这篇文章发布于 2022年10月12日,星期三,14:10,归类于 CSS相关。 阅读 14379 次, 今日 19 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10569 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、一言以蔽之
在过去,设备尺寸的媒体查询都是使用min-width或者max-width这样的写法,例如:
@media (min-width: 100px) and (max-width: 1900px) {
/* your css here */
}
表示浏览器窗体宽度在100px~1900px之间(包括100px和1900px)的时候匹配并渲染。
现在,出了一种新的语法,不需要使用min-width或者max-width进行范围指定,直接使用更符合直观认知的大于号(>)、小于号(<)和大于等于(>=)小于等于(<=)号进行设置。
例如:
@media (100px <= width <= 1900px) {
/* your css here */
}
对于新人而言,这样的语法显然更容易理解(老语法常常搞不清楚到底包不包括边界),也更容易记忆(符合逻辑语言的书写习惯)。
兼容性
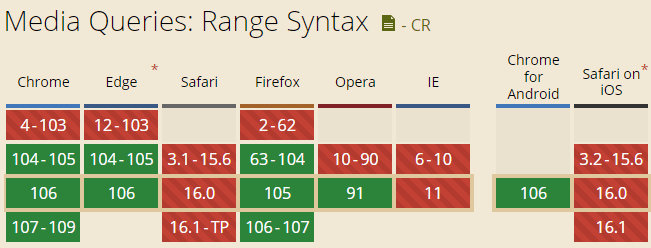
兼容性如下图所示(来自caniuse),Chrome和Firefox均已支持该语法,不过Safari目前并未支持,制约了此语法的应用与普及,但并不表示完全没法使用,本文最后会有示意。

二、眼见才为实
是骡子是马,拉出来遛遛。
整了个在线demo,看看这个语法是不是如预期的运行。
你可以狠狠地点击这里:CSS meaia查询Range范围新语法演示demo
此时,当我们调整浏览器的可视窗口的宽度(可以打开开发者工具控制台改变),就可以发现文字的字号和描边颜色跟着不同的尺寸范围发生变化了。
变化效果如下GIF截图示意:

相关的代码如下所示,首先是 HTML 部分:
<strong class="caption">看看我的字号和描边颜色?</strong>
然后相关的 CSS 代码则是:
.caption {
font-size: 3rem;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 2px currentColor;
}
@media (800px < width <= 1200px) {
.caption {
color: red;
font-size: 2.25rem;
}
}
@media (width <= 800px) {
.caption {
color: green;
font-size: 1.5rem;
}
}
可以看到代码和实际的渲染结果是符合预期的。
三、曲终人不见
虽然 Safari 浏览器并不支持 Range 书写语法,但是,配合某些工具,也不是不能使用。
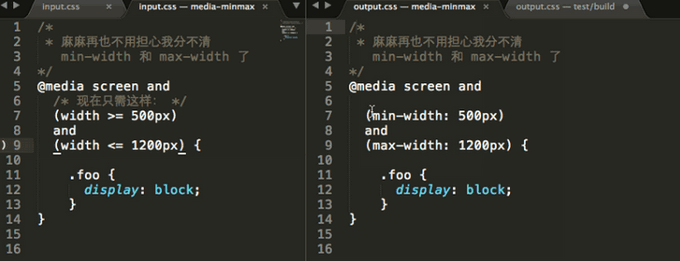
例如,如果你的项目有使用 postcss,则可以试试使用这个项目进行 polyfill:https://github.com/postcss/postcss-media-minmax
会自动编译 CSS 从新语法为传统的语法,这样,可以保证开发人员使用爽的同时,用户的正常体验也不受影响。

好了,以上就是本文的全部内容。
感谢您的阅读,如果觉得还算有帮助,欢迎。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10569
(本篇完)
- -webkit-text-stroke文字描边CSS属性及展开 (0.563)
- 今日学习CSS文本自定义高亮API (0.409)
- CSS paint-order祝大家元旦快乐 (0.358)
- 不使用font-weight等CSS实现文字变瘦或变胖效果 (0.358)
- 博闻强识:了解CSS中的@ AT规则 (0.233)
- CSS any-hover any-pointer media查询与交互体验提升 (0.233)
- 你不知道的CSS media查询与用户体验 (0.233)
- CSS3 text-fill-color简介及应用展示 (0.205)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.205)
- 伪元素表单控件默认样式重置与自定义大全 (0.205)
- 应运而生的web页面响应布局 (RANDOM - 0.130)

这个特性针不搓,以前总是会忘记这个范围到底是包含还是不包含。
好事情啊,期望全平台支持