这篇文章发布于 2021年09月24日,星期五,00:04,归类于 HTML相关。 阅读 46307 次, 今日 17 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10125 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、引言
无论是实例组件还是 HTML 组件,传参都是免不了的。
以 Web Components 组件举例,我们要传递宽度和高度,就可以使用自定义的 width 或 height 属性,例如:
<by-zxx width="300" height="150"></by-zxx>
但有时候,我们需要传递的参数是一段 HTML 内容,这个时候,这段 HTML 该如何传入组件内?
此时就需要使用插槽元素 <slot>。
二、Shadow 中才有用
<slot> 元素只能在 Shadow DOM 中使用才有插槽效果,否则,就可以看成是个普通的 HTML 元素。
例如,直接在 <body> 元素下的这段 HTML 代码是无效的,即图片元素是无法替换“占位元素”这个内容的:
<img src="1.png" slot="some">
<p>
内容:<slot name="some">占位元素</slot>
</p>
可以说,<slot> 元素就是为 Web Components 组件开发而设计的。
三、基本使用示意
下面通过一个简单的例子带大家了解下 <slot> 元素的作用。
以 alert 弹框组件示意,弹框的结构其实是固定的,变化的是提示的内容,此时提示内容就可以作为参数传进去,然而,有时候提示内容的结构会比较复杂,是一个复合的 DOM 结构,就非常适合使用 <slot> 元素实现。
我们不妨定义一个名为 ‘zxx-alert’ 的弹框组件,为了示意简明,组件样式和 HTML 结构我们放在 <template> 元素中,如下所示:
<template id="alertTpl">
<style>
:host(:not([open])) {
display: none;
}
:host {
position: fixed;
left: 0; top: 0;
height: 100%; width: 100%;
background-color: rgba(25, 28, 34, 0.88);
z-index: 19;
display: grid;
place-items: center;
}
dialog {
position: static;
display: inherit;
}
</style>
<dialog>
<slot name="alert">暂无提示信息</slot>
<p>
<button>确定</button>
</p>
</dialog>
</template>
其中,就出现了插槽元素,其 HTML 代码如下所示:
<slot name="alert">暂无提示信息</slot>
表示这部分内容是可以在外部,被自定义元素中的其他 HTML 替换掉的。
当然,要想生效,需要转换成 Shadow DOM 元素,并作为自定义组件的一部分,相关执行代码如下所示:
customElements.define('zxx-alert', class extends HTMLElement {
constructor() {
super();
let contentDoc = document.getElementById('alertTpl').content;
const shadowRoot = this.attachShadow({
mode: 'open'
}).append(contentDoc.cloneNode(true));
}
});
此时,只需要在 <zxx-alert> 元素内设置好对应的匹配插槽的内容(通过 slot 属性和 <slot> 元素的 name 值匹配),这部分内容就可以作为提示信息出现了,例如:
<zxx-alert open>
<p slot="alert">插槽执行成功!</p>
</zxx-alert>
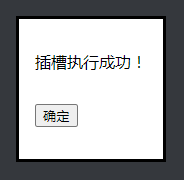
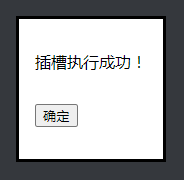
此时,就有类似下图的效果:

DOM 内容作为参数变成了 alert 提示框的提示内容了,可以看出,使用 <slot> 元素实现动态内容呈现会非常的灵活。
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=10125(作者张鑫旭)
四、插槽匹配规则
一句话概括就是:
<slot> 插槽元素的name 属性值和任意 HTML 元素的 slot 属性值一致的时候会被匹配。
具体细节如下:
1. name 值唯一
<slot> 支持 name 属性,可以看成是身份标识,需要是唯一的,因为多个相同 name 最多只会匹配一个插槽元素。例如:
<dialog>
<slot name="alert">暂无提示信息</slot>
<p><slot name="alert">暂无提示信息 +1</slot></p>
<p>
<button>确定</button>
</p>
</dialog>
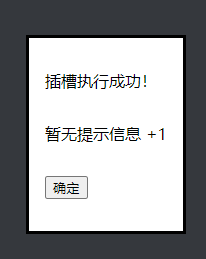
下面这个 name="alert" 插槽元素就不会被 HTML 替换,如下下图所示(下面这行文字):

