这篇文章发布于 2024年11月29日,星期五,00:14,归类于 CSS相关。 阅读 8463 次, 今日 27 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11449
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、突然发现,浏览器全支持啦
color-mix()颜色函数去年年初其实我就介绍过了,不过只是简单提了一嘴,见“是时候介绍这几个全新的CSS颜色函数了”一文。
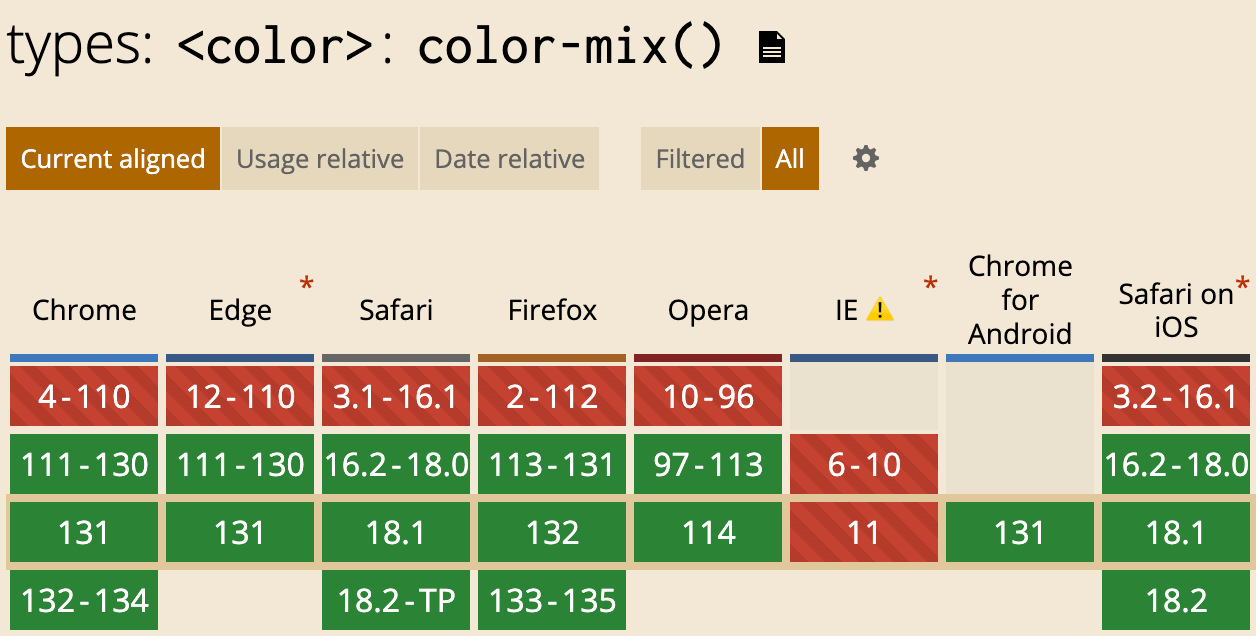
然后,最近发现,这个颜色函数所有现代浏览器都已经支持啦,看看看,绿油油一片大好。

是时候好好介绍这个我认为还挺实用的颜色函数。
二、白加黑的颜色是?
先通过一个简单的案例预热下对color-mix()颜色函数的认知。
canvas {
background-color: color-mix(in srgb, black, white)
}
按照我们的认知,白色和黑色混合应该是灰色,那最终的渲染结果是不是灰色呢?
见如下截图所示:

果然是灰色,哦,原来这就是颜色混合。
比例设置
如果希望白色多一点,黑色少一点,怎么办呢?
也好办,white色值后面的百分值设得大一点就好了。
例如:
canvas {
background-color: color-mix(in srgb, black, white 75%)
}
效果:

上面的混合颜色设置等同于color-mix(in srgb, black 25%, white),也就是只需要设置一个色值的百分比即可,另外一个色值自动会100%补全。
比例范围
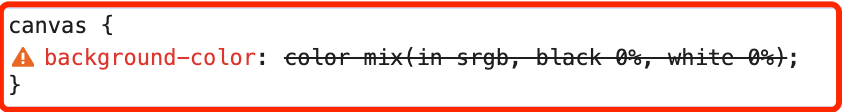
混合颜色的比例范围是0%~100%,可以同时100%,但是不能同时0%,否则会认为异常,如下截图示意:

如果百分值计算之和大于100%,则两个色值会按比例进行分配,例如:
canvas {
background-color: color-mix(in srgb, black 100%, white 100%)
}
等同于:
canvas {
background-color: color-mix(in srgb, black 50%, white 50%)
}
如果计算之和小于100%,最终混合的颜色还要和(100% – sum)的透明色进行混合,值越小,透明度越大,这个有别于palette-mix()混合函数。
例如,black 25%, white 25%混合结果就是灰色再减去50%的透明度,例如:
canvas {
background-color: color-mix(in srgb, black 25%, white 25%)
}

