这篇文章发布于 2013年01月28日,星期一,17:27,归类于 JS实例。 阅读 293838 次, 今日 9 次 93 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2963
一、我是一只小白

我是一只小白,
心中有所怀揣,
虽然现在步履蹒跚,
但是丝毫不影响我对JS的满心期待。
我是一只小白,
复杂难题自然无奈,
简单疑问也会塞满我的脑袋,
但我依旧努力追寻答案。
我是一只小白,
心知止步就会淘汰,
故或无敌勤奋或无敌慵懒,
我会迎来我的精彩!
哈哈,突然诗兴大发,这打油诗的文笔跟这画风一样犀利 !
!
—————————–我是低调的分隔线—————————–
下半年浮躁多了,得好好静心学习,告别小白。果断买了几本书:

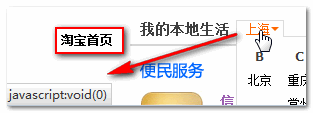
其中,最先看的是《javascript模式》——不少人认为很shi的一本书。……评价观后感等500字省略……当我看到第二章要结束的时候,又一次看到了“JS中避免使用void”的观点,于是,勾起了身为小白的我困扰已久的一个问题:“既然JS中void不推荐,那为何新浪微博,淘宝之流的首页JS操作的href都是javascript:void(0);呢?”
截图为证!


为什么?为什么?都系睇?都系睇?

二、小白的疑惑
百撕不得骑姐啊百撕不得骑姐!
每当看到void,我都想起了N多年前,刚接触程序C语言那会的梦魇,大学唯一挂过科的就是C语言,每次都让我想起那个干巴巴的女讲师。像我这种纯良的好学生,大学之前网吧都没有去过的好同学,也不先具述程序何物有何用,开头就噼里啪啦变量啊,语句啊,XXX的,每天对着黑色的背景的奇怪东西敲a, b, c,那种感觉就像是小时候被大孩子摁在河底呛水喝,云里雾里,水里土里。我想起了小时候看过的一个故事,一个在农村上学的小伙子有幸作为交换生去英国交流学习,住在普通人家里(自然很热情),可是没几天,这位小伙子就被赶走了——原因是:丫的尿尿都不掀马桶盖,家里可是有lady的,太不尊重了!而实际上,这位小伙子第一次见到马桶就是在这户人家,他根本不知道马桶盖是干嘛用的,尿尿的时候要掀起来!
是习惯还是规范,我疑惑了!所谓javascript:void(0)之流的风气我估计就是丫的些C, C++所谓程序背景人带来的,可以追溯到10年之前……
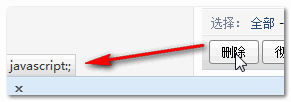
我正好打开着QQ邮箱,于是看了下其href值,为javascript:;:

由此可以证明,void(0)确实是多余的,没用的,那为何这么多网站都使用这个呢?每次都要多敲7个多余的字符,这是要闹哪样,莫非绩效是根据HTML的代码量来算的!

百撕不得骑姐啊百撕不得骑姐!
然后,我还有更进一步的疑问:JavaScript中语句最后的分号是可以缺省的,那为何要使用javascript:;而不是javascript:呢?
是习惯还是规范,我疑惑了!
具有代码洁癖的coder们,没事多写一个分号,圣洁的精神世界杯玷污了,怎么能忍受的了呢?这又不是多多语句,不写分号可能会出现意想不到的情况!
像我这种懒到手抽筋,多写一个字符都会难受到满地打滚的人,实在是想不过来啊想不过来!
或许只因我是个小白,巴神的世界我不懂。
三、我是一只小白

