这篇文章发布于 2017年08月6日,星期日,20:52,归类于 HTML相关。 阅读 51881 次, 今日 5 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6335
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、<button>等元素新增HTML5属性 – form
在过去,表单元素<form>和表单提交需要的一些控件元素(如<input>,<select>)在DOM结构上必须是父子关系,但是在HTML5背景下,表单元素和控件元素可以是在页面文档的任何位置,这种特性的实现就是通过使用form属性。
关于HTML5新增的form属性,我在六年前就介绍过,不过那篇文章是使用<textarea>元素示意的。
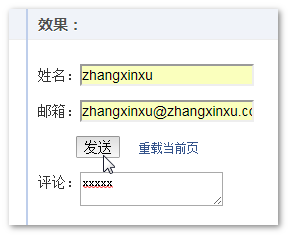
您可以狠狠地点击这里:textarea示意form属性demo
这个demo页面的关键HTML代码如下示意:
<form id="contact_form" >...</form> 评论:<textarea id="comments" name="comment" form="contact_form"></textarea>
<textarea>元素在<form>元素的外面,而不是祖先和后代的关系,但是,当我们在表单里面填写数据并提交的时候,会发现<textarea>控件中的数据一起提交了。


如果form属性作用在按钮上,尤其是带有submit性质的表单提交按钮,则最终的行为表现是可能就是提交另外一个<form>表单。
实例说话,您可以狠狠地点击这里:button按钮的form提交别的表单demo
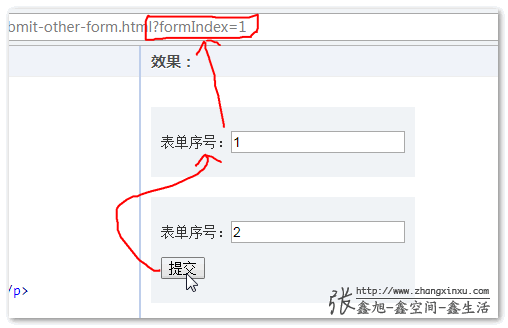
页面上有两个表单元素,提交按钮在第二个表单元素里面,相关HTML代码如下:
<form id="form1">
表单序号:<input name="formIndex" value="1" readonly>
</form>
<form id="form2">
表单序号:<input name="formIndex" value="2" readonly>
<input type="submit" value="提交" form="form1">
</form>
结果,点击提交按钮,提交的是第一个表单,如下图:

此时提交按钮俨然变成了一个“间谍”。
二、<button>元素新增HTML5属性 – formaction
formaction属性只能作用于具有提交性质的按钮(type='submit'/'image')上,作用和名称一样,如果通过当前按钮提交表单,在表单提交地址会使用formaction属性值而不是form元素的action属性值。
举个简单的例子,续用上面的案例:
<form id="form1">
表单序号:<input name="formIndex" value="1" readonly>
</form>
<form id="form2">
表单序号:<input name="formIndex" value="2" readonly>
<input type="submit" value="提交" form="form1" formaction="blank.html">
</form>
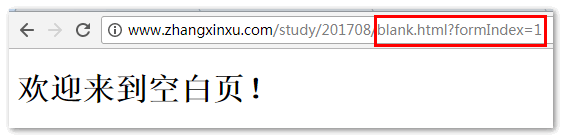
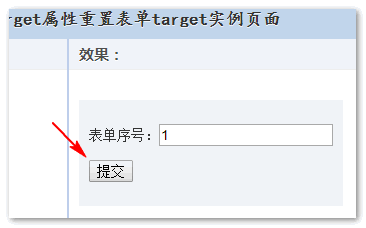
结果,点击提交按钮后,去往的不是的当前页了,而是名为blank.html的页面,在本演示中是一个空白示意页面,效果如下图:

眼见为实,您可以狠狠的点击这里:button按钮formaction属性重置表单action demo
如果当前表单不是通过提交按钮提交?
表单提交,不一定总是通过点击提交按钮,还可以是输入框回车触发,亦或者是JS form.submit(),如果是这类提交,那formaction属性还有效吗?
如下测试代码:
<form>
表单序号:<input name="formIndex" value="1">(回车试试)
input type="button" onClick="this.parentElement.parentElement.submit()" value="JS触发">
input type="submit" value="提交" formaction="blank.html">
</form>
测试结果如下:
- 表单回车提交的时候,
formaction生效。这个比较好理解,一个表单,要想支持回车事件,需要加入一个submit性质的提交按钮就可以,其作用本质上就是回车的时候点击了提交按钮(如果在按钮上设置onClick="alert(0)",回车时候会有弹出,可以证明这一点)。 - 如果是JS
submit()方法触发的提交,则formaction没有对表单提交的action进行重置,测试页面表现为提交到当前页面。
眼见为实,您可以狠狠的点击这里:有formaction但表单非按钮提交测试demo
借助formaction属性可以实现一个表单内的两个按钮分别提交到不同地址的效果。
三、<button>元素新增HTML5属性 – formenctype
formenctype属性只能作用于具有提交性质的按钮(type='submit'/'image')上,作用和名称一样,如果通过当前按钮提交表单,在表单提交地址会使用formenctype属性值而不是form元素的enctype属性值。
form元素的enctype属性可以指定提交数据的编码方式。
- 默认为
application/x-www-form-urlencoded,可以理解为以url格式化规则格式化(%开头那些)的字符串数据; -
可以设置为
multipart/form-data,这是HTML5新增编码方式,可以理解为所有表单提交数据以二进制形式传输,于是我们可以Ajax直接上传图片等文件信息。通常当有type="file"类型的<input>文件选择框的时候才使用。 - 还可以是
text/plain,表示纯文本,这个我自己目前并未使用过,套路不详。
由于formenctype属性值不太好测试,因此,就不show demo了。
四、<button>元素新增HTML5属性 – formmethod
类似的,formmethod属性只能作用于具有提交性质的按钮(type='submit'/'image')上,可以覆盖目标<form>元素的method属性值(默认为get),例如:
<form id="form1">
表单序号:<input name="formIndex" value="1" readonly>
</form>
<form id="form2">
表单序号:<input name="formIndex" value="2" readonly>
<input type="submit" value="提交" form="form1" formmethod="post">
</form>
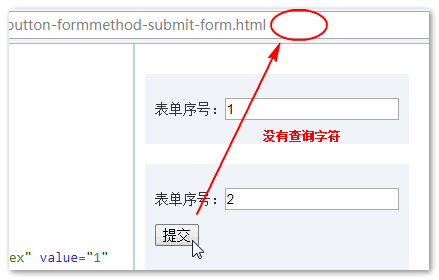
此时,点击提交按钮就是POST表单,URL地址后面没有出现查询字符信息,如下截图:

若有兴趣,可以亲自点击感受下,您可以狠狠的点击这里:button按钮formmethod属性重置demo
五、<button>元素新增HTML5属性 – formnovalidate
formnovalidate是一个布尔属性值,只能作用于具有提交性质的按钮(type='submit'/'image')上,可以通过此按钮提交的表单不进行原生的数据验证,重置的是<form>元素的novalidate属性。
六、<button>元素新增HTML5属性 – formtarget
类似的,formtarget属性只能作用于具有提交性质的按钮(type='submit'/'image')上,可以覆盖目标<form>元素的target属性值(默认为_self),例如:
<form>
表单序号:<input name="formIndex" value="1" readonly>
<input type="submit" value="提交" formaction="blank.html" formtarget="_blank">
</form>
此时,blank.html就在浏览器的新窗口打开啦!
您可以狠狠地点击这里:button按钮formtarget属性重置表单target demo
点击这里的按钮感受下吧~