三、我认为的实用特性
目前的CSS已经支持各种各有的颜色表示方法,color-mix()这个看起来很酷,但是语法比较复杂的函数,其实难有用武之地,说穿了,说是CSS颜色表示这块的特性严重过盛。
但除了这个应用场景,我觉得只能color-mix()可以实现。
那就是CSS颜色关键字的透明度表示。
CSS目前有147个颜色关键字,像我这种经常写demo做演示页面的就用得比较多,因为语义好,便于大家学习。
其中,经常会烦恼,如何表示这些关键字值的半透明颜色。
例如,50%透明度的deepskyblue色值是多少,该如何表示?
再很长一段时间里,我都无能为力,除了作为背景的时候,我使用 cross-fade() 可以近似模拟下。
现在有了color-mix()函数,可谓是有了终极解决方法,例如:
canvas {
border: 1px solid color-mix(in srgb, deepskyblue 75%, transparent);
background-color: color-mix(in srgb, deepskyblue 25%, transparent);
}
效果如下所示:

应用到实际开发场景
可以不需要那么多罗列的色值了:

可以直接确定几个主色,其他颜色基于此色值以及color-mix()、color()等颜色函数进行衍生,更方便日后的管理与维护。
例如:
:root {
--primary: #7350C7;
--primary-weak: color-mix(in srgb, var(--primary), white 25%);
}
四、color-mix语法进一步深入
上面几趴展示的是color-mix()颜色函数最常见的用法,实际上color-mix()的语法及其规则还是相当复杂的。
对CSS深入学习没有什么兴趣的,可以直接跳过这一段和下一段。
in xxx都是in的什么
以下color-mix()函数用法都是合法的:
/* 极化颜色空间 */ color-mix(in hsl, hsl(200 50 80), coral 80%) /* 极化颜色空间和色调插值方法 */ color-mix(in lch longer hue, hsl(200deg 50% 80%), coral) /* 矩形颜色空间 */ color-mix(in srgb, plum, #f00) /* 矩形颜色空间百分比值设置 */ color-mix(in lab, plum 60%, #f00 50%) /* 自定义颜色空间 */ color-mix(in --swop5c, red, blue)
而所有这些用法的第一个参数都是 in xxx,这里的xxx指的是什么?具体都有哪些值。
长话短说。
in的都是颜色命名空间。
换句话说就是不同的颜色表示方法。
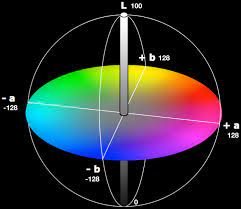
例如,下图是lab类型的颜色空间示意:

去年的这篇文章“是时候介绍这几个全新的CSS颜色函数了”就有相关的介绍,不过不全,就几个具有代表性的颜色空间。
其中:
- 极性颜色空间包括:hsl, hwb, lch 和 oklch。
- 矩形颜色空间包括:srgb, srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, lab, oklab, xyz, xyz-d50 和 xyz-d65。
- 自定义的颜色空间则使用 @color-profile 规则进行定义:
@color-profile --swop5c { src: url("https://example.org/SWOP2006_Coated5v2.icc"); }
相关内容过于专业,不展开,我也展开不开,大家脑中有个印象即可。
五、了解hue色调差值算法
这个可以了解下,不算复杂,在颜色动画和颜色渐变中比较受用。
就是我们在 in xxx 之后,还可以设置hue的应用算法,英文全称:hue interpolation method。
支持下面4种语法:
shorter hue longer hue increasing hue decreasing hue
每种语法对应的含义还挺好理解的。
Hue色调在Web中就是个0~360度不断旋转的环,如果你对HSL色值熟悉的话。
所以:
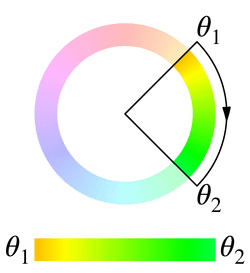
- shorter hue
- 色调变化路径走短路线。假设θ1是起始色调位置, θ2是结束色调位置。则
shorter hue的变化范围是:
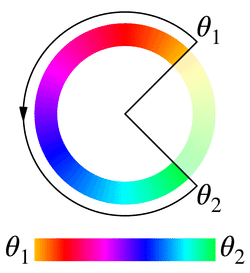
- longer hue
- 色调变化路径走距离长的路线,也就是绕大圈子,色调跨度范围要更丰富。示意图:

