这篇文章发布于 2018年12月24日,星期一,15:23,归类于 Mobile相关。 阅读 39049 次, 今日 30 次 25 条评论
本文授权贵阅文前端团队所有,若要转载请联系公众号 ( id: yuewen_YFE ) 获取授权,并注明作者、出处和链接。
//zxx: 本文首发于阅文集团前端团队公众号,内容源自阅文前端团队踹歪的一次面授分享,我代笔变成文字版,欢迎关注这位“精通 javascript 单词拼写”小伙伴。内容很有价值,所以我自己博客也发一遍,免得湮没。
一、视频加载的3次请求
在座诸位,请打开浏览器,新开一个标签页,打开开发者工具,切换到 network 面板 → Media选项,然后——
复制下面地址(天猫某活动备份地址)到地址栏,回车:
http://ali-tmhly.h5.neone.com.cn/
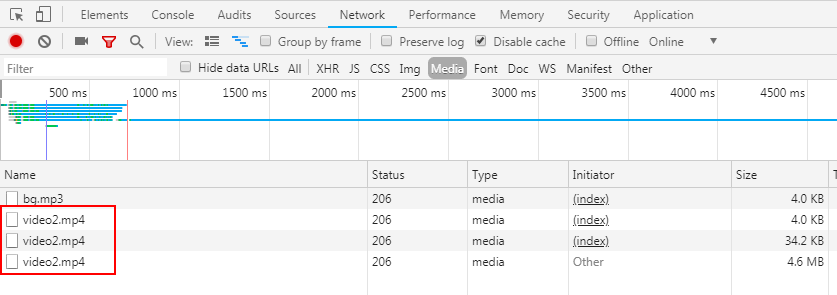
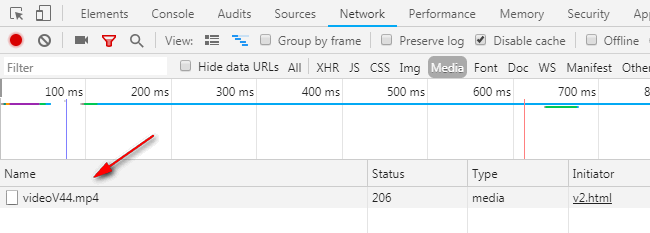
此时,你会看到一个名为 video2 的 mp4,前前后后发送了 3 次请求:

//zxx: 注意,一定要按上面步骤操作,因为只会在第一次时候出现
这是糟糕的!应该只有 1 次请求才是最佳的!
更糟糕的是,这种视频 3 次请求的现象非常普遍!
更更糟糕的是,很多前端开发都没有意识到有这个问题。
二、3次请求的原因
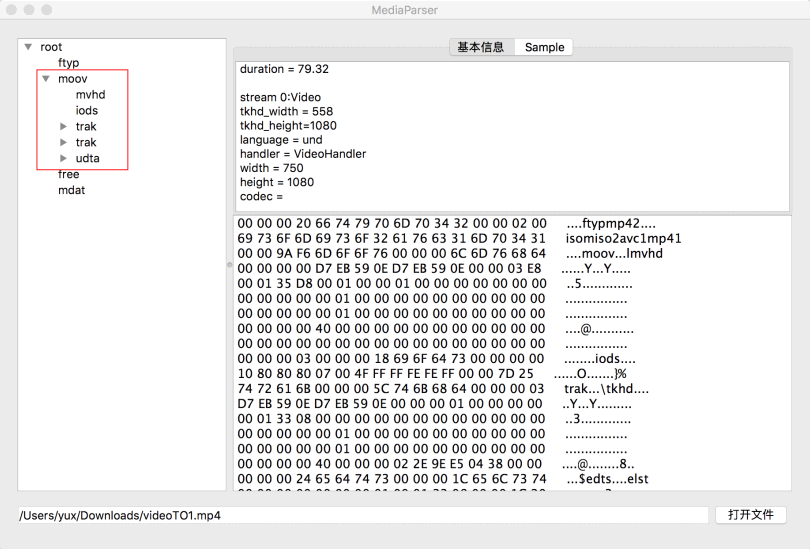
一个MP4视频文件,不单单是视频内容,还有很多其他信息,尺寸,时长,字幕,版权信息等。
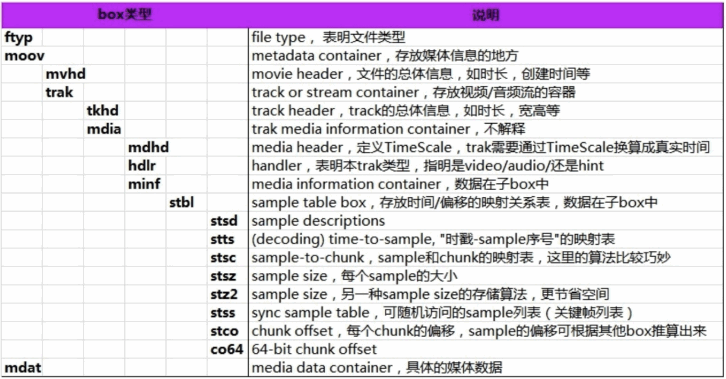
这些信息被放在一个一个的 box 中,换句话说就是,一个 MP4 文件由很多个 box 组成的,用以存储媒体信息。