我是一只小白,
很多问题偶都不明白,
谁来告诉我答案,
是我太菜,
还是JS的高峰实在难攀,
谁来给我指南,
明明href可以很简单,
为何啰哩吧嗦像个老太太,
我是一个小白,
想不明白想不明白!
哈哈,突然诗兴大发,这打油诗的文笔跟这画风一样犀利 !
!
—————————–我是低调的分隔线—————————–
我使用href="javascript:"很多年了,一直都是惴惴不安地使用,因为别人都是href="javascript:void(0);",是不是因为href="javascript:"有什么潜在的问题?比方说影响性能?或者让人不能识别马桶盖?
求指点,求吐槽!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2963
(本篇完)
- 翻译:稳定、地道HTML书写原则 (0.964)
- 梳理:提高前端性能方面的处理以及不足 (0.913)
- IE6下png背景不透明问题的综合拓展 (0.087)
- JavaScript实现新浪微博文字放大显示动画效果 (0.087)
- Ajax Upload多文件上传插件翻译及中文演示 (0.087)
- 翻译:谷歌HTML、CSS和JavaScript风格规范 (0.087)
- 不使用JavaScript让IE浏览器支持HTML5元素 (0.087)
- 复选框单选框与文字对齐问题的研究与解决 (0.051)
- 对html与body的一些研究与理解 (0.051)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.051)
- HTML enterkeyhint设置iOS/Android键盘enter键 (RANDOM - 0.051)

