这篇文章发布于 2013年01月28日,星期一,17:27,归类于 JS实例。 阅读 300242 次, 今日 2 次 93 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2963
一、我是一只小白

我是一只小白,
心中有所怀揣,
虽然现在步履蹒跚,
但是丝毫不影响我对JS的满心期待。
我是一只小白,
复杂难题自然无奈,
简单疑问也会塞满我的脑袋,
但我依旧努力追寻答案。
我是一只小白,
心知止步就会淘汰,
故或无敌勤奋或无敌慵懒,
我会迎来我的精彩!
哈哈,突然诗兴大发,这打油诗的文笔跟这画风一样犀利 !
!
—————————–我是低调的分隔线—————————–
下半年浮躁多了,得好好静心学习,告别小白。果断买了几本书:

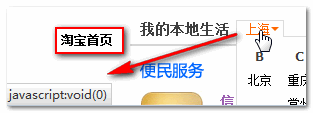
其中,最先看的是《javascript模式》——不少人认为很shi的一本书。……评价观后感等500字省略……当我看到第二章要结束的时候,又一次看到了“JS中避免使用void”的观点,于是,勾起了身为小白的我困扰已久的一个问题:“既然JS中void不推荐,那为何新浪微博,淘宝之流的首页JS操作的href都是javascript:void(0);呢?”
截图为证!


为什么?为什么?都系睇?都系睇?

二、小白的疑惑
百撕不得骑姐啊百撕不得骑姐!
每当看到void,我都想起了N多年前,刚接触程序C语言那会的梦魇,大学唯一挂过科的就是C语言,每次都让我想起那个干巴巴的女讲师。像我这种纯良的好学生,大学之前网吧都没有去过的好同学,也不先具述程序何物有何用,开头就噼里啪啦变量啊,语句啊,XXX的,每天对着黑色的背景的奇怪东西敲a, b, c,那种感觉就像是小时候被大孩子摁在河底呛水喝,云里雾里,水里土里。我想起了小时候看过的一个故事,一个在农村上学的小伙子有幸作为交换生去英国交流学习,住在普通人家里(自然很热情),可是没几天,这位小伙子就被赶走了——原因是:丫的尿尿都不掀马桶盖,家里可是有lady的,太不尊重了!而实际上,这位小伙子第一次见到马桶就是在这户人家,他根本不知道马桶盖是干嘛用的,尿尿的时候要掀起来!
是习惯还是规范,我疑惑了!所谓javascript:void(0)之流的风气我估计就是丫的些C, C++所谓程序背景人带来的,可以追溯到10年之前……
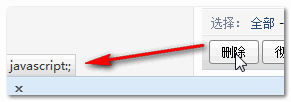
我正好打开着QQ邮箱,于是看了下其href值,为javascript:;:

由此可以证明,void(0)确实是多余的,没用的,那为何这么多网站都使用这个呢?每次都要多敲7个多余的字符,这是要闹哪样,莫非绩效是根据HTML的代码量来算的!

百撕不得骑姐啊百撕不得骑姐!
然后,我还有更进一步的疑问:JavaScript中语句最后的分号是可以缺省的,那为何要使用javascript:;而不是javascript:呢?
是习惯还是规范,我疑惑了!
具有代码洁癖的coder们,没事多写一个分号,圣洁的精神世界杯玷污了,怎么能忍受的了呢?这又不是多多语句,不写分号可能会出现意想不到的情况!
像我这种懒到手抽筋,多写一个字符都会难受到满地打滚的人,实在是想不过来啊想不过来!
或许只因我是个小白,巴神的世界我不懂。
三、我是一只小白

