这篇文章发布于 2013年04月3日,星期三,13:52,归类于 CSS相关。 阅读 144534 次, 今日 6 次 60 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3152
一、清明时节雨纷纷
明儿个清明节了,也是我在现在公司三年合同到期的时间,本来计划换个地方的,无奈面试智商低、个性不收敛、略显随性,面了两家上海心仪公司,都在最后被拒了。我跟总监说了这事,他说我是挺亏的(毕竟不是因为技术能力不足被拒),他建议我把棱角再磨掉些。要磨吗 ?
?
先不说这个,毕竟我还年轻,机会还会有,所以当作扩展眼界、自我学习的好机会。return;
面试时候,有被提问网站性能优化的问题。被问到这个问题的时候,第一反应是,这是我自认为做的不错的地方、我做了很多优化,于是扑面而来很多信息,但由于之前没有系统梳理过,很多非常基本的都漏了(可能潜意识觉得这是常识,没什么好说的),其他的技术点也有些乱,我自己觉得是糟糕的回答。
于是,才有今天这篇文章,自己梳理下,顺便跟大家交流交流。//zxx: 本文所述的优化以及问题都可以从订餐小秘书上找到。
二、最最基本的
- CSS顶部, JS底部
- YUI compressor/Gzip
- CDN 有
- 必要的CSS Sprite
- Ajax可缓存
以上没什么好说的。
三、CSS渲染、页面重绘以及回流
四、降低静态资源请求数
- 开始提到的CSS sprite,目前因降低后期维护成本,sprite的规模有所降低
- 字符与图形生成,如:
 该图效果之前有介绍。
该图效果之前有介绍。 - CSS图形生成,如三角:

- CSS模拟,如几像素的投影效果

- CSS3技术,例如渐变效果CSS3
gradient+filter。投影效果CSS3box-shadow+filterblur。

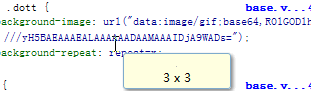
- base64 url技术,例如虚点效果:

五、资源的复用
- 团队CSS样式库,快速构建网站 – Bootstrap有点类似我们这个味道,
.span1,.span2,.span3,.span4,.span4,... - 高宽自适应 – 无论选项卡、按钮等还是各个大小模块都是高宽自适应的,以适用于各种环境、需求

- CSS3 font-face技术 – 纯色图标大小以及颜色可以随意控制,增强复用


六、js/HTML交互相关
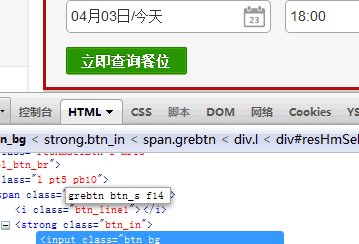
七、浏览器自身的潜力
ol列表的数字、table的自适应性<strong><h1-6>粗体效果form相关特性,元素自身特性实现submit以及reset等效果- HTML5
placeholder以及其他N多现代浏览器支持特性等
八、问题所在
- 没有模块加载机制,20个模块脚本参杂在一起,一个页面可能只使用了4个。
- 图片的拉伸很常见
- 各种广告跟踪代码,把网站前端性能拉低了一个等级。
- HTML没有顶边显示,去除冗余空白字符以及注释,因此HTML页面大小未优化。不难,程序那边一直没做相关处理。

- 头部无用的一段专为IE6的
script输出,之前曾做过处理,只IE6输出的,后来因为不同城市不同站等原因,后台那边懒得折腾了。
九、结语
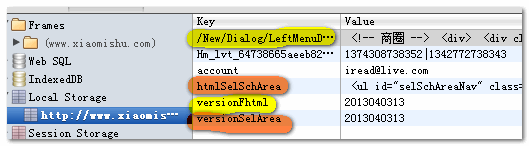
梳理过程中发现有些地方还可进一步改进,比如城市的下拉元素们默认可以放在隐藏的textarea中,我待会就去改掉。项目的实际情况不同,相关的处理优化策略也不一样,适用性也不一样。欢迎通过评论形式分享您的一些优化处理策略,或者帮忙指出我上面说法中有问题的地方。
互相交流,共同进步 !
!
对了,诸位有没有靠谱职位可以推荐的,长三角地区,可以微博私信联系,小生先谢过了。
他人观点:
- @wo_is神仙 不要为了优化而优化,如有必要,尽量与后端配合。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3152
(本篇完)
- 回流与重绘:CSS性能让JavaScript变慢? (0.320)
- 小tip: base64:URL背景图片与web页面性能优化 (0.301)
- 翻译:稳定、地道HTML书写原则 (0.265)
- 疑问:为什么要使用href="javascript:void(0);"? (0.265)
- 翻译 - 高性能网站需避免的7个错误 (0.213)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.202)
- 热门:响应图片(Responsive Images)技术简介 (0.188)
- 搜狐白社会似iphone短信对话框效果的优化 (0.141)
- 利用重绘解决IE下JS交互产生的定位重叠等棘手bug (0.132)
- pointer-events:none提高页面滚动时候的绘制性能? (0.132)
- 网页布局思想浅议-淘宝新版首页为实例 (RANDOM - 0.053)