属性值
formtarget支持的属性值和表单元素的target属性一模一样:
_self:提交于当前浏览器上下文。默认值(如果不设置)。_blank:提交于新的未命名的浏览器上下文,在浏览器中的表现就是新开标签页。_parent:提交于父的浏览器上下文,常见于iframe中,如果没有父级浏览器上下文,则效果等同于_self。_top:提交于顶级浏览器上下文(最祖先的浏览器上下文)。如果没有,则行为表现等同于_self。
以上~
七、猝不及防结束语
本文介绍的formaction,formtarget等属性实用价值在于,可以对JS触发的表单提交和点击回车触发的表单提交天然区分处理;以及实现同一个表单内控件元素的不同行为处理。
举个例子:
创建一条新数据域修改一条数据,用户需要输入的内容几乎都是一模一样的,这意味新建的表单和修改的表单其实可以共用的,但其中必然还是有一些差异的,举个例子,新增数据的表单action地址可能是add.php,而修改的可能是edit.php。以前我们做法可能是根据场景不同使用JS去修改<form>元素的action,同时改变提交按钮,而现在少了一步,只需要控制提交按钮的显隐就可以了:
<form action="add.php"> <input type="submit" value="新建"> <input type="submit" value="修改" formaction="edit.php"> </form>
除了实现更精简,最大的好处是更加语义化了。
用得少见得少不代表没有用,挖掘其潜力,发挥其价值,省时省力效果好。在CSS和HTML领域有很多不显山露水,但特殊场景非常好用的特性。虽然这些特性通常都有替代方案(虽然稍微啰嗦了点),好像不掌握也没什么事,加上不是经常使用,学习了不能立即产能,因此很自然觉得有这个闲工夫,还不如去学学一些比较流行高大上的东西。
学习不一定有大用处的基础知识,和学习流行的上层收益迅速的事物实际上是两种不同的投资,一种是低风险长期高收益的长期投资,一种是高风险短期收益高的短期投资。比较建议的投资比例是前8后2,但,但现实世界并不是这样子的,有太多太多人,在行情非常好的时候,不惜下杠杆去风险比较高的股市,正如现在前端形势比较好的时候,全部精力都用来学习各种工具和框架使用,站在未来的角度看,这其实是风险相当高的一件事情。
如果再进一步深入分析,或许就涉及到安全感的问题。例如本文的这些基础知识,由于不确定性,假设我花了1个时间去了解,结果之后2年做项目都没有遇到适合使用这些属性的场景,那我的时间和精力岂不是白白的浪费掉了,很容易安全感缺失。但是如果我去学习Vue之类的框架,简历好看了,工作好找了,付出确定有收益,确定性效应让人总是乐于做这样的事情。
所以,虽然我多次在各个场合强调基础知识的重要性,但是人性本身的特点使得绝大多数人都无法在这块坚持下去,因为学习一两个基础知识真的是一点用都没有,你要学习很多,至少要一两百个,才有足够的覆盖率,才能有从量变到质变的变化。
不过,换个角度想,这样其实也好,大浪淘沙,随着时间的不断推移,随着基础的不断累积,以后能和自己竞争的人就越来越少了,厚积薄发,高屋建瓴,越老越吃香,根本不用担心所谓的中年危机,毕竟职业生涯40年,几乎所有的IT从业人员才刚开始开了个头。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6335
(本篇完)
- CSS渐变图片背景下高度亦自适应按钮 (0.575)
- HTML可访问性fieldset,legend元素及CSS布局应用 (0.425)
- 研究下attachInternals方法,可让普通元素有表单特性 (0.425)
- letter-spacing+first-letter实现按钮文字隐藏 (0.414)
- CSS :focus-visible伪类让我感动哭了 (0.414)
- CSS inherit是继承,那initial和unset呢? (0.414)
- 细说iOS Safari下focus的行为 (0.414)
- 时代变了,该使用原生popover属性模拟下拉了 (0.414)
- water.css项目简介 (0.322)
- 翻译:关于表单每个设计师都必须知道的10件事 (0.264)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (RANDOM - 0.161)

很多表单中多个按钮(比如流程审批中有“同意”、“不同意”之类的,无论是点哪个按钮,都有可能要同时提交审批意见),用这个formaction就非常好。
如果结合css3的:target伪类选择器,新增和修改按钮切换可以不用js。
现在用原生表单直接提交数据的场景似乎越来越少了,一般用ajax,formaction应用场景感觉很少
30岁的人了,还能学html5吗?之前自己学过html和css。
用问题经常过来求证的网站,谢谢,哈哈,总算开启第一次评论
职业生涯40年,我感觉等我达到了一个新高度,转眼我就要退休了
谢谢你,值得学习,我爱你
这些知识也太简单了吧
最起码也讲下vue.js ,现在前端最火的框架
今天在一个前端群里有群友问关于Vue的一个渲染问题,因为我自己没用过Vue,所以当时我就挺羡慕人家的,同时感觉自己落伍了。后来这个群友又问了一个问题:Mon Jan 01 1900 00:00:00 GMT+0800 (中国标准时间) 这个 日期格式转为 年月日 是咋弄的额?……
话说现在的前端新人都这么浮躁吗?
不是浮躁,是不会百度
vue这种烂大街的东西,学不会就是笨,而且用就是了,好处少坏处多
原生的 onClick 不应该是 onclick 吗?
HTML属性不区分大小写。你写成ONCLICK都是可以的。
鑫哥在慕课网的视频非常好,为什么不继续出了。
哈哈,最近正好在看HTML5,赵哥的博客最近好像都是和HTML5相关的,正好。
想起了之前的一个场景,刚好可以利用这个知识点。