我是一只小白,
很多问题偶都不明白,
谁来告诉我答案,
是我太菜,
还是JS的高峰实在难攀,
谁来给我指南,
明明href可以很简单,
为何啰哩吧嗦像个老太太,
我是一个小白,
想不明白想不明白!
哈哈,突然诗兴大发,这打油诗的文笔跟这画风一样犀利 !
!
—————————–我是低调的分隔线—————————–
我使用href="javascript:"很多年了,一直都是惴惴不安地使用,因为别人都是href="javascript:void(0);",是不是因为href="javascript:"有什么潜在的问题?比方说影响性能?或者让人不能识别马桶盖?
求指点,求吐槽!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2963
(本篇完)
- 翻译:稳定、地道HTML书写原则 (0.963)
- 梳理:提高前端性能方面的处理以及不足 (0.917)
- IE6下png背景不透明问题的综合拓展 (0.083)
- JavaScript实现新浪微博文字放大显示动画效果 (0.083)
- Ajax Upload多文件上传插件翻译及中文演示 (0.083)
- 翻译:谷歌HTML、CSS和JavaScript风格规范 (0.083)
- 不使用JavaScript让IE浏览器支持HTML5元素 (0.083)
- 复选框单选框与文字对齐问题的研究与解决 (0.046)
- 对html与body的一些研究与理解 (0.046)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.046)
- CSS样式分离之再分离 (RANDOM - 0.046)

如果把a标签这样用会不会导致一些问题呢,a标签什么属性也不写,这样纯粹的套用下a变迁的css
这样的使用方式(去掉@)
这个评论给过滤掉了233,《a》这样应该不会过滤了吧《a》←就是类似这样的,会有问题吗
https://blog.csdn.net/wjnf012/article/details/73105687看着里面有href=“javascript:void(0);”详细的解释;今天偶然看到的,分享给疑惑地伙伴
想请教一下
无标题文档
.content{
width:300px;
height:1000px;
overflow:hidden;
background-color:red;}
.content div{
width:300px;
height:1000px;}
语文
数学
英语
内容1
内容2
内容3
这种tab标签的原理是什么,按说应该是点击英语的时候定位到div2在文档中的位置,而不是div2跑到content的顶部而a链接不移动
就是因为有不写 ; 的人在
好多js框架 的最前方才加了 ;
哈哈
https://segmentfault.com/q/1010000000339082
这个问题下面的回答提到,不加分号属于伪协议~
a标签的本质就是链接。为什么既然不用跳转而不选择其他标签。还要用a标签,还要用js的伪协议去阻止它跳转,即散失本质又多了代码。真的百思不得其解啊。。。
在一些情况下会用到onclick,所以需要href里面为空就用了
但是呢,这个会跳到顶部所以就用下面的了,还有一个情况就是,手机端点一下没反应,需要点两次,也会用到下面的这个
2:
3:
4:
5:(好像在FF中不能显示)
这个JavaScript:;我也不知道 记得在哪里看见过说用JavaScript:;不好 可以用####代替 不知道是一个是样子的骚操作
记得在ie6的情况下 只有带有href属性的标签才可以识别hover属性 而很多时候需要hover属性来做区别 估计是那个时候遗留下来的习惯
如果用 a{cursor: pointer;} 那我干嘛要a标签,用div +css 就可以拉~~
我不懂的是为什么要给a href 添加javascript:. 删除href 就可以了吗 求解?
有了href属性,天然鼠标手型,以及可以被键盘
focus以及focus时候回车模拟点击行为。要有href ;有了href支持回车点击和默认可以获取焦点
javascript:; 不能通过https,怎么破?
@Kam 不至于吧~
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/void
看到了这个
<a href=”void(0);” rel=”nofollow”>
Click here to do nothing
</a>
<a href=”void(document.body.style.backgroundColor=’green’);” rel=”nofollow”>
Click here for green background
</a>
我觉得有可能是 javascript:void(0); 既保证了返回值是undefined,又保证如果连接点击需要处理一些代码,随时将0替换掉就可以。应该是非常古老的用法了。
我有个问题是,href会导致右击新窗口打开失败,因为本身不是一个连接。
那这种功能怎么写才最好呢?
士大夫
为啥不写成
a{cursor: pointer;}
a标签看不到了,是这样的,为什么不写成《a》《/a》
是啊,一个样式就解决的问题,写了一堆多余的href
有个小小的区别,加href可以防止双击选中文字
真不懂,但是我也一直用的javascript:
我也不懂,但是我也一直用的javascript: