这篇文章发布于 2020年06月3日,星期三,22:34,归类于 SVG相关。 阅读 25500 次, 今日 25 次 7 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9443
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、使用示意
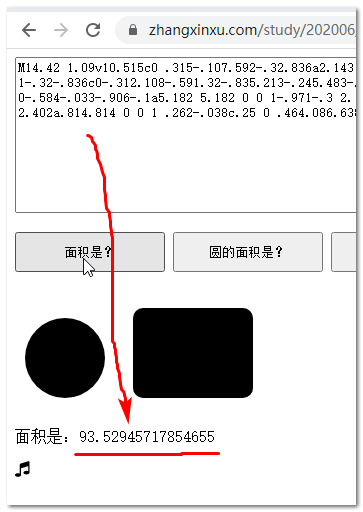
这里有个简易demo,测试兼演示,您可以狠狠地点击这里:路径面积和元素面积计算demo
输入框内粘贴任意的路径,然后点击第一个按钮,就可以显示这个路径所占据的面积了。
如下图所示:

如果找不到图标路径测试,可以戳这里:https://www.zhangxinxu.com/sp/icon/
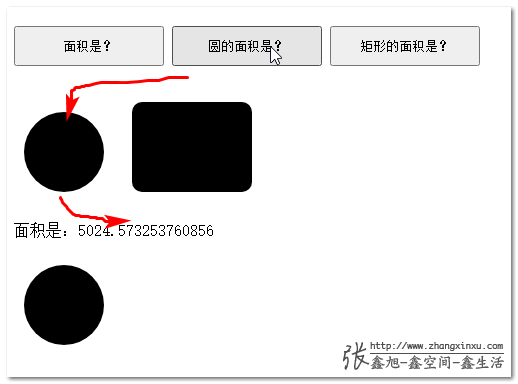
也可以计算<circle>,<ellipse>,<rect>,<line>元素的面积。
例如demo页面后面圆的面积计算结果示意:

二、如何使用
相关的计算方法我已经封装成独立的方法了。
因此,要想使用,只需要简单两步:
- 引用JS文件。
<script src="./path-area.js"></script>
MIT协议,可随意商用,但需要保留作者信息和文档出处信息。
- 执行计算方法。
let area = getPathArea(strPathOrNode, points);
其中,
strPathOrNode是必需参数,可以是字符串,或者是DOM对象,表示需要计算面积的路径或元素;points是可选参数,表示面积的精度,默认是100,值越大精度越高,通常100的精度足够了,除非路径或元素的尺寸上千上万这种。返回值
area就是计算的面积大小。
三、实现原理
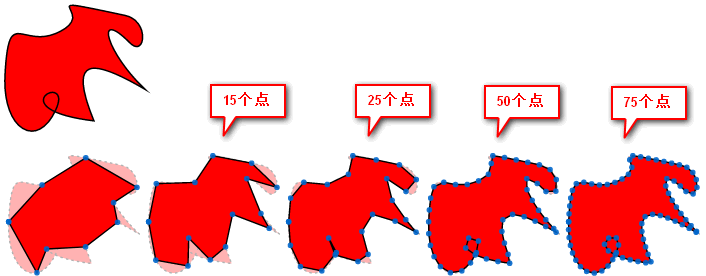
曲线的面积不太好计算,这里是把曲线转换成多边形,然后再去计算面积的。
如下图所示:

可见,转换的多边形的点越多,最终计算的面积也就月接近,点的数量多少就是参数points设置的。
路径转多边形的方法如下,使用了SVG原生的getTotalLength()方法和getPointAtLength()方法:
function pathToPolygon (elePath, num) {
num = num || 100;
var len = elePath.getTotalLength();
var points = [];
for (var i=0; i < num; i++) {
var pt = elePath.getPointAtLength(i * len / (num - 1));
points.push([pt.x, pt.y]);
}
return points;
};
然而,非<path>元素是没有路径值的,例如<circle>,<ellipse>,<rect>,<line>等内置元素的效果都是由各自语法设置的,怎么办呢?
所以,需要一个任意SVG元素转换成<path>元素路径的方法。
这里就参考了convertPath这个项目:https://github.com/convertSvg/convertPath
不过,不知道是原项目使用的人不多还是什么其他原因,居然有几处很明显的bug,然后path-area.js已经做了修复,大家可以放心使用。
四、总结和其他说明
本文所提供的面积计算方法,并不是完全精确的面积计算,但是,已经非常接近了,根据我自己测试,通常的SVG图形面积误差在几像素以内。
足矣。
然后有些图形,例如直线外加粗粗的描边,这个是没有面积的。
然后,本文的面积计算不支持多个元素的面积重合计算。请先使用其他工具进行元素或路径的合并,例如SVGO压缩工具。
好,以上就是本文内容,主要就是免费给大家提供一个快速计算SVG图形面积的方法。
如果你觉得本文内容解决了你的大忙,欢迎使用微信给我(张鑫旭)打赏,2元即可。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9443
(本篇完)
- 深度掌握SVG路径path的贝塞尔曲线指令 (0.478)
- SVG+JS path等值变化实现CSS3兴叹的图形动画 (0.478)
- 贝塞尔曲线与CSS3动画、SVG和canvas的基情 (0.431)
- 这回试试使用CSS实现抛物线运动效果 (0.406)
- 如何手搓SVG半圆弧,手把手教程 (0.333)
- SVG任意基本图形转path路径 (0.308)
- CSS小图标剪裁终极解决方案clip-path shape()函数 (0.308)
- CSS3 clip-path polygon图形构建与动画变换二三事 (0.261)
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 (0.261)
- CSS3 animation属性中的steps功能符深入介绍 (0.261)
- 使用纯CSS实现噪点效果 (RANDOM - 0.025)

请问 落地应用场景什么?
可以根据面积大小识别主区域。
这个好
先画到canvas上再统计像素如何?
性能伤不起。
感觉阔以,可以离屏 Canvas 异步计算再拿回调,不影响 UI 层
ertyiuo