这篇文章发布于 2022年09月20日,星期二,23:10,归类于 CSS相关。 阅读 16635 次, 今日 27 次 10 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10535 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、引言
在Vue或React等前端框架中,其组件模块为了保证样式的唯一性,也就是拥有自己独立的CSS作用域,会使用<style scoped>这个语法,scoped属性是Chrome浏览器曾经昙花一现支持过的属性,可以实现CSS作用域效果,后来废弃了。
现在被框架使用,用来表示这段CSS是模块内私有的。
可浏览器并不支持这个属性,那框架是如何实现CSS作用域功能的呢?
方法是给设置了scoped属性的<style>元素内的CSS选择器添加随机的属性选择器,然后模块内模板HTML也都增加同样名称的属性名称,于是就能匹配上了。
如下图示意:

在大多数情况下,这番操作是没有任何问题的。
可有时候,页面中的DOM元素并非现成的,而是动态生成的,这个时候,框架就无法添加随机属性。
这种场景多出现在第三方组件,或者需要直接面向DOM处理的开发场景。
例如有如下需求,希望重置某第三方组件单选框的颜色为各种状态色:

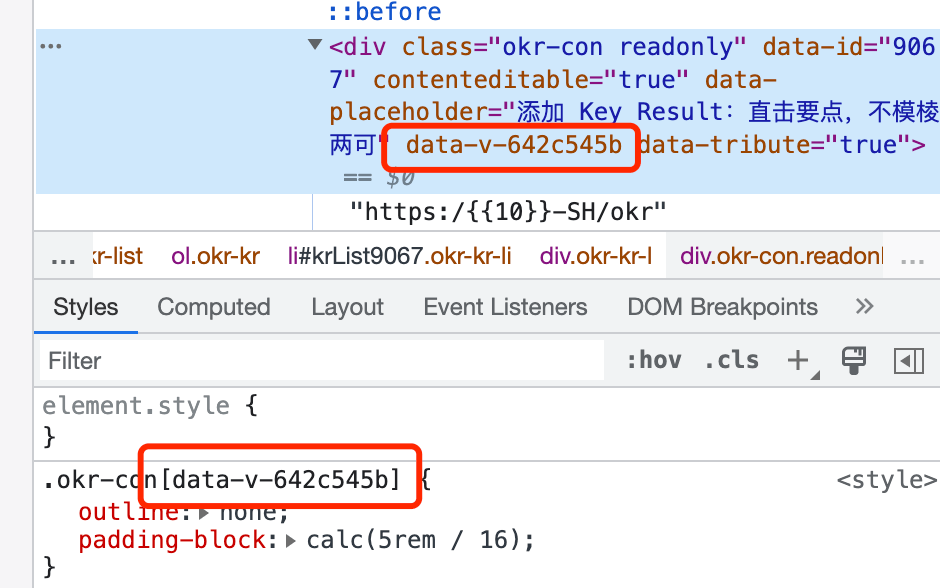
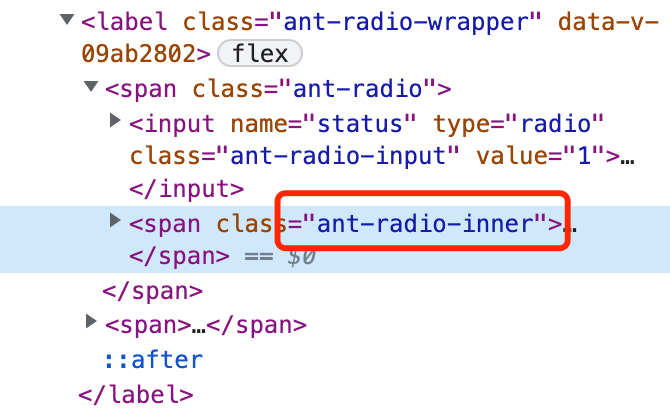
我们打开控制台查看对应的HTML结构,会发现绘制边框的这个元素上并没有任何随机属性,是干干净净的原始的HTML内容:

如果希望对这个.ant-radio-inner元素进行样式重置,则写在scoped范围内就无效。
<style scoped>
/* 无法重置 */
.status-normal .ant-radio-inner {
--color: var(--blue6);
}
</style>
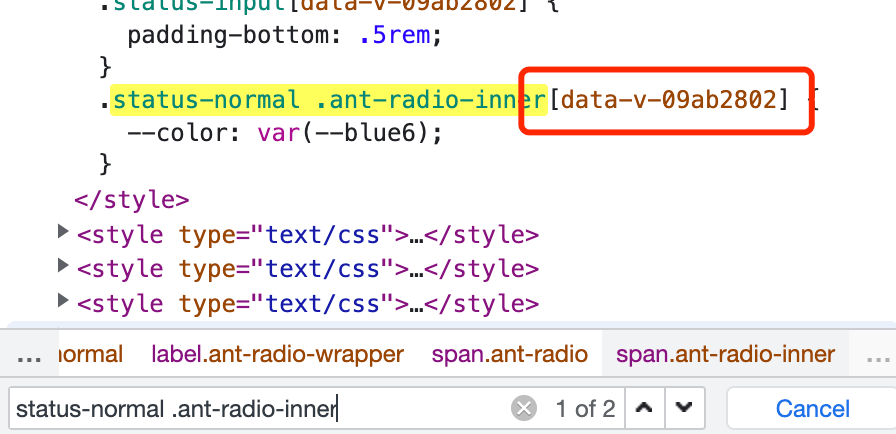
因为框架在编译后,会给.ant-radio-inner这个类名类名再增加一个属性选择器,导致无法和DOM中的元素匹配上。