 我的应用
我的应用
我裤子都脱了, 你就给我看这个!
莫名奇妙被你写的东西吸引,还看完了,居然没给解释,骗流量<- .<-
我还以为到最后 你会弄懂然后来个详解呢 (微笑)
你特么 写了一堆废话害我看了半天
说的对
今天看了《JavaScript+DOM编程艺术》里有提到javascript:,原来JavaScript:和http: ftp:一样,是一种协议,只是javascript:是伪协议。另外值得一提的是这本书的作者不建议这种用法,原因是用户如果禁用了js,网页将不能正常运行,而这个用户就是搜索机。
chrome 50.0.2661.102 m
save
1. Error: Syntax error, unrecognized expression: javascript:;
2. Error: Syntax error, unrecognized expression: javascript:void(0);
这个分号
http://www.blogdaren.com/post-1248.html 这里找到了些答案
没什么用,
我的原因出在jquery选择上吧
$($this.attr(“href”))
其实我一直不明白不想被触发跳转的为什么还非要用a标签,如果是需要通过绑定onclick事件在特定条件下跳转那用其他大部分DOM元素都能实现干嘛非要用a标签?我个人就很喜欢用span标签,样式表里面专门做一个span.btn{}设置这一类按钮的样式,没有任何毒副作用。
a标签的话鼠标移过去会变成手势。我是这么觉得的,不过可能有其他方法让span啥的也实现同样的效果?
原来可以设置这个:cursor: pointer;
当然,还是a标签最方便,不用另外设置
a标签有伪类啊 点过和没点过的可以区分开来
妈的 看了半天 竟然不是答案 废话怎么TMD多
说的好
+1
今天发现一个Avant浏览器一个坑(居然有人会用这shit浏览器,也是醉了),用“javascript:void(0);”会使onclick不执行,用“javascript:;”则正常
JavaScript权威指南里面貌似有一段说了void可以强制指定浏览器不跳转。
评论也说了void可以“吞掉”后面的js语句(如果有的话)的返回值。
感觉有点像shell的dev/null。。。
问题解决了吗
为什么要使用href=”javascript:void(0);”?
如果在iphone上面。你要js打开新窗口。
如果是href=”javascript:;”,是无法打开新窗口的。
而href=”javascript:void(0);”可以。
不信,我在这个页面就是如此。http://dev.xsteach.cn/course/product/yuancheng
如果是:;,无法打开乐语的窗口。:void(0);就可以了
但是,还是,百思不得骑姐啊 !
如何骑姐啊?鑫!?^_^
张同学,你右下角的“返回顶部”不管用呀。
可以啊,很好用啊,哈哈~
看不懂啊
这是在骗人们返回顶部 想看还得再翻
唉呀,你过滤了网址呀 。base 那个在head中的标签
同学,你用 这句在网页中。那么 javascript: 就会跳转,因为有base 在里面 。我之前就学你用 javascript: 就出现了如上问题。
eclipse中的浏览器也会出现这种情况。javascript:; javascript:void(0); 这两个区别我忘了。之后我老实了。还是写 javascript:void(0);这样就好了。我实践出来的,
我也不知道为什么只要用,看别人都是这么处理的自己就这么处理了
javascript:;
也可以写成
javasrcipt:;
谷歌火狐识别,IE不识别
曾经测试浏览器搞了我半天。
IE10貌似不支持这种写法了。
一直在使用 ### 锚点来处理。 javascript:void(0) 在一次项目中,ie6 下 快速多次ajax请求导致浏览器加载图片加载到一半就不加在了。后来替换成### 没这个问题。 当然不能根据此事判断是javascript:void(0)的问题。但是 从那以后 空连接 我是压根连javascript这个字符串都不让他出现
###更会有问题,页面有锚点跳转的话,会受影响
哈哈,我常用href=”#nogo”
这篇文章应该说明了根本原因
https://developer.mozilla.org/en-US/docs/JavaScript/Reference/Operators/void
href:javascript后的语句只要是undefined即可。void可以产生undefined。空语句也是undefined。
我也是小白也有同样的疑问。
我同意28楼川川哥哥的说法,“a标签的语义就是一个超链接”。
我觉得,如果因为增强交互效果而用js阻止a标签的跳转,href还是要有的完整链接的,来保证平稳退化。所以我都是在js函数里用return false。如果这个标签本身没有跳转链接,感觉还是不用a标签的好。
一直使用`javascript:;`
如果需要加一些行为,比如log一下, void就有价值了
`javascript:void console.log(123);`
它能把执行的结果undefined化,这样href就不会跳转
括号完全没用,就和`typepf obj`的`typeof(obj)`错误用法一样
HI:
前两天我跟我同事搞明白这个问题了:
使用javascript:void(0); 和使用javascript:;
效果是一样的,之所以加;号,是因为IE6下,如果没有分号,会触发window.onbeforunload 事件,但是页面不跳转。
为了省略数据,还是使用javascript:;比较好。但是为了好看,使用javascript:void(0); 比较好看点。(个人观点)
谁给来个定论呢、????
我个人倾向不用a标签来绑定无链接的事件; a标签的语义就是一个超链接,改变它本身的语义多少有点别扭,要绑事件任何标签都可以绑事件,div,span都很好用,后台绑定,还可以将html和js完全分开.为什么非要用一个语义为超链接的a标签绑事件呢. 用a标签绑事件还有一个坏处是,很多低级爬虫访问你页面的时候,不管a标签内容是什么,见到href就爬,结果造成你后台的日志系统很多无用的错误日志.