2. slot 属性值可以不唯一
而 slot 属性值可以不唯一,例如下面这段 HTML 代码如下所示:
<zxx-alert open>
<p slot="alert">插槽执行成功!</p>
<p slot="alert">插槽执行成功 +1!</p>
</zxx-alert>
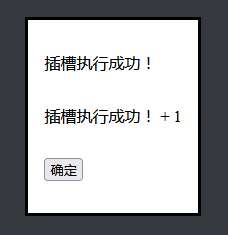
会看到两段执行成功的提示,如下图所示(截自 Firefox 浏览器):

3. 一个组件可以多个插槽
同一个组件可以使用多个插槽,例如,预留一个按钮的位置:
<dialog>
<slot name="alert">暂无提示信息</slot>
<p>
<button>确定</button>
<slot name="button"></slot>
</p>
</dialog>
<zxx-alert open>
<p slot="alert">插槽执行成功!</p>
<button slot="button">取消</button>
</zxx-alert>
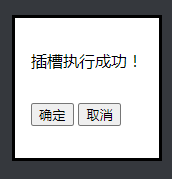
此时可以看到,不仅提示内容被插入了,取消按钮也一并插入到了弹框之中,效果如下截图所示:

4. 必须是组件的子元素
用来匹配的元素也必须写在自定义元素组件中,作为子元素存在,例如下面配对元素在自定义元素之外,是没有插槽效果的:
<p slot="alert">插槽执行成功!</p> <zxx-alert open></zxx-alert>
以及下面这种,匹配元素不是子元素,而是子元素的子元素,也是无法作为有效的插槽显示的:
<zxx-alert open>
<p slot="alert">插槽执行成功!</p>
<div>
<button slot="button">取消</button>
</div>
</zxx-alert>
效果如下,可以看到并没有取消按钮:

即使 <div> 元素设置 display:contents 也无效。
五、slot 元素中的事件
以弹框中的取消按钮举例,如果给取消按钮的插槽添加事件呢?
<zxx-alert open>
<p slot="alert">插槽执行成功!</p>
<button slot="button">取消</button>
</zxx-alert>
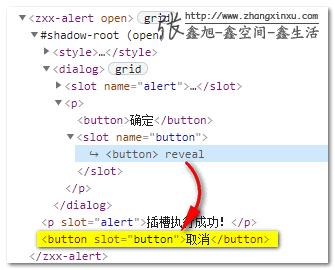
是这样的,虽然视觉上,匹配元素替换了插槽元素,实际上,两者的位置并未发生变化,其 HTML 结构关系如下图所示:

因此,要实现点击弹框中的取消按钮关闭弹框,只需要在原始的 <slot> 元素或者匹配的 <button> 元素上写事件就可以,DOM 层级关系依然按照原始的 DOM 关系处理就可以了。
例如,下面两种处理都可以关闭弹框:
// 1. 匹配按钮元素添加事件
<zxx-alert open>
<p slot="alert">插槽执行成功!</p>
<button slot="button" onclick="this.parentElement.removeAttribute('open')>取消</button>
</zxx-alert>
或者在定义 Web 组件的时候处理(只显示关键代码):
customElements.define('zxx-alert', class extends HTMLElement {
constructor() {
// 同上
}
connectedCallback () {
// 直接 slot 元素上添加事件
this.shadowRoot.querySelector('[name="button"]').onclick = () => {
this.toggleAttribute('open', false);
};
}
});
眼见为实,您可以狠狠地点击这里:HTML slot元素实现弹框demo
六、特殊的display值
据我所知,<slot> 元素是唯一 display 默认值是 contents 的元素(如果错误,欢迎指正)。

