这篇文章发布于 2020年10月11日,星期日,20:31,归类于 HTML相关。 阅读 34460 次, 今日 27 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9550
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、手机上的回车键可以自定义了
iOS 13.7+,以及Chrome77+新支持了一个HTML属性enterkeyhint,可以修改软键盘中的enter键,也就是回车键的文案或者UI。
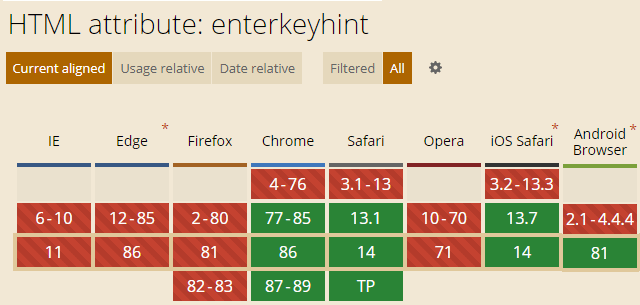
该HTML属性的兼容性如下图所示:

关于enterkeyhint的规范文档可以参见这里。
然后下表就是规范中定义的支持的属性值和对应的含义:
| 关键字值 | 描述 |
|---|---|
enter |
‘enter’表示回车,多出现在<textarea>文本域等需要多行输入的场景中。 |
done |
‘done’表示完成,表示没有更多内容输入,输入结束。 |
go
| ‘go’表示前往,, 意思是把用户带到他们输入的文本的目标处。/td> |
next |
‘next’表示下一项,通常会移动到下一个输入项那里。 |
previous |
‘previous’表示上一个,通常会移动到上一个输入项那里。 |
search |
‘search’表示搜索,通常用在搜索行为中。 |
send |
‘send’表示发,通常用在文本信息的发送上。 |
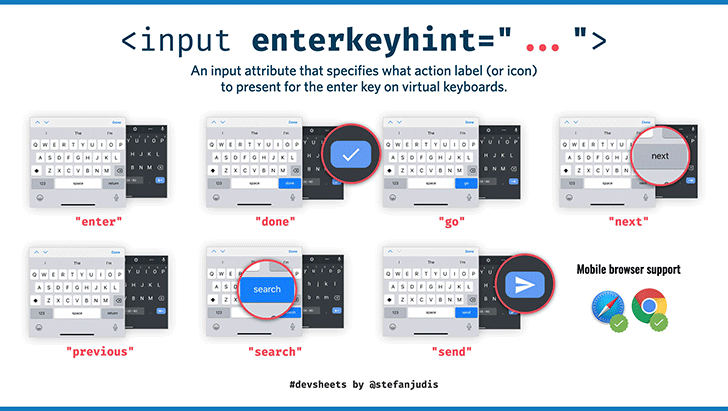
然后查找相关资料的时候发现了一个推(作者Stefan Judis @stefanjudis),上面有不同的enterkeyhint属性值在iOS和Android系统下的软键盘效果示意。
缩略图如下所示(点击图片可以查看原图 333k):
上面这张图还是很直观的。
但是国情不同,显示的效果可能也有所不同,所以还需要测试下。
二、实际访问测试
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9550(作者张鑫旭)
专门做了个简易的测试页面,您可以狠狠地点击这里:HTML enterkeyhint属性与软键盘demo
或者识别下面的二维码:

进入页面后,分别focus 3个搜索框查看不同的效果(如下下图所示),其中第1个搜索框什么都没有设置,第2个搜索框设置的是enterkeyhint="done",第3个搜索框设置的是enterkeyhint="search"。

我个人(张鑫旭)的测试结果
显然我自己也要测试下,我就先打开我的iPhone,扫啊扫,刷啊刷,结果怎么都没有效果,结果一看版本……他爷爷的,我的iPhone版本才iOS 12,版本不够。
更新于2021-12-29
有新的iPhone了,系统是15.1,看了下,第2个输入框是完成,第3个输入框是搜索。

——
幸好家里iPad版本是足够的,iPad测了下,就第2个输入框软键盘中的回车键会选中高亮,然后就和第1/3这两个输入框没有任何区别,没有文案的变化,好弱,所以没放截图。
看来还是需要手机测试下,于是拿出我的Android手机测试下,幸好装的Chrome浏览器版本足够,然后看出了明显的区别。
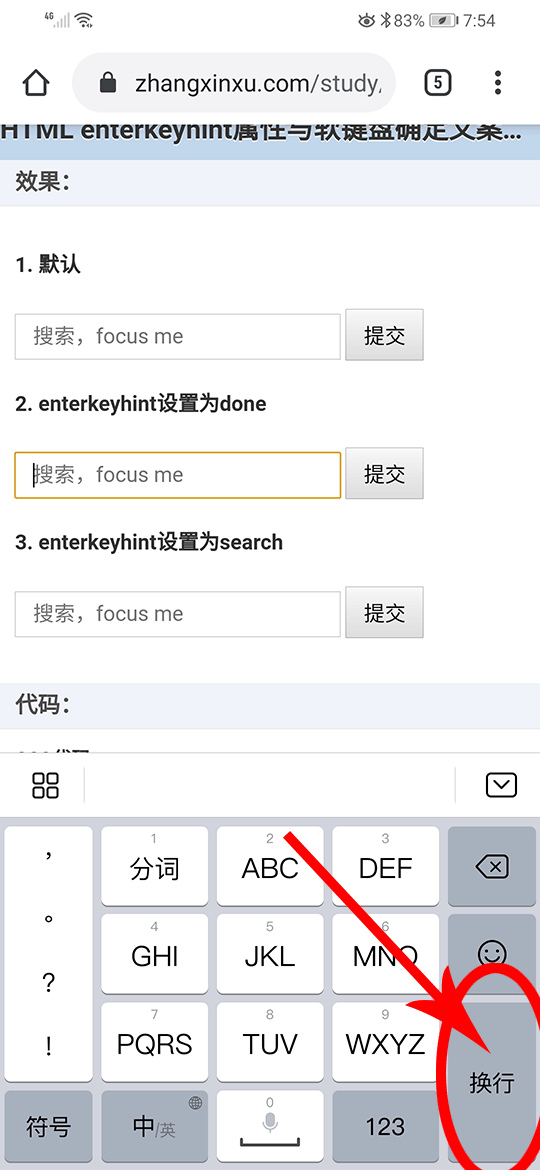
第2个搜索框设置的是enterkeyhint="done",结果键盘中上确认按钮上的文案是“换行”,可以参见下图右下方圈圈中的内容:

