这篇文章发布于 2018年06月12日,星期二,21:13,归类于 jQuery相关。 阅读 65169 次, 今日 23 次 56 条评论
你好,LuLu!
LuLu UI是一个基于jQuery,针对PC网站,兼容IE8+或IE7+的前端UI框架,包含20+静态或动态UI组件。
LuLu UI是一个非常适合面向用户网站产品的前端UI组件库,包含20+静态或动态UI组件,根据主题不同,可以兼容到IE9+或IE8+或IE7+。
目前支持3个主题:
- modern主题。基于jQuery,兼容IE7+,针对PC网站。分sass, css和js 3个目录,如果你不想要sass,那这个文件夹就不用管。图片资源在css目录下。
- peak主题。基于jQuery,兼容IE8+,针对PC网站。分sass, css和js 3个目录,如果你不想要sass,那这个文件夹就不用管。图片资源在css目录下。
- pure主题。原生JavaScript编写,兼容IE9+,PC,Mobile网站通用。分css和js 2个目录,没有图片资源目录,所有图像CSS内联。
贴近用户
LuLu UI更温暖,更自然,更亲近,更关注细节和用户体验,对用户侧非常友好,因此,非常适合面向外部用户的网站开发。有别于Ant Design这类更适合中后台开发的UI框架。
上手简单
LuLu整个项目就是提供一些UI组件的JS和CSS,很纯粹的JS和CSS,没有任何矫揉造作的“变身”处理。
因此,想要使用LuLu UI,直接引入CSS和JS文件地址就可以使用了。HTML还是原来的HTML,CSS还是原来的CSS。什么Vue什么MV*什么高大上概念完全不需要掌握,参照文档,复制复制,粘贴粘贴,效果就出来了。
API文档参见:LuLu UI API中文文档
使用场景广泛
LuLu UI既保留了jQuery插件即插即用的特性,也支持适合多人合作的模块化加载方式,因此适用场景更加广泛。
例如:
- 单人完成的某个简单运营活动页,需要个弹框提示功能,可以直接引入LuLu UI中的Dialog.js,就可以使用了。
- 某网站看中了LuLu UI某一个组件,例如日期选择功能,想拿过来使用,
<script>引入日期选择JS,然后就可以使用了。 - 对于多人合作大型项目,可以使用类似seajs这样的加载器进行模块化加载与开发。
所有组件无论是单独使用,还是体系内使用,文档均提供了demo演示。
成熟
LuLu UI 2015年就诞生了,到现在已经有3年了,跟那些年轻的UI框架不同,LuLu UI可是见过很多世面的,谦逊内敛不聒噪,没必要大肆鼓吹,口碑说话。
开源是件严肃的事情,LuLu UI一直认为,如果组件还没有达到不动如山的境地,那就应该继续埋头打磨。这么多年过去了,经过对内对外多个大中小型项目的验证与打磨,无论是交互细节还是代码本身细节,LuLu UI现在都已经可以做到不显山露水了。
体验好
LuLu UI不会把什么“极致体验”挂在嘴上,极致是没有尽头的。LuLu UI也就做到用户使用无感知这种程度。
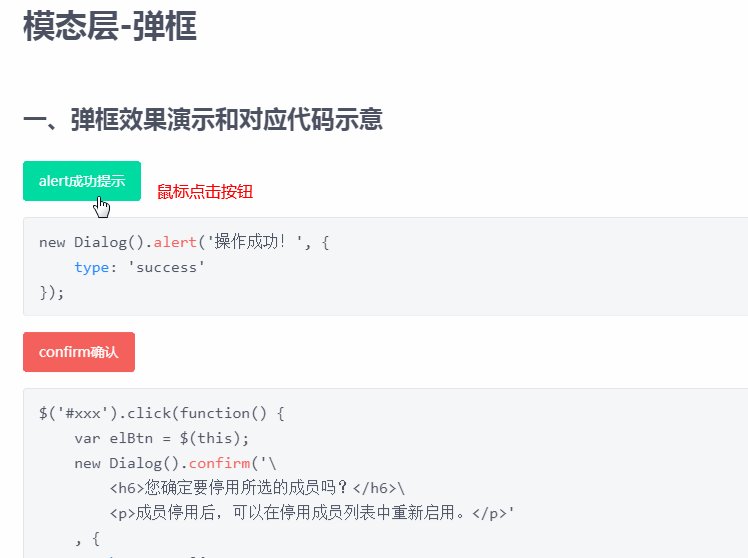
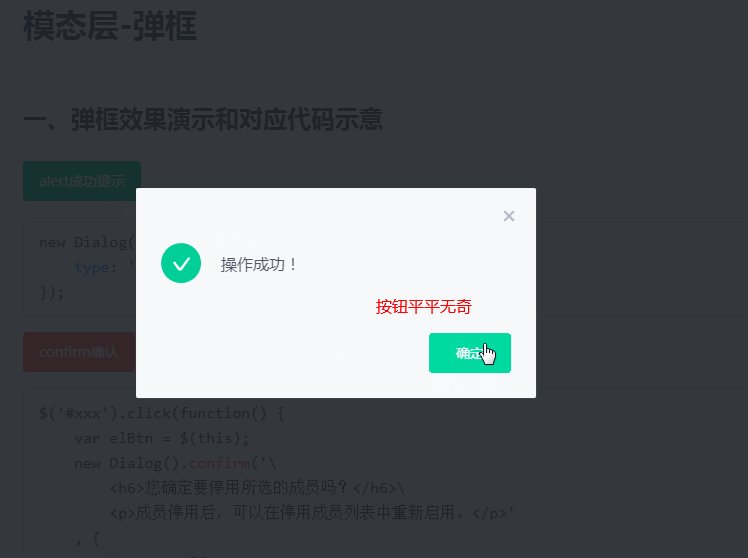
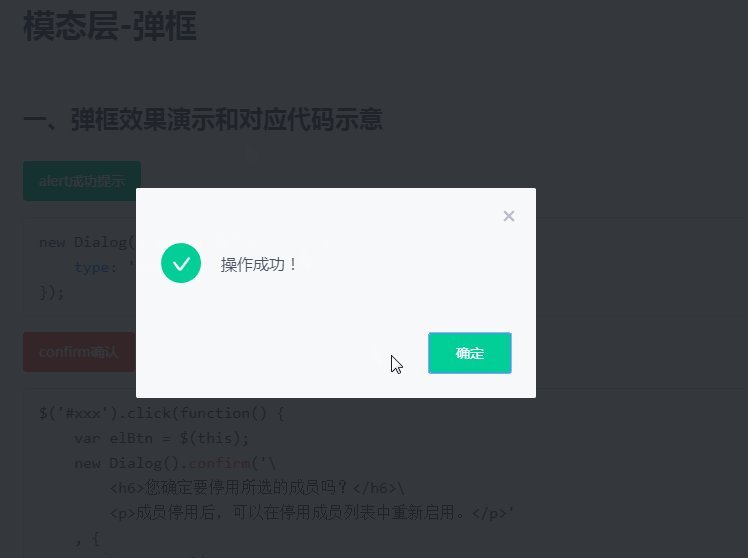
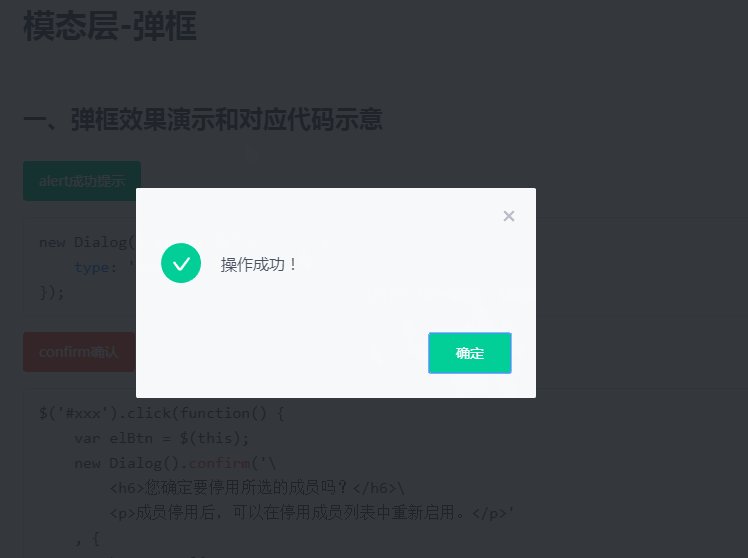
举个例子,如果用户是通过鼠标点击按钮打开的弹框,则弹框界面平平无奇;如果用户是通过ENTER回车键点击按钮打开的弹框,则弹框中的按钮默认会outline高亮!
见下面截屏示意:

除了多年不断优化的无数交互小细节,LuLu UI还适配retina视网膜屏幕,同时支持屏幕阅读设备无障碍访问,以及很少UI框架支持的keyboard键盘无障碍访问。坐下,坐下,都是基本操作而已。
代码学习素材
LuLu UI的JS代码非常适合萌新参考与学习。
层次简单,逻辑清晰,注释详尽与规范,代码朴实无华,没有炫技,非常适合阅读和理解,是不可多得的学习素材。
与众不同的设计思想
表现为3点:
- 面向设计理念;
- 没有版本概念;
- 面向HTML开发
面向设计理念让LuLu UI在视觉和交互表现上更有情感,更有温度;摒弃面向功能那种大而全开发思想,于是LuLu UI的代码更加简约,组件更轻便灵活。
LuLu UI框架是没有版本的概念,只有一个唯一的母体在慢慢迭代。当面对一个新的项目,拷贝这个母体,然后这个拷贝的LuLu UI就和项目耦合在一体,与母体没有任何关系,你就可以根据设计需求、产品需求任意修改项目中的LuLu UI的CSS和JS,从而保证视觉还原,产品品质和开发质量。
面向HTML开发,使得LuLu UI更语义,对辅助设备更友好,同时技术栈更偏向HTML和CSS,也使得广大JS相对偏弱,在视觉表现较强的前端更容易上手,可以更友好地还原设计和增强体验。
LuLu UI所有与众不同的设计思想,都是方便外部用户,方便体验侧前端同学进行开发,方便设计师视觉还原和创意实现,归根结底可以有更好的用户体验和产品品质。如果是面向中后台开发的UI框架,则会面向数据,面向功能设计,组件应用会规避书写CSS和HTML,以方便开发侧前端同学进行开发。可见不同产品形态和不同用户群体决定了不同了UI框架设计理念。
设计师同事一定会很喜欢LuLu UI框架的。
稀缺性
既懂设计又会代码同时在体验方向有较多积累的前端是稀缺的。所以,LuLu UI也是稀缺的,在PC端用户侧网站开发上,LuLu UI有着不可匹敌的竞争力!
阅文前端荣誉出品
感谢前腾讯诸位同事,现阅文诸位同事在LuLu UI建设上的帮助。

- CSS变量对JS交互组件开发带来的提升与变革 (0.415)
- 请使用千位分隔符(逗号)表示web网页中的大数字 (0.245)
- WAI-ARIA无障碍网页应用属性完全展示 (0.162)
- 基于VoiceOver的移动web站无障碍访问实战 (0.162)
- HTML tabindex属性与web网页键盘无障碍访问 (0.152)
- HTML accesskey属性与web自定义键盘快捷访问 (0.152)
- 实力科普:为什么浮层或弹框一定要有叉叉关闭按钮? (0.152)
- CSS :focus-visible伪类让我感动哭了 (0.152)
- 纯CSS实现易拉罐3D滚动效果 (0.138)
- jQuery与MooTools库的一些比对 (0.138)
- HTML inputmode与iOS Android软键盘类型测试 (RANDOM - 0.083)


今时今日还没上 MVVM,实话说,是倒退,君不见 MVVM 带来革命性的生产力?
input带计数得,不会自动计数啊,真想贴图
那个只是静态UI,自动计数效果在validate表单验证中。
文章图片为什么加载不出来
没有吧~
我看可官网,怎么说呢,里面的设计很有质感,很温暖的感觉,看着很舒服,但是有个遗憾就是没有自适应的功能。如果有这个功能的话,就完美了。
日期插件,翻页的左右箭头在ie9会出现同一方向,右边箭头显示为左边的箭头。
然后问下,日期能否限制选择最多多少天;例如最多选择2个月,可以是2019-01-01至2019-02-28,也可以是2019-03-01至2019-04-31,也就是时间范围不限,但是最多允许选择两个月,不知道该插件该怎么实现这个功能。
https://l-ui.com/single/apis/range.html range范围选择单独使用示意
这里应该是不透明度。
很不错
像radio checkbox这种,怎么拿到选中的值?
项目开源的好处是,用的人越多,用的场景越多,就可能遇到问题,使项目能够更加完美。
选择日期范围:当设定min值后,无法选择设定min值的当前月,只能从min值的下一个月开始选择,希望能调整为从min值的当前月可选。急需,谢谢!
好的,我看下。
请问有demo吗?没能复现你所说的问题。
就是官网里的demo,min值是“2017-11-10”,但无法从2017年11月开始选择,只能从2017年12月开始选择。
您好!官网demo里的选择日期范围控件,设定min值后还是不能从当月可选,不知今日能否调整好,急需!
日期选择控件有加入周、季度选择吗?
没有。
LULU UI里的日期范围选择demo无效,应该如何解决,急!急!急!
感谢反馈!
刚看到demo里的日期范围选择已经可用,已更新了相关JS库。特来感谢大神!
非常赞,对内用 Vue.js、React,对外尤其是 to B,真的非常非常赞的选择!ღ( ´・ᴗ・` )比心
和bootstrap区别是什么?有哪些优势?
这个框架还是蛮漂亮的,看了部分css源码 老师很厉害,虽然现在都是vue,react这种框架大行其道,但jq还是有它的适用场景的
能把jq去掉就完美了
非常好,刚好需要这个。
请问一下旭哥,你gif截图的工具用的是什么。看上去不错的样子
弹窗组件是真的好用,赞一下
天啦噜
膜拜大神
为什么这么执着于 jq 呢……
虽然我个人很不喜欢 ui 库,因为不管再怎么设计,也不能满足所有场景的设计需求
但是比起 antd 这种,jq 就更没救了呀
为什么一定要背道而驰,在所有人都研究 react、vue 的时候,非要对 jq 充满执念
我没有其他意思,只是每次看到阅文都是这种内容,就发一下吧
LuLu UI的设计就不是为了满足所有场景设计的,但是所有的场景都能使用LuLu UI。jQuery对to C的网站更适合,react、vue适合对内的中后台项目,管理后台等。
我举个简单的例子,小说翻页,webapp 中的小说翻页,如果用 jq 或者 zepto,去做 history 的事件,是很费劲的,但是 vue 和react 就能超级方便的使用路由
我们拼命的在研究 ssr,而你们团队老师背道而驰的宣扬 jq,唉
jq更通用适合左右的项目,每个框架,都有使用的场景的,不能带有偏见
或者只有你这些无知的才敢鄙视jquery,你喜欢研究react、vue是你的事,你代表不了所有人
感谢楼主,好人一生平安
先试用一下看看
缺少下拉多选 12格
文档报错了。。。
pagination.php:1 Mixed Content: The page at ‘https://www.zhangxinxu.com/sp/lulu/mockup/content/apis/pagination.php’ was loaded over HTTPS, but requested an insecure script ‘http://qidian.gtimg.com/lulu/theme/peak/js/plugin/sea.js’. This request has been blocked; the content must be served over HTTPS.
可以加一下布局组件么
还是觉得基于dom的操作和更新太繁琐了.不过还是有适用他的场景.
老项目的后台用这个很合适,表格功能强大点就好了,例如可以固定表格头移动之类的
360极速浏览器,宽屏幕文档显示两页的情况下隐藏的 input 会显示出来,如图:https://ws1.sinaimg.cn/large/0072Lfvtly1fsae74p2jsj31hc0spgrh.jpg
占位符文档中,存在几个字符乱码…… https://ws1.sinaimg.cn/large/0072Lfvtly1fsaeavic2cj31at0jnwhv.jpg
好的,感谢反馈!
不错,赞
不错,准备试试
兼容IE7+(modern主题)或IE8+(peak主题)的前端UI框架,
目前modern主题,(两个都兼容到的话就完美了哈哈)
既然是jq了,兼容到ie8+为啥不考虑IE7,很多部分的还是会有考虑到ie7的。希望可以兼容到。可能会更多人使用这个.
IE7也兼容。modern主题。
API文档页面价格返回顶端按钮哦。不然鼠标滚轮要滚死了。
轻敲 Home 键~~
懒癌发作了。:)
感觉是挺不错的偏前端的UI框架,设计师会很喜欢吧。但是对于团队而言,如果习惯了bootstrap似乎很难说服替换。优点是学习成本低,缺点应该是组件少一点以及没有自适应吧,整体看下来感觉很不错,赞一个~
赞一个,
文档有问题
请问有什么问题?
还可以。没看到响应式相关的代码,目测只能在PC上用。而且组件有点少,常见的下拉菜单、左右滑动(slider)、进度条等都没有。