图像尺寸拉伸的时候,会在外面有一圈拖拽按钮,大多数开发实现此效果会包裹一层标签,然后定位各个按钮以实现最终效果,我就突发奇想,有没有可能仅仅使用IMG标签,就实现同样的效果呢?
文章关键字 ‘border’
JS之我用单img元素实现了图像resize拉伸效果
2022年11月20日,星期日被低估的border-image属性
2022年02月25日,星期五好消息,CSS text-underline-offset可以用起来了
2021年02月17日,星期三常见纯CSS图标的代码分离与整理(持续更新)
2019年08月13日,星期二常见的CSS图形绘制合集
2019年01月14日,星期一分享三个纯CSS实现26个英文字母的案例
2019年01月11日,星期五小tips: 纯CSS实现打字动画效果
2019年01月10日,星期四
本文主要介绍如何使用CSS实现类似打印机一样的文本打字效果,展示了共两种方法,分别适用于纯中文场景,以及中英文混合场景,这种效果在线简历,或者一些运营活动上比较合适。希望本文内容可以对你的学习有所帮助。
CSS/CSS3 box-decoration-break属性简介
2019年01月5日,星期六
CSS box-decoration-break属性可以指定元素片段在跨行、跨列或跨页(如打印)时候的样式渲染表现。
默认情况下,元素的跨行或跨列渲染都是裁剪分割,各得一部分,借助box-decoration-break属性,可以让换行,或者换列的各部分元素按照独立的样式进行渲染,活用这种特性,可以让我们的布局和样式表现更上一层。
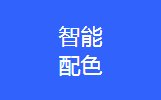
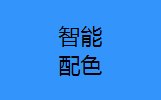
CSS文字和背景color自动配色技术简介
2018年11月18日,星期日
CSS越来越强,现在已经可以实现根据不同的背景色显示不同的前景色进行匹配了,例如右图GIF图片所示,背景色一开始深色,文字颜色为白色,当背景色逐渐变淡的时候,文字颜色也从原来的白色变成黑色了,同时边框也显示出来了,以便有更好的识别度。如何实现的呢?去文中一探究竟吧~
妙法攻略:渐变虚框及边框滚动动画的纯CSS实现
2018年08月30日,星期四
本文内容如题,介绍几个实现渐变虚线框的方法,介绍虚线滚动动画,实线滚动边框动画的实现,所有这些方法都是纯CSS实现,就算这些动画效果你实际项目用不到,但是其大开眼界的实现原理相信也会给你有所启示的。
一如既往,有demo实例,有源代码展示,和必要的截图,希望本文的内容能够对您的学习有所帮助。