这篇文章发布于 2018年03月23日,星期五,00:25,归类于 JS API。 阅读 36517 次, 今日 29 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7438
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、一句话解释Web Animations API
用一句话解释Web Animations API就是把CSS3实现的animation动画变成有JS代码实现。
各有优势。CSS3 Animations动画简单,灵活,复用性强,非常适合静态动画效果;Web Animations参数由JS控制,与单个元素绑定,因此非常适合不固定的动态动画效果,例如随机动画。
二、Web Animations API使用典型示意
语法如下:
var myAnimation = element.animate(keyframes, options);
其中keyframes对应CSS3中@keyframes中的声明块,options对应animation-*属性及属性值。myAnimation为动画的Animation对象,包含多种方法。
所有方法以及属性,以及当前浏览器是否支持,可参见下面信息(翻译自此CodePen):
Web Animations API使用demo
拿淡出再淡入效果举例,下面是一个常见属性出动的一个JS代码示意:
element.animate([
{ opacity: 0 },
{ opacity: 1, offset: 0.4 },
{ opacity: 0 }
], {
duration: 3000,
delay: 0,
fill: 'forwards',
easing: 'steps(8, end)',
iterations: Infinity
});
最终效果如下GIF:

若要自己亲自零距离感受效果,您可以狠狠地点击这里:Web Animations实现元素的淡入淡出demo
Web Animations API常用属性说明
keyframes通常我们使用一个数组,数组值都是存在动画关键帧数据的纯对象,里面有CSS键值对,还有其他一些参数,例如offset对应CSS3 animation中的百分比,{ opacity: 1, offset: 0.4 }等同于CSS中40% { opacity: 1; },也就是动画进程40%位置透明度为1,这就是为什么上面GIF截图中红色圆出现速度要比消失快的原因。
options可以直接是动画时间长度,又或者是对象值。例如:
element.animate([
{ opacity: 0 },
{ opacity: 1 }
], 3000);
就是个3秒淡出效果,不过是'linear'线性的,这个和CSS3 animation默认是'ease'类型动画不同。。
如果options是使用纯对象作为参数,则基本上和CSS3 animation中的几个属性想对应,例如:duration表示时长;delay表示动画延迟执行时间;fill表示动画前后保持的状态,easing表示缓动类型,指为steps()时候表示断片分步走;iterations表示动画执行次数,如果无限次,则使用JavaScript中的关键字Infinity,注意,不要和CSS3动画中的infinite拼写搞混,最后一个字母不一样。
三、Web Animations语法文档
Web Animations还提供了一些非常方便来控制动画的方法。例如:
- myAnimation.cancel()
- 取消动画,会立即清除所有的关键帧效果。
- myAnimation.finish()
- 动画直接结束。
- myAnimation.pause()
- 动画暂停。
- myAnimation.play()
- 动画继续。
- myAnimation.reverse()
- 动画反过来播放,直到播放到动画开始时停止。 如果动画完成或未播放,它将从头到尾播放。
- myAnimation.updatePlaybackRate()
- 在第一次同步播放位置后设置动画的速度。如果设置的值比
1大,加速,如果比1小,则减速。相比直接设置playbackRate属性值,updatePlaybackRate()方法不会出现动画因为速度变化突然跳一下的情况发生,因为方法内部做了优化。
事件接口如下:
- myAnimation.oncancel
- 动画取消触发的回调
- myAnimation.onfinish
- 动画结束触发的回调
个人觉得使用上要比CSS动画触发的animationend方法要简单些。
一些属性如下:
- myAnimation.currentTime
- 动画当前时间值,单位毫秒,无论动画暂停与否又会有。如果动画缺失时间线,或者未执行,或者未激活,则返回值是
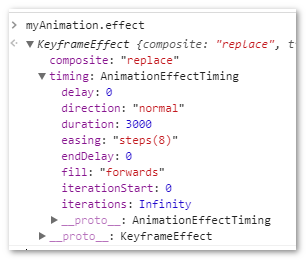
null. - myAnimation.effect
- 获取或设置动画效果,通常是个关键帧效果对象。如下截图效果:

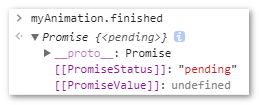
- myAnimation.finished
- 只读。返回当前动画已完成的Promise。

- myAnimation.id
- 获取或者这是动画唯一的字符标识。默认获取的值是空字符串。
- myAnimation.pending
- 只读。动画当前是否是等待其他异步操作完成的等待状态,例如启动播放或者暂停一个正在跑的动画。
- myAnimation.playState
- 只读。当前动画播放的状态,例如播放中的动画的返回值就是
'running'。 - myAnimation.playbackRate
- 获取或设置动画播放速率。默认的线性动画的
playbackRate值是1。 - myAnimation.ready
- 只读。返回当前动画准备的Promise。
- myAnimation.startTime
- 获取或设置动画开始播放时的预定时间。
- myAnimation.timeline
- 获取或设置与此动画相关联的时间线。
四、结束语
兼容性
目前仅Chrome浏览器和Firefox浏览器原生支持,Firefox已经完全支持。至于iOS Safari和桌面Safari只能作为实验性质属性使用,但是没有关系,这并不影响我们在实际项目中使用,因为有polyfill:https://github.com/web-animations/web-animations-js
我刚测试了下,IE11浏览器也是OK的(主要功能和属性都支持),则Safari一定没问题,意味着移动端是可以用起来的。
简单介绍,简单了解。关于Web Animations更深入的使用更实际的案例,我们以后有机会在分享。
感谢阅读,欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7438
(本篇完)
- jQuery-innerfade内部列表自动淡入淡出插件 (0.850)
- 独家,MP3音频淡入淡出播放和转换的JS实现 (0.850)
- 纯CSS实现帅气的SVG路径描边动画效果 (0.150)
- 超级强大的SVG SMIL animation动画详解 (0.150)
- 再说CSS3 animation实现点点点loading动画 (0.150)
- 如何使用Tween.js各类原生动画运动缓动算法 (0.150)
- 使用CSS offset-path让元素沿着不规则路径运动 (0.150)
- Canvas中颜色过渡动画效果的实现 (0.150)
- 页面级可视动画View Transitions API初体验 (0.150)
- 不能落后,好好缕缕CSS滚动动画 (0.150)
- 翻译 - 逐渐消失的Flash网站 (RANDOM - 0.073)

真的很全面又很实用! 解决我的问题了!!!!!!
母猪羞愧的低下了头
厉害厉害
高产如那啥