其中,有个与请求数有关的box名叫MOOV BOX。
MOOV BOX
Moov box 存放的是如何播放视频的信息,如尺寸和每秒的帧数,则存储在叫做 moov 的特殊 box 中。你可以认为 moov box 是某种意义上的 MP4 文件目录。
当你播放视频时,程序会查找 MP4 文件,定位 moov box 的位置,然后借此去查找视频和音频的起始位置来开始播放。
Box 可能以任意顺序排列,所以程序一开始并不知道 moov box 哪里。如果是本地播放,没有任何问题,因为你已经拥有整个视频文件;但如果在线观看,也就是流传输 HTML5 视频时,就会有问题了。
读取 MOOV 过程
浏览器直接发起 HTTP MP4 请求,读取响应 body 的开头,如果发现 moov 在开头,就接着往下读
mdat。如果发现开头没有,先读到 mdat,立马 RESET 这个连接,节省流量,通过 Range 头读取文件末尾数据,因为前面一个 HTTP 请求已经获取到了 Content-Length ,知道了 MP4 文件的整个大小,通过 Range 头读取部分文件尾部数据也是可以读取到的。
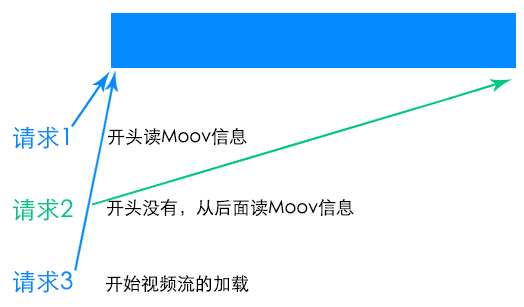
也就说,之所以上面天猫某活动 MP4 视频会发起 3 次请求,就是因为视频的 moov box 放在了文件末尾。我画了个图示意了下:

三、如何避免视频的3次请求
很简单,使用工具把 Moov box 提到视频的前面就好了。
具体可以:
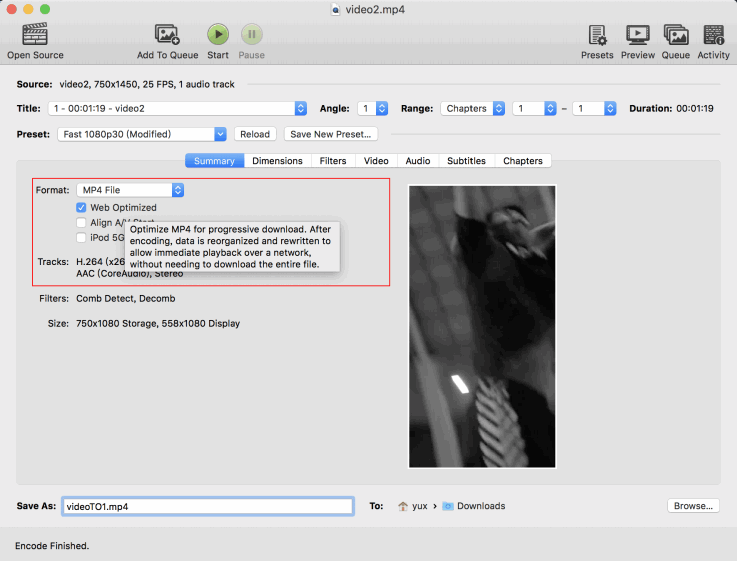
1. Handbrake