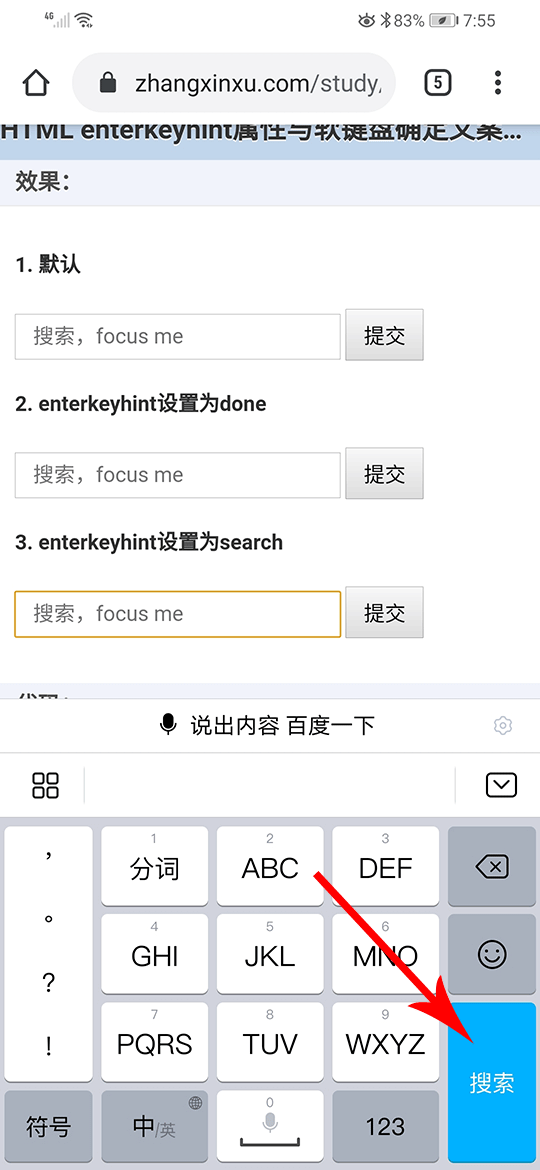
第3个搜索框设置的是enterkeyhint="search",结果键盘中上确认按钮上的文案是“搜索”,且高亮,如下截屏右下角箭头方向所示:

可以明显看出enterkeyhint属性发挥了作用。
三、没有语义化的时候才需要enterkeyhint
上面的测试有个很有趣的现象,那就是第1个搜索框虽然没有任何enterkeyhint属性的设置,但是键盘上的文字也是“搜索”,究其原因就是因为HTML本身语义化足够出色。
包括输入框的类型设置的是type="search",同时放在了<form>元素中,这样点击“搜索”按钮会自动触发表单的提交行为。
所以,只要我们平时的表单控件的HTML语义使用足够的好,是不需要设置enterkeyhint属性的,设备会自己根据语义选择合适的enter键上的文案和行为的。
什么时候才需要enterkeyhint属性呢?
比方说明明是个搜索框,但是设置的确实type="text",则就需要使用enterkeyhint属性指定enter键上的文案了,例如:
<input enterkeyhint="search" placeholder="搜索">
所以,本文适合那些div打天下的小伙伴们。
以上~
最后欢迎反馈iPhone下的测试效果截图,帮助完善本文内容;当然,也欢迎分享本文,比心。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9550
(本篇完)
- 基于VoiceOver的移动web站无障碍访问实战 (0.421)
- i, b, em, strong元素在HTML5中的新语义 (0.388)
- WAI-ARIA无障碍网页应用属性完全展示 (0.388)
- 请使用千位分隔符(逗号)表示web网页中的大数字 (0.388)
- 奇了怪了,输入法和JS Enter回车提交冲突 (0.302)
- 完善:HTML5表单新特征简介与举例 (0.277)
- HTML5 placeholder实际应用经验分享及拓展 (0.277)
- 伪元素表单控件默认样式重置与自定义大全 (0.277)
- 周知:CSS -webkit-伪元素选择器不再导致整行无效 (0.277)
- CSS :placeholder-shown伪类实现Material Design占位符交互效果 (0.277)
- CSS :focus-visible伪类让我感动哭了 (RANDOM - 0.194)


我是div打天下的朋友!!!
textarea这种是怎么处理
这个和输入法有关,比如我的Android手机上使用默认的GBoard,done显示的是一个✅ 标识
不能用表单又非要设置文案的地方:富媒体聊天框?或者某些表单用得上……
input相关属性:type、inputmode、autocomplete,混合服用,效果更佳:)
在线演示:
https://better-mobile-inputs.netlify.app/
我感觉这个属性会比较鸡肋,毕竟兼容度并不高,想要支持大部分设备还是得语义化