display:contents是什么?
display:contents 的作用就是其名字所表示的意思,只有内容盒子,其余所有盒子都取消,这就产生了下面这些现象:
- 所有的布局都需要动用盒模型,因此
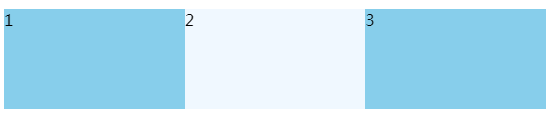
display:contents元素没有任何布局效果;例如,下面的<item>元素虽然被<div>嵌套了,但依然是 flex 子项,因为这层嵌套的<div>不参与布局。<section style="display:flex;height:100px;"> <div style="display:contents;"> <item style="flex:1;background:skyblue;">1</item> <item style="flex:1;background:aliceblue;">2</item> <item style="flex:1;background:skyblue;">3</item> </div> </section>渲染效果如下:

- 宽高背景等都是作用在非内容盒子上的,因此
display:contents元素无法设置尺寸,无法设置背景色; display:contents元素只能设置与文字内容相关的CSS,例如color颜色,font-size字号等。
总而言之,display:contents就是“占着茅坑不拉屎”的意思,如果对这个 CSS 声明的作用没有多大概念,想想 <slot> 元素就好了。
非本文重点,不再进一步展开了。
七、结尾再说点什么
刚刚尝试录了点 LuLu UI 的教程视频,效果可以说惨不忍睹形容,光线,背景都不忍直视,当然还有表达和陈述的问题,看来录视频也是门很深的学问,慢慢积累吧。
CSS世界论坛首页前两天弄了下,看起来有点样子了,照着之前 Discuz 的 UI 弄了下,其实是 GitHub Issues 的数据,之前 Discuz 有漏洞,网站总是被攻击,我给下掉了,老数据我会有空的时候整理上去的。
其他就没什么想说的了,这两天特别的困,不知道为什么,才23:49,就困得不行,录视频的时候眼睛也是不停地眨,难道是岁月不饶人的表现。
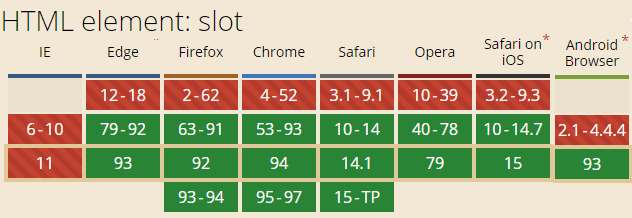
对了,想起来了,补充下,兼容性忘记说了,<slot> 元素兼容性和 Web 组件开发 V2 规范一致,现代浏览器都支持。

这回真的结尾了,如果你觉得本文写得还不错,欢迎分享到朋友圈,微博等。
比心,感谢!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10125
(本篇完)
- 如何继承自定义元素及其他JS中扩展新方法 (0.834)
- HTML全局属性列表大全 (0.694)
- 利用废弃的html rel import实现页面include功能 (0.551)
- 使用::part伪元素改变Shadow DOM的CSS样式 (0.449)
- 基于howler.js写了个音频播放器组件 (0.449)
- 查漏补缺,我仍未知道的HTML nonce和popover属性 (0.166)
- 时代变了,该使用原生popover属性模拟下拉了 (0.166)
- 光速了解HTML shadowrootmode等属性的作用 (0.166)
- 自己写的无图片版jQuery zxxbox弹出框插件 (0.140)
- 新版无图片版zxxbox jQuery弹出框插件 (0.140)
- 深入Node.compareDocumentPosition API (RANDOM - 0.026)

非常受益,感谢教导!
一种常见错误是将 connectedCallback 用做一次性的初始化事件,
然而实际上你每次将节点连接到 DOM 时都会被调用。
取而代之的,
在 constructor 这个 API 接口调用时做一次性初始化工作会更加合适。
ERROR : “这段 HTML 该如果传入组件内?” – 如何
感谢反馈~
可以用 兔小巢 https://txc.qq.com/ 当CSS世界的论坛。接入简单,有发帖分类,可以传图片,访问速度快
好的,感谢周知,我研究下~