HandBrake乃Web MP4视频优化工具不二之选,其中就有 moov box 前置优化web请求的功能。

HandBrake MAC,Windows均支持,免费开源,更多能力,如视频压缩等,可以参见我之前写的这篇文章:“HandBrake乃Web MP4视频免费压缩工具不二之选”。
2. ffmpeg指令
如下:
ffmpeg -i 你的视频.mp4 -movflags faststart -acodec copy -vcodec copy 输出的视频.mp4
FFmpeg官网地址:http://ffmpeg.org/
FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。
总之,很强,大家有兴趣可以自行探索一番。
四、优化之后
优化后,可以看到 Moov 信息前置了:

此时,视频请求就只有一次了,口说无凭,直接看证据,狠戳这个demo,起点某视频活动。
可以看到,加载的时候,就只会有1个请求:

赶快看看自己项目中的视频有没有3次请求的问题吧!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8332
(本篇完)
- HandBrake乃MP4免费压缩webm转换工具不二之选 (0.576)
- 玩转HTML5 Video视频WebVTT字幕使用样式与制作 (0.340)
- 英文单词朗读基于音素预估时长的JS算法 (0.254)
- 如何让MP4 video视频背景色变成透明? (0.195)
- ogv.js让iPhone支持webM视频解析播放 (0.195)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.160)
- 是时候了,无外链的CSS开发策略 (0.160)
- JS视频解码JSMpeg和Broadway开箱测评 (0.157)
- JS audio加图片序列或canvas转webM/MP4的实现 (0.157)
- 翻译 - 高性能网站需避免的7个错误 (0.109)
- 梳理:提高前端性能方面的处理以及不足 (RANDOM - 0.109)

您好,我照做更改了順序,但我的頁面還是有兩次請求,該如何解決,謝謝。
不至于吧,可能哪里没执行对 🤔
为什么我的是2次 打开页面一次 点击播放一次没有3次
请问在MAC下用什么工具怎么查看Moov呢?
哈?为啥我打开几个有视频的网站都是请求一次的
只在第一次会有3次,之后就没有了。
点击播放的时候还会重新加载一次
MP3文件是不是也类似?只是记得MP3文件的时长信息如果写在文件头,在文件没加载完成时就能取到正确的时长,但是如果写在文件尾部,就要等文件完全加载后再能获取正确的时长信息。
嗖嘎~ 顺便请教个可能相关的【问题】:
我之前的项目中有个文件下载功能,实现的方式是:前端通过window.open访问api,然后后端(Java)使用Stream将文件写到前台。本地开发时虽然没问题(vue脚手架,可能是webpack转发处理的好),但放在生产环境中会发现Chrome其实对该api发起了多次请求,因为后端的处理逻辑是“将临时生成的压缩文件输出完成后便立刻删除临时文件”,虽然文件下载实际是成功了,但后面多余的几次请求会因文件不存在导致前台页面报错。
我尝试用wireshark抓包,发现这几个http请求内容中会出现“http request (1/2)”、“http request (2/2)”这种字样,但网上没搜索到相关解释,不知道是否跟本文所提及的文件头是类似的原因?
斗破苍穹 哇咔咔
学到了
很赞的分享,学到了。
说到底:是不是视频本身的问题?
好文,学到了,谢谢
那么Moov box 提到视频的前面有什么影响吗?我看到我司的音频CDN上基本都是多请求的音频
刚刚看了,阿里里还是3次请求。
阿里人这大的访问量,做网站不优化?能发现不了这个问题?
快来看,这里有个杠精
张老师在腾讯旗下工作,居然 用的阿里云的服务——ip地址推测:47.96.121.186来自浙江省杭州市 阿里云
哈哈哈…………
原来如此 学到了
我的好像没有
阿里这么快就改了?
刚看到了 Chrome只有在手机UA模式下是3次
学习了,感谢~
chrome控制台 一年四季不关的么 ?
话说这种东西。你都是咋知道的啊。膜拜