果的,主要用在input/textarea这些输入元素上。
兼容性如下图所示:

看起来兼容性还是相当不错的,不过我使用本机进行测试,并没有任何反应,可能我的浏览器是中文版的,并不支持或者需要哪里开启吧。
style
style可以用来设置元素的内联样式,人尽皆知不展开。
tabindex
tabindex可以用来设置元素是否能够被Tab键索。
- 如果属性值是负值,表示当前元素可以被focus,但是不能使用键盘访问到。
- 如果属性值是
0,表示可以被focus,按照DOM先后位置顺序被键盘访问。 - 如果属性值是正值,则表示可以被focus,同时有优先的键盘访问属性。
关于tabindex属性和键盘的无障碍访问,之前专门写过一篇名为“HTML tabindex属性与web网页键盘无障碍访问”的文章介绍过,对这一块比较关注的小伙伴,可以看看。
title
title表示元素的标题,在PC端浏览器中,鼠标hover会显示相关的提示。
translate[实验]
translate属性表示是否允许浏览器对当前元素进行翻译。
支持下面两个属性值:
- yes | ”
- 表示元素应当被翻译为本地语言。
- no
- 表示这个元素不能被翻译。
兼容性如下:

移动端可以用起来。
虽然并非所有浏览器都能识别这个属性,但它受到自动翻译系统(如Google Translate)的识别,也可能受到人工翻译工具的识别。因此,web开发者使用此属性标记不应翻译的内容非常重要。
三、结语啊哈
昨天回上海的,开始进入学习、撸代码,写文章状态,nice,nice,难得这么多连续整片的学习时间,赛高赛高。
这篇文章嗯,将近8000字,内容还是比较多的,全部看完估计差不多半小时吧。
昨天和今天累积奋战差不多16个多小时才弄完。
就我个人而言,还是学到很多东西的,虽然大多数以前都用过,但是还有部分新特性也是第一次知道,花费的时间还是很值的。
不过现在还在假期当中,估计也没几个人看,不妨,写文章主要还是自己总结学习用的。
最后,参考文档:MDN Global attributes
新年快乐!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9235
(本篇完)
- 使用::part伪元素改变Shadow DOM的CSS样式 (0.217)
- 如何继承自定义元素及其他JS中扩展新方法 (0.149)
- HTML5 DOM元素类名相关操作API classList简介 (0.137)
- HTML accesskey属性与web自定义键盘快捷访问 (0.137)
- 如何使用CSS禁止元素拖拽? (0.137)
- HTML inputmode与iOS Android软键盘类型测试 (0.137)
- HTML slot 插槽元素深入 (0.124)
- HTML5自定义属性对象Dataset简介 (0.092)
- 几个常见功能重合DOM API的细节差异 (0.092)
- 利用废弃的html rel import实现页面include功能 (0.069)
- CSS技术分享: 文字在圆形内沿着弧线边界排版 (RANDOM - 0.025)

最近刷题看到这样一道题目《请描述HTML元素的显示优先级》,然后百度了一下全是重复的答案,找不到任何官方文档性质的说法,我想问一下大神,是不是真的有”HTML元素显示优先级”这个概念,从哪能找到官方的定义?或者它只是一些人编造出来的概念?
应该指CSS选择器。
第一次评论 其实已经看你的文章很久了 书都入手一本了 每天闲暇时间就是看你的文章 学到了很多
inputmode属性的测试代码你打错了,是inputmode不是typemode。
大佬,autocapitalize这个属性是支持的,在物理键盘上输入时,autocapitalize 属性不会影响行为。在移动设备的虚拟键盘和语音输入才收到影响。
写的好
a元素不用设置,也能tab
撒花*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。
tabIndex = -1,鼠标点击好像不能focus元素
是的,只能JS触发focus。
新年快乐!
学习了
学习了!