应该是因为用 a 标签来绑定事件,默认就不需要对这个元素再加上 CSS 来显示手形指针,告诉人们这里可以点了。 —— cursor: pointer;
倒是比较倾向于 @shooke 的看法
张同学可以弄个表情包供下载了,哈~~~~
@pigyaa 不错的主意!
有一次我在写一段代码的时候用href=”javascript:;” 导致javascript出错,一些javascript代码不能运行了,改成href=”javascript:void(0);”就好了,不知道是什么原因。
加不加分号基本是个习惯问题,为了避免兼容性问题的出现,更推荐在事件绑定时使用 preventDefault 等方式阻止默认事件。
这个要从目的作为出发点分析,href上加js是为了防止连接跳转,以前用#但是在部分浏览器下回跳转到页面顶部。这样就不好了,于是有人想到了添加onclick=“return false”但是这样问题又来了,这样做会组织绑定的时间,比如我们用jquery。于是就有了用href=”javascript:void(0);”的写法,这种做法开始确实是由一些写c的人,因为编写习惯而写的。后来有人讲void函数去掉了。就有了比较简洁的写法,其实在a在没有连接的时候完全可以去掉href属性或改用其他元素,只要加个指向时的鼠标样式就可以了。根据个人习惯而定。
个人觉得这种说法靠谱
从网上找资料普遍都么说,时间长慢慢就变成一种默认(习惯)了吧。个人偏好javascript:;
我试了一下href=’##’在IE下也会跳到顶部,chrome不会。#是默认为#top,那##和###是什么意思呢?我查不到。
用*个#的方法会产生历史记录,而用javascript伪协议如果没有屏蔽默认行为会触发window.onbeforeunload。如果屏蔽了默认行为还是用javascript伪协议好一点。
至于加不加void(0)和;,我看到有文章说是IE6下没有;或void(0),click事件没有效果。正在测试中。
#默认是base目录
感觉没什么区别,都是用来代替 href=’#’ 和href=’###’的
两个点了之后都会在url里显示出来,写javascript就不会
且一个#的时候还会滚动条还会跳到0
个人倾向于用 javascript:;, 无需太纠结
这疑问也困扰我很久了,到目前 还是 没有人和我解释清楚
ie 6中 javascript:; javascript:void(0) 都会执行默认属性 因此 必须加一个onclick =’return false’ 这应该是他俩共同的毛病吧 另外 一种方法 href=”###” 或者 去掉href 也可以达到效果啊 利用样式来模拟a(这算是目前我发现最保险的吧 真心希望ie6赶紧死去)
http://stackoverflow.com/questions/5237105/why-use-javascriptvoid0-instead-of-javascript-as-an-href-do-nothing-plac
似乎是早期浏览器实现不够好的缘故。现在用好像没啥区别。
href=”javascript:”这个伪协议声明url内容是由javascript解释器解析运行,加;号就为了写多句js;我认为 javascript:void(…)是标准写法,javascript:是简写,应该就像 if()xxx 和if(xx){xxx}。js伪协议导致ie6下,整个页面的gif动画停止
javascript:;
分号可以不加,但是我倾向于加上分号,因为记得浏览器在解析js代码的时候会将所有的js文件合并到一起,不加的话… …卧槽!原来不加分号真的会更好啊,合并到一起的时候这里的无意义代码根本就不会被体现出来啊,像我这样加个分号原来还会产生一句“;”这样的垃圾代码,我下次也不加分号了。
javascript:void 0;
我这样写.
我以为大神是要解释这个问题呢,没想到–!好吧,我是来看漫画的
至于您说的 为什么在后面加; 我表示大力推荐 程序员自己在后面加上 ; 不为代码规范,这是js的一个很大弊端. 机器在聪明,也不能百分百的知道我们何时添加 ;
这个问题我也困扰啦 好久 后来果断用 javascript:; 这样表示 第一同您所说 简单(我可以少写几个字符 呼呼) 第二:并没有发现有神码不妥的.
我是觉得,学习环境和生产环境是不一样的,大家已经习惯了的东西,想改变那有点困难……
别人都这么写,我就这么写
也一直疑惑,平时用的是”javascript:“,同问。
另外,楼上的链接打不开。
我觉得《javascript模式》书本身还不错,只是翻译比较shi。。。
我之前一直用# hashtag,后来发现是错误的,这样会在浏览器中触发一个历史记录,同时可能会产生不必要的页面滚动。
查了一下,在 HTML5 中,纯用于绑定前端交互的 a 标签据说都不写 href 属性了。。
这个问题我也发现了,为什么,但是我每次都写javascript:void(0);,我是一个有代码洁癖的人,代码末尾多一个空格我都不爽。
http://note.sdo.com/u/634718107660171185/n/bBXuN~kbXIygLX0u0001tq
这种方式是想达到这样的效果: 1 在页面上画一个超链接 2 点这个链接什么都不做
实现的方法多种多样,为什么使用#号 我想你已经很清楚了
void 会计算紧跟在后面的表达式 ,void(0) 只是约定俗成的事清,并且被证明是有效且不会出错,所以大家需要一个什么都不做的链接的时候都这样写吧。
就跟pl/sql 里面 NULL; 的写法一样,比较流行而已。
只要能达到目的并且你确定不会出问题,你写成什么都行了
去你妈的
其实我一直不明白不想被触发跳转的为什么还非要用a标签,如果是需要通过绑定onclick事件在特定条件下跳转那用其他大部分DOM元素都能实现干嘛非要用a标签?我个人就很喜欢用span标签,样式表里面专门做一个span.btn{}设置这一类按钮的样式,没有任何毒副作用。