这篇文章发布于 2023年10月29日,星期日,23:55,归类于 Web综合。 阅读 18952 次, 今日 2 次 4 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11038 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、Chrome的5层优先级
在Chrome浏览器中,网络请求的优先级分成了5个等级:
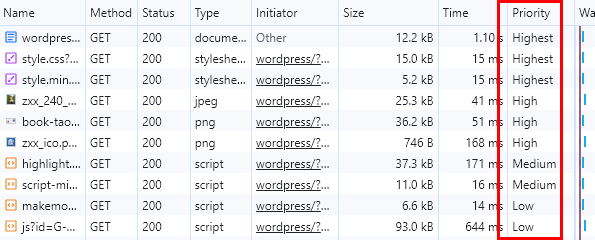
- Highest 最高,如页面HTML资源和CSS文件;
- High 高,如正文图片请求资源;
- Medium 中等,如页面的业务JavaScript文件请求;
- Low 低,如内联的Base64资源,异步加载的JavaScript文件请求;
- Lowest 最低,如发送的统计请求;
我们可以Chrome浏览器的开发者工具,在Network面板中可以看到每一个请求的优先级,如下图所示。

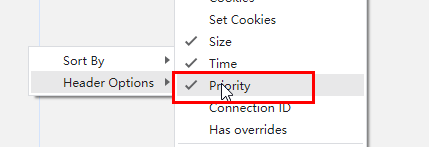
如果你发现你的浏览器没有上图选中的列表,试试右键面板,然后访问下图所示的菜单项进行开启。

二、预加载资源的优先级
我们可以使用link rel="prefetch"和link rel="preload"对资源进行预加载,以提高页面性能,增强产品的用户体验。
然而,这两种预加载的优先级是不一样的。
prefetch加载的是接下来页面可能会使用的资源,因此优先级最低,为Lowest。
preload加载的是本页即将要使用的资源,因此优先级要比prefetch高,但具体是多少,要看加载的资源的类型。
这个类型是as属性决定的,下面是一些类型示意。
<link rel="preload" href="main.js" as="script" /> <link rel="preload" href="myfont.ttf" as="font"> <link rel="preload" href="style.css" as="style" /> <link rel="preload" href="example.png" as="image" />
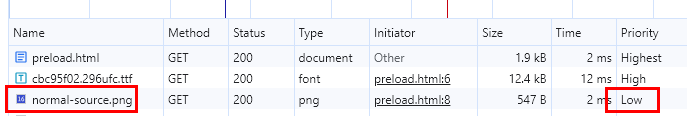
其中,JS、CSS和字体文件preload的优先级是High,而image类型的资源的优先级是Low(见下截图),这个和页面中JS资源的加载不同,对于页面内直连的JS文件,其加载优先级是Medium,而IMG图片则是High,CSS是Highest。

三、改变资源加载的优先级
如果你希望调整preload预加载默认的优先级加载规则,可以使用fetchPriority属性进行重置。
例如某个在CSS文件中的图片非常重要,必须高优先级加载,在可以像下面这样设置:
<link rel="preload" href="./important-source.png" as="image" fetchPriority="high" />
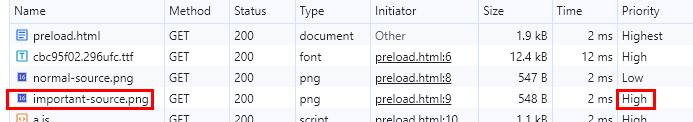
此时,important-source.png这个图片资源的优先级就变成了High,而不是默认的Low,实际请求的优先级如图4-11所示。

fetchPriority属性还可以用在元素上来降低图片的请求优先级,例如:
<img src="example.png" fetchPriority="low" />
虽然Chrome浏览器下的网络请求有5个等级,但是fetchPriority属性值可以设置的等级只有两个,Low或者High,除此之外还支持默认值auto,这三个值就是fetchPriority属性支持的所有值了。
四、了解资源加载优先级的价值
通过调整或设置资源加载的优先级或者先后顺序,可以让页面重要的资源优先加载,让不重要的内容之后加载,以提高页面的访问体验。
以下这个视频比较显示了 Google 机票页面,其中加载了使用和不使用“提取优先级”加载的 LCP 背景图片。将优先级设置为“高”后,LCP 时间从 2.6 秒缩短到 1.9 秒。
好,以上就是本文的全部内容了,如果你觉得内容还不错,欢迎,比心~
❤️ ? ? ? ?
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11038
(本篇完)
- HTML rel属性值释义大全 (0.480)
- 基于用户行为的图片等资源预加载 (0.355)
- 借助CSS mask遮罩显著优化PNG图片的尺寸 (0.266)
- 浏览器IMG图片原生懒加载loading="lazy"实践指南 (0.253)
- HTML audio基础API完全使用指南 (0.177)
- link rel=alternate网站换肤功能最佳实现 (0.126)
- 详细介绍HTML favicon尺寸 格式 制作等相关知识 (0.126)
- 如何使用JS把相对地址变成绝对地址? (0.126)
- 利用废弃的html rel import实现页面include功能 (0.126)
- 寥寥数行SVG实现圆环loading或倒计时效果 (0.076)
- 本地开发设置个区分明显的favicon吧~ (RANDOM - 0.067)

google 机票页面有demo吗,是调整了哪些资源的优先级
学习了
学到啦
很给力,