我们在日常开发中,动态插入的HTML,或者绕开框架进行的的1v1 DOM操作都会遇到类似的问题。
目前,大家普通的做法是把这些CSS代码写在全局的CSS上下文中。
例如全站公用的style.css文件,或者还在这个组件文件中,但是是写在不含scoped属性的<style>元素中,例如:
<style>
/* 可以重置 */
.status-normal .ant-radio-inner {
--color: var(--blue6);
}
</style>
但这种做法并不完美,因为本来应该在一起的CSS代码块被迫分离到了两个地方,对于日后的维护带来诸多不变。
那有没有什么办法,即写在scoped环境中,又不会增加属性选择器,从而可以匹配第三方组件DOM结构呢?

有!
一种是使用自定义的 :deep() 伪类函数(只能是Vue开发环境,React使用 :global()):
.a :deep(.b) { /* ... */ }
还有一种更加原生,适用场景更广泛的方法,就是使用:is()或:where()伪类。
二、快速了解:is和:where伪类
:is()伪类可以看成是一种CSS书写语法糖,可以简化复杂且重复选择器的书写,例如:
.active > .class-a,
.active > .class-b,
.active > .class-c {
display: block;
}
可以简化成:
active > :is(.class-a, .class-b, .class-c) {
display: block;
}
而:where()伪类和:is()伪类的语法、作用一模一样,区别在于选择器的优先级上。
:where()伪类的优先级是0,无论其参数内的选择器优先级多高,是整个CSS世界中为数不多的可以降低选择器优先级的特性(另外一个是 @layer 规则,详见“详解日后定会大规模使用的CSS @layer 规则”一文)。
而:is()伪类的优先级是由括号内选择器的优先级决定的,从这一点来看,:where()伪类的作用可能还更大一点。
扯远了。
如果单看:is()伪类的作用,似乎并不能让我们兴奋,毕竟选择器简化……恩……也不是什么强烈的需求,有人说不定就喜欢分开写:瞧,洋洋洒洒,一家人整整齐齐,不挺好的!
但,如果我告诉你,在Vue等框架中使用:is()伪类,选择器就不会再增加随机属性选择器,你会怎么想呢?
还是回到上面的例子,同样在scoped样式中,现在,我们把需要重置的类名选择器使用:is()包裹下,如下所示:
<style scoped>
/* 可以重置 */
.status-normal :is(.ant-radio-inner) {
--color: var(--blue6);
}
</style>
神奇的事情发生了!
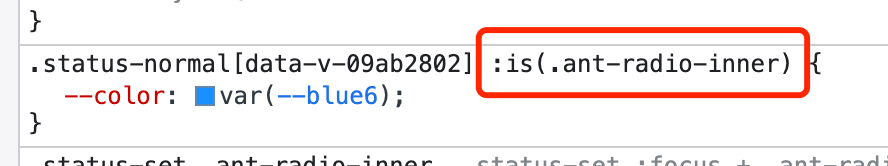
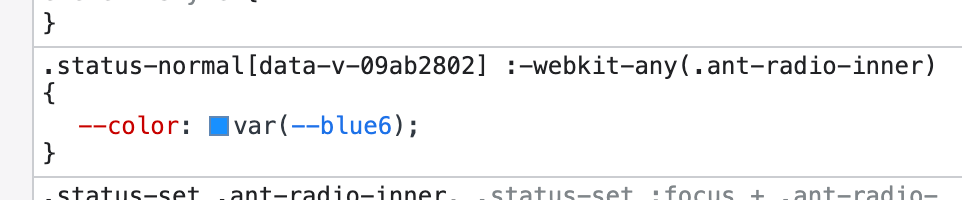
成功重置了第三方组件的样式,此时编译出来的CSS选择器是这样子的:

就可以把第三方组件的CSS给重置掉了!

我们的代码再也不需要骨肉分离,写在两处了!
兼容性
:is()伪类正式支持是Chrome88开始的,也就是21年1月份,到现在已经快2年了,那些对兼容性要求不高的项目可以放心大胆使用,如果非要兼容陈旧浏览器,可以使用 :-webkit-any() 伪类兼容下,除了选择器的优先级不一样外(:any()伪类的优先级恒定为类选择器优先级,忽略里面的参数),其他功效是一样的,例如:
<style scoped>
/* 也可以重置 */
.status-normal :-webkit-any(.ant-radio-inner) {
--color: var(--blue6);
}
</style>
截图示意如下:

//zxx: 如果你看到这段文字,说明你现在访问是不是原文站点,更好的阅读体验在这里:https://www.zhangxinxu.com/wordpress/?p=10535(作者张鑫旭)
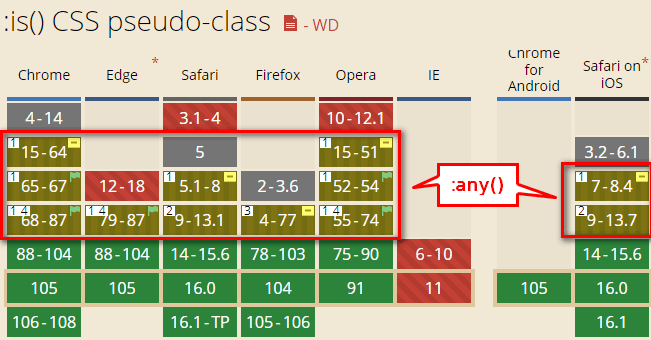
兼容性如下,可以看到:any()伪类很早很早就支持了:

三、同样是逻辑伪类的:not呢?
从技术角度讲,:not()伪类也可以保护基本选择器不添加动态属性选择器,但是,操作上并没有那么简单,因为:not()伪类的含义是否定,而:is()等纯粹语法作用的伪类不同。
那是不是可以使用双重否定?
例如:
<style scoped>
.status-normal :not(:not(.ant-radio-inner)) {
--color: var(--blue6);
}
</style>
没错,功能上讲,是可以匹配的!
但是,:not()伪类的参数支持复杂选择器也是Chrome88才支持的,和:is()伪类一样,因而完全没有使用is()伪类的理由。
四、再说点什么
我估算,任意的使用选择器作为参数的CSS函数都可以实现本文的需求。
因此,:has()伪类肯定也是可以的。
这下,CSS 四大逻辑伪类都到齐了,恰好,上周在B站录了个7分钟的介绍CSS逻辑伪类的视频,大家有兴趣可以点击看看,还没关注我B站账号的小伙伴也可以关注下,会不定期发布前端技术视频。
另外,说一点,有时候,我们可能需要整个CSS选择器都不需要增加动态的属性选择器,则可以使用通配符处理,例如:
<style scoped>
* > :is(.status-normal) :is(.ant-radio-inner) {
--color: var(--blue6);
}
</style>
此时,随机属性值会加载通配符上,自然既保证了局部私有,又不要担心无法重置。
好了,以上就是本文的全部内容,在框架开发盛行的今日,本文的小技巧肯定很受用的!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10535
(本篇完)
- CSS :not伪类可能错误的认识 (0.363)
- 来了,来了,CSS :has()伪类她来了 (0.240)
- 好奇心驱使下试验了chatGPT写CSS代码的能力 (0.234)
- ES6模板字符串在HTML模板渲染中的应用 (0.201)
- CSS属性选择器驱动的过滤搜索技术 (0.169)
- DOM元素querySelectorAll可能让你意外的特性表现 (0.111)
- CSS @supports开始支持selector选择器检测了 (0.111)
- CSS :not()伪类选择器已支持复杂参数 (0.111)
- CSS @scope他来了 (0.111)
- CSS Nesting嵌套与@scope规则也太雷同了吧? (0.111)
- CSS3选择器:nth-child和:nth-of-type之间的差异 (RANDOM - 0.011)

张大佬,where由于可以降级,它的使用场景是不是可以用来设置默认样式?毕竟它的优先级不高,很容易被覆盖
没错!
张老师:scoped方案做作用域隔离时,用你文中:is伪类。但如果是css modules方案时怎么解决?
不错学习了,不过有个小小的疑问:把这些额外修改其他dom样式写在单独的style标签里会不会更容易让其他人找到; 因为刚好遇到过一个问题:嵌套使用tabs组件时样式出错,刚开始还以为是不支持嵌套使用呢,仔细排查之后才发现是被之前的同事在带scope的style标签里通过深度选择器给限定了样式, 如果放在单独的style标签里会不会更容易让其他接手的人发现
大佬就是大佬,每日2个小技巧已get
这个看起来是利用了 Vue 的编译特性。
确实
改天试试,期待有用!
确实可以的,我修改van-button 文字的大小
感觉这个需求,用 Vue Loader 自带的深度作用选择器应该更干净一点…
.status-normal >>> .ant-radio-inner