做完性能优化之后,如何知道自己的优化是「正优化」还是「负优化」?具体优化了多少?大家可以使用这个性能统计分析工具,上述的问题就不存在了
https://github.com/pod4g/hiper
下拉/弹框等默认隐藏资源使用textarea隐藏。需要显示时候才真正显露。
这个什么意思啊?
现在才看旭神的这篇文章,实在是搞不明白:怎么会有公司看不中你呢???!!!那两家公司的眼睛是不是瞎了啊。。。
你好,最近遇到一个问题,浮动的图片没有加载出来的时候,页面是没有被撑开的。想知道,如果图片加载完成后,重新设置图片宽度,是否会触发全局样式重新计算呢?什么时候会重新计算呢?
请介绍一些比较好的前端书籍!谢谢。
请问张大哥,“文字所占据高度为12px * 1.4 = 16.8px”,这个1.4是怎么得出来的?
@danny 你好,继承的
line-height行高值~看了你2011年的一篇localstorage的文章,这篇文章页提到了,想请教一下,localstorage能不能用来存储页面的元素例如css、js脚本之类的呢?
@Nero 可以。
张大哥,对于“CSS3 font-face技术 – 纯色图标大小以及颜色可以随意控制,增强复用”这点我有疑问:
search了一下资料说,font-face会造成性能问题,您是怎么看待这个问题的?
你这个水平,去那里都不是问题。
腾讯上海这边有几个部门在招前端,不知你有兴趣没
不想做java开发了
最近在学CSS
转前端了准备
又学习到不少前端的知识,旭哥很厉害!
又回头看了一遍,哈哈,厉害!!!
好想学习前端。
关于性能方面的书你可以看一下 Steve Souders 《高性能网站建设》
@lemon 此书自然必须有,我还有本《高性能JavaScript》
你是千里马,只是还没有遇到伯乐。永远支持你。
张大哥是广东那里的?有空让我等凡人瞻拜一下。
@过马路的老公公 我江苏人士。
是说一副书生面孔
原来是个书香门第
总觉的bootstrap的 .span3 .span4 .span5之类的有利有弊。
好处:快速建站,资源复用。
坏处:不够语义化。
我们网站以前用这个后来被叫停了
杭州来吗?简历发我OK否?
重点讲讲localStorage在实际项目中的应用。
@candoudou 以前有简单举例,可参见:HTML5 localStorage本地存储实际应用举例
.fr, .fl, f12px 等 舍弃不掉, 我还是蛮爱用的···
忍不住说下,面试这个东西还是需要提前准备一下的,毕竟那并不代表你的能力,但是却决定了你的去留。
font-face不是css3技术,ie6/7也是支持的
加油哈
最近行情不太好啊,我好多同学都还没有工作,在家待业
想请问一下订餐小秘书的手机版使用什么技术完成的?3Q!!
@Hls 底层有修改使向下兼容的
jqmobi.js,SVG, font-face, CSS3用的较多,其他就没什么特别的了。这样的人才。。。公司都抢着要吧。。。
TX上海。求去面
“下拉框/弹框 隐藏在textarea” 是什么意思?如何实现,这样做有什么好处?
@Jerry 加速页面渲染。渲染一个
textareaDOM比一堆div要快的多。来厦门吧,这边也好多鱼。
@abc 谢谢,不过远了点,媳妇会不干的。
你的期望薪资多少啊?
@andy 如果公司氛围好,有很多聪明的同事,就算薪资比现在低我也愿意去的。
则图片在首次载入时候,占据空间会从0到完全出现
这个是不对的,浏览器在获得图片的头信息后, 就能确定图片宽高, 此时已经会给图片尺寸留下空间, 因此重绘次数没有那么夸张。
好全面,赞
CSS模拟,如几像素的投影效果 这个有例子么
不错啊 求学习
有些团队本来就比较狭隘容不下个性,有的团队虽然挺好,但leader却一根筋…博主实钻研和分享精神国内少有,确实可惜了。博主愿意跑杭州吗?
@张 “例如,如果是组件式的模块,页面很多地方使用的,且不同源(不是一个接口调出来的,例如按钮、选项卡等),显然不能使用.fl, .fr。因为后期维护你会玩完。” 这句是不是有问题,里面的类名应该是div.mod>div.col-l+div.col-main这个吧!
@张 鑫旭
哦明白了。谢谢~
很棒的梳理,遥祝张大哥拿到心仪offer啦
大牛是在这个小秘书呆了三年吗?
@路人甲 是啊,很自由!
长三角洲正在流行H7N9流感了,躲都躲不掉,还要来?
@WXYCooL 汗,我一直在长三角,这里有很多鱼钓,不想离开而已,啦啦啦~~
@张 鑫旭
应该是我的表述有问题,一丝说“ 太多.l ,.r这样的样式了?”
那么意思是不是 这样的方案不够好,或者说不够优雅?
如果不好,那应该怎么做呢?
现在我做的还是在base里面定义好.fl, fr然后浮动去调用。
那么实际上,更加好的做法是什么?
是写在比如div.mod>div.col-l+div.col-main
样式定义.col-l{float:left;…..} .col-main{float:left;……}
这样?
而不是写成div.mod>div.col-l.fl+div.col-main.fl?
我还是前端新人 想学习一下。。
@小安 这个要根据你布局的内容的性质来的。例如,如果是组件式的模块,页面很多地方使用的,且不同源(不是一个接口调出来的,例如按钮、选项卡等),显然不能使用.fl, .fr。因为后期维护你会玩完。
但是,对于一般的不具有重用性的元素,.fl, .fr可以快速开发,节约代码,提高性能,以及维护,是没有任何问题的。
所谓太多.l ,.r可能指独立样式太多,看了不舒服,不习惯。
不输在技术上,没成功,确实有些可惜。
面试时也需要一些运气成分,有些公司可能当时不急需人。
最近也在搞优化相关的调研,
想做的内容是发布时自动合并压缩js和css。
请问既然.l, .r , .clearfix,这样的样式,不是好的方案,所以还是直接写在结构的CLASS里面嘛?
@小安 恕我愚钝,你这既然……所以……我是没看明白意思~~
太多 .l ,.r 类似的样式了~
@一丝 确实,为了偷懒和快速维护舍弃了不少东西。