
遇到了个奇怪的bug,以前一直都没遇到过,怎么回事?仔细研究后发现事情并不简单。

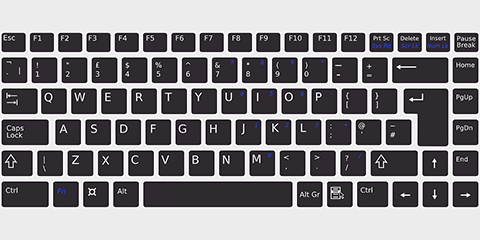
本文内容主要3部分,一是说明为什么keyCode舍弃了,二是对比event.key和event.code,三是整理常用功能键的event.key和event.code值,方便使用时候快速查找。

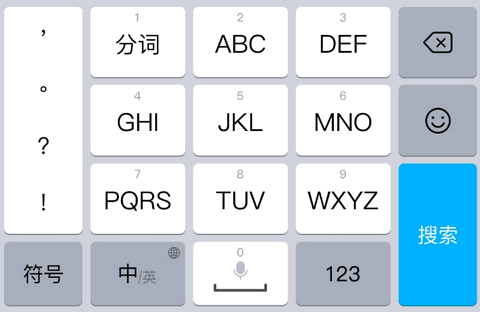
介绍一个实用的HTML属性enterkeyhint,可以让iOS和Android手机键盘出现时候的enter键显示出你需要的文案或者图标,从而从细节上提高用户体验,有demo有截图,希望本文内容可以对你的工作和学习有所帮助。
之前自己发了个安利LuLu UI组件的微博,其中有位同行对于弹框组件提了这么一个问题:大佬,这种info类型的,为什么还要带个x?明明有确定按钮,似乎这个叉叉按钮去掉也没什么事,是不是很多人有类似的疑问?我很早之前就有过这样的想法,而且还付诸实践,直接把几个提示框右上角关闭按钮去掉,好干净好清爽,而且功能也没什么问题,还洋洋得意。后来,不断学习和积累,才发现当初的我对交互设计和用户体验的认知还很浅薄。
 LuLu UI是阅文前端荣誉出品的UI框架,基于jQuery,针对PC网站,兼容IE8+,包含20+静态或动态UI组件,非常适合面向外部用户的网站开发。
LuLu UI是阅文前端荣誉出品的UI框架,基于jQuery,针对PC网站,兼容IE8+,包含20+静态或动态UI组件,非常适合面向外部用户的网站开发。
具有贴近用户,上手简单,使用场景广泛,成熟,体验好等优点,面向设计,方便体验侧前端同学进行开发,方便设计师视觉还原和创意实现,在PC端用户侧网站开发上,LuLu UI有着不可匹敌的竞争力!
HTML5 details, summary这两个标签元素内置交互行为,我们可以充分利用这种交互特性不借助任何JavaScript代码实现各种交互效果。当然,前提需要解决自定义以及outline等体验问题。本文就将带你深入探索这两个非常实用的标签元素。
可能很多小伙伴都不知道,我们只要在HTML代码上设置几个属性,就可以让浏览器支持我们自定义的快捷访问方式,而这个神奇的属性就是本文要介绍的,accesskey属性。
HTML虽然入门简单,但是,要想日后深入,却要花费非常大量的时间,因为一些看似非常简单的属性,实际上牵扯到另外一个完整领域的知识。例如本文要介绍的这属性tabindex,与web网页无障碍访问息息相关,而且是键盘访问领域的。
这些属性不仅可以触发浏览器层面的行为,本身对HTML的元素的交互特性甚至UI表现都会有影响。