这篇文章发布于 2022年01月14日,星期五,23:33,归类于 CSS相关。 阅读 28623 次, 今日 27 次 19 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10276 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

在某处看到了如下所示的样式效果:

未读消息数小于100的时候显示准确数值,大于99的时候显示99+。
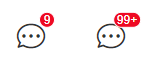
出于职业敏感度,我立马就思考,是不是可以纯 CSS 实现这里的内容动态显示效果,脑中遍历了下自己的技术积累,意识到可行,花 5 分钟盘了下,确实可行(demo见这里),下图就是我最终实现的效果。

我觉得这个功能点还挺常用,所以给大家分享下具体的实现。
一、CSS变量作为中间人
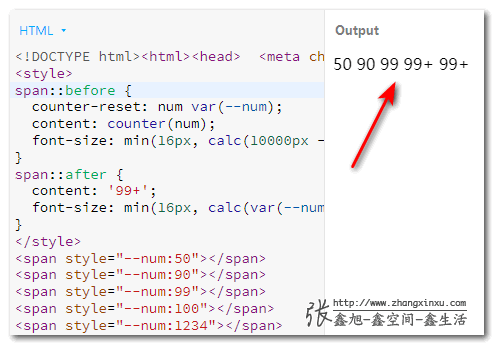
CSS 是无法基于 textContent 内容做逻辑判断的,但是基于数值变量却可以,因此,要实现数量不同,显示不同的内容信息,则可以使用 CSS 变量作为中间信使,把数据传递进去,我们先使用最简单的 HTML 结构演示下:
<span style="--num:50">50</span> <span style="--num:90">90</span> <span style="--num:99">99</span> <span style="--num:100">100</span> <span style="--num:1234">1234</span>
也就是我们不需要对数据值进行 if 判断,或者三元判断,例如 value > 99 ? '99+': value,直接是什么值就输出什么值就好了,区别在于顺便输出下 CSS 自定义属性值。
下面就是使用 CSS 设置不同数量显示不同内容即可,代码如下所示,很简单:
span {
font-size: min(16px, calc(10000px - var(--num) * 100px));
}
span::before {
content: '99+';
font-size: min(16px, calc(var(--num) * 100px - 9900px));
}
就可以有如下截图所示的效果了:
实现的好处
基于 CSS 实现有什么优势呢?
- HTML 代码更干净;
- 维护更方便;
- 性能UP了一丝丝;
- 装逼+1;
- HTML 中显示的是精准的未读消息数值,对辅助设备更加友好。
上面最后一个优点很多人并不感冒,我们是移动端产品,不需要 SEO,也不关心盲人用户,得,HTML 还可以进一步简化:
<span style="--num:50"></span> <span style="--num:90"></span> <span style="--num:99"></span> <span style="--num:100"></span> <span style="--num:1234"></span>
然后 CSS 代码这样就可以了:
span::before {
counter-reset: num var(--num);
content: counter(num);
font-size: min(16px, calc(10000px - var(--num) * 100px));
}
span::after {
content: '99+';
font-size: min(16px, calc(var(--num) * 100px - 9900px));
}
效果还是一样的:

是不是觉得很溜?是不是很有分享的冲动?来,点击,先分享,再继续看后面内容。
二、原理说明
这个原理就是部分 CSS 属性的边界渲染特性,这个在“CSS前景背景自动配色技术简介”一文中有过详细介绍,《CSS新世界》中也有相关案例展示.
简单来说就是这样的,当 CSS 属性值超过其合法范围后,会使用边界值作为其计算值。
例如 opacity:999 会渲染为 opacity:1,opacity:-9 会渲染为 opacity:0,font-size 属性也是类似,font-size:-99px 会渲染为 font-size:0。
本文这里基于不同 CSS 变量显示不同的文字内容就是利用了 font-size 属性的边界特性。
例如,我们希望变量值小于等于 99px 的时候文字隐藏,则可以这样处理:
font-size: calc(var(--num) * 1px - 99px)
此时:
- 如果
--num值是99,则font-size计算值就是 0 - 如果
--num值是98,则font-size计算值就是 -1px,会按照 0 渲染,文字依然隐藏。
但是上面的实现有个问题,那就是如果 --num 值是 100,则 font-size 计算值就是 1px,这肯定不行,我们希望只要变量值大于 99,就全部按照指定的字号大小显示,不是动态变化的。
这个可以通过放大系数同时配合 min() 函数的方法来实现。
这里的放大系数取的是 100,也就是有:
font-size: calc(var(--num) * 100px - 9900px)
此时,当 --num 值是 100 的时候,font-size 计算值就是 100px,再和规定的字号大小取小,自然字号尺寸就恒定了:
font-size: min(16px, calc(var(--num) * 100px - 9900px))
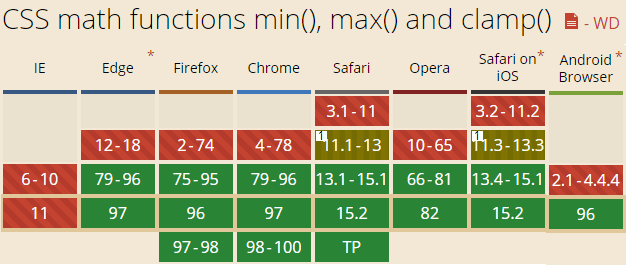
如果大家对 min() 函数还不理解,可以参考我之前的“了解CSS min()/max()/clamp()数学函数”这篇文章,在移动端的兼容性还是很给力的,iOS 11 就已经支持了。