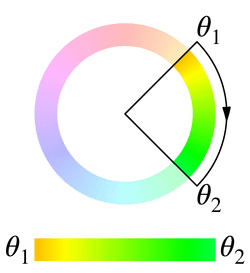
- increasing hue
- 表示顺时针色调变化。

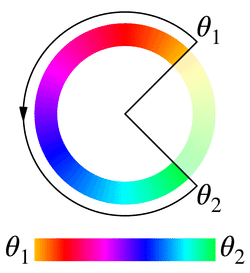
- decreasing hue
- 色调递减,表现为逆时针色调范围。

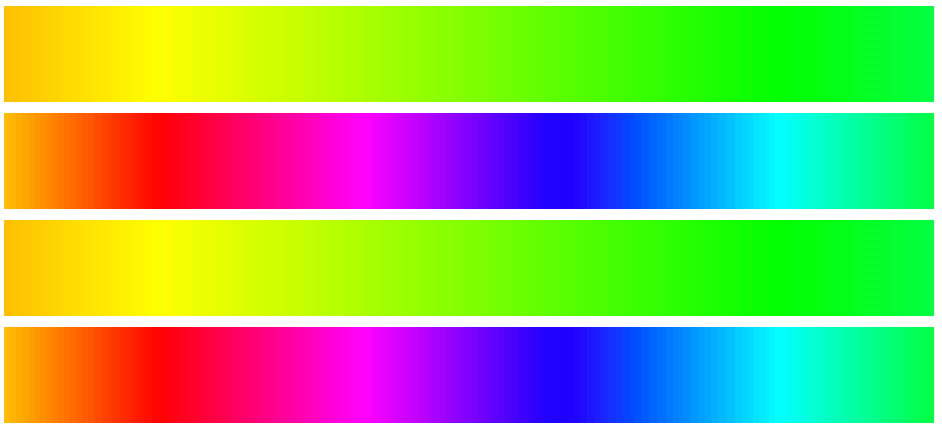
我们不妨通过一个渐变效果来看看这几个值的区别,就使用上面示意图的θ1 = 45deg, θ2 = 135deg,相关代码为:
<canvas class="shorter"></canvas> <canvas class="longer"></canvas> <canvas class="increasing"></canvas> <canvas class="decreasing"></canvas>
canvas {
width: 100%; height: 48px;
--θ1: hsl(45deg, 100%, 50%);
--θ2: hsl(135deg, 100%, 50%);
background: linear-gradient(
to right in hsl var(--hue, shorter hue),
var(--θ1),
var(--θ2)
);
}
.shorter {
--hue: shorter hue;
}
.longer {
--hue: longer hue;
}
.increasing {
--hue: increasing hue;
}
.decreasing {
--hue: decreasing hue;
}
此时的渐变效果如下图所示:

符合上面的环形示意图的表现效果。
六、CSS真的是愈发复杂了
是不是觉得color-mix()参数和语法还挺复杂的,跟大家讲,还有更复杂的颜色函数,那就是color()函数,居然还有from的相对语法。
有必要搞这么多新特性嘛。
虽说有应用场景,但是怎么讲呢,我就使用干巴巴的具体色值,什么应用不能开发呢?
看似繁荣了CSS,实际上花里胡哨的。
JS干CSS的事情,CSS干JS事情,HTML干JS的事情,乱了,整个晋西北去乱了。
你看我每周介绍一个新特性,但是能在生产环境使用的机会寥寥。
连我都如此,那广大的前端如何有学习这些新特性的动力呢。
唉,一点吐槽。
该学还是要学的。
虽然现在没什么锤子用,过几年呢?还是要目光长远。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11449
(本篇完)
- 全新的CSS相对颜色语法-使用from和calc() (1.000)
- 是时候介绍这几个全新的CSS颜色函数了 (0.876)
- 哇哦,font-palette支持动画和palette-mix()混合函数了 (0.681)
- JS HEX十六进制与RGB, HSL颜色的相互转换 (0.319)
- CSS1-CSS3 <color>颜色知识知多少? (0.319)
- PNG格式小图标的CSS任意颜色赋色技术 (0.319)
- 快速学习CSS Color Level 4的色值新语法 (0.319)
- CSS背景色镂空技术实际应用及进阶 (0.195)
- CSS镂空图片transition过渡初加载背景色块问题解决 (0.195)
- 基于CSS color属性的静态UI组件重构策略 (0.195)
- 纯CSS实现任意格式图标变色的研究 (RANDOM - 0.124)

太强了
增加透明度这个还真的只能用color-mix(要么就得定义伪类元素设置opcatiy了)
尤其是已经有主题色变量约定的情况下,用color-mix混合白色达到减淡透明度的效果真的很实用了。例如 background-color: color-mix(in srgb, var(–color-fill1-8, #fef4e8) 32%, white);
没错,就是这么回事