//zxx: 如果你看到这段文字,说明你现在访问是不是原文站点,更好的阅读体验在这里:https://www.zhangxinxu.com/wordpress/?p=10276(作者张鑫旭)
三、实战效果
好,现在,基于上面原理和实际的需求,我们来美化下。
HTML 结构如下:
<a href class="col">
<i class="icon-comment">评论</i>
<sup style="--num:99">99</sup>
</a>
<a href class="col">
<i class="icon-comment">评论</i>
<sup style="--num:100">100</sup>
</a>
CSS 代码为:
.col {
display: inline-flex;
width: 4rem; height: 4rem;
align-items: center;
justify-content: center;
}
.icon-comment {
width: 2rem; height: 2rem;
background: url("data:image/svg+xml,... %3C/svg%3E") no-repeat center/100%;
font-size: 0;
}
.col sup {
position: absolute;
box-sizing: border-box;
min-width: 1rem;
padding: 0 0.1875rem;
color: #fff;
font-size: min(.75rem, calc(10000px - var(--num) * 100px));
line-height: 1.2;
text-align: center;
background-color: #eb4646;
border: 1px solid #fff;
border-radius: 1rem;
transform: translate(calc(40% + .375rem), -.75rem);
/* 数值为0的时候隐藏 */
opacity: var(--num);
}
.col sup::before {
content: '99+';
font-size: min(.75rem, calc(var(--num) * 100px - 9900px));
}
然后就有了如下图所示的效果:

如果大家更关心代码的简洁,对无障碍访问并不在意,也可以使用下面的 HTML 结构:
<a href class="col">
<i class="icon-comment"></i>
<sup style="--num:99"></sup>
</a>
<a href class="col">
<i class="icon-comment"></i>
<sup style="--num:100"></sup>
</a>
可以实现一样的效果,不过本人并不推荐这么使用。
眼见为实,您可以狠狠地点击这里:纯CSS实现99+未读消息demo
四、结束语
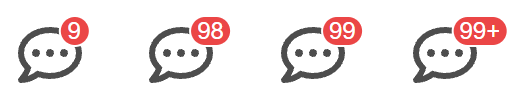
等以后浏览器支持了 CSS 阶梯值函数,如 round()、mod() 和 rem(),则类似下图这样的倒计时效果也可以使用 CSS 呈现出来。

好了,点到为止,就说这么多,随着各种 CSS 新特性的支持性越来越高,CSS 可以做的事情也会越来越多,一两个 CSS 小技巧没什么,但是如果项目中到处都是这样的精致实现呢?
那产品的品质和质量就立马脱颖而出了,话是这么说,可惜从业者虽多,擅技者难寻。不过这也是众多从业者脱颖而出的机会。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10276
(本篇完)
- 了解CSS min()/max()/clamp()数学函数 (0.335)
- 时隔两年,Chrome也支持round等CSS数学函数了 (0.322)
- CSS变量对JS交互组件开发带来的提升与变革 (0.256)
- Polyfill吊炸天的CSS attr()新语法 (0.250)
- 介绍一种CSS变量未定义语法也OK的小妙招 (0.219)
- CSS sin()/cos()等数学三角函数简介与应用 (0.186)
- 分享下input time输入框的细节知识 (0.155)
- CSS var变量的局部作用域(继承)特性 (0.130)
- CSS之before, after伪元素特性表现两则 (0.124)
- HTML5 number类型文本框step属性的验证机制 (0.112)
- 全新的CSS相对颜色语法-使用from和calc() (RANDOM - 0.037)

有个问题,如何控制–num的数值,比如数量减少了,怎么修改–num的值?
膜拜
nb
css大佬
测试
小张啊,表现得不错,挺有想法
老大,能搞个css兴趣群吗,ant-design太臃肿了,我们搞个开源框架取代他吧
已经有了。 https://l-ui.com/ 这个框架就是大佬开发的
nb
受益良多
能不能再完善一下,值为 0 时自动隐藏红色气泡
可以,我稍后加下~
已添加,多设置一行 opacity: var(–num) 即可。
就此场景来讲, 感觉用CSS反而更繁琐了。
不过技术点仍然值得学习。
要我就直接三元判断要不要99+了 还能这么搞 学到了
从可维护性的角度,个人感觉除非有非常强烈的必要性,不是很建议把一部分业务逻辑从 JS 中割裂,放到 CSS 里去实现
这是展示的表现形式,与业务逻辑没有关系吧
我理解控制展示什么内容是 JS+HTML(or virtual dom)的职责,CSS 来控制这些内容长什么样子,如果一部分显示内容是 html +js控制的,一部逻辑分却在 CSS 里(比如这里的【未读消息超过100自动显示为99+】),一不符合直觉,二不符合关注点分离的原则。
当然多学点 css 知识本身肯定是有意义的,只是觉得这个应用场景不合理
从业者虽多,擅技者难寻