这篇文章发布于 2018年06月23日,星期六,23:23,归类于 CSS相关。 阅读 60579 次, 今日 9 次 12 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7737
本文可全文转载,但需要保留原作者和出处,摘要引流则随意。
一、CSS3单门3D开门效果的实现
效果如下视频:
配上开门的音效效果更棒!
您可以狠狠地点击这里:CSS3 3d变换实现带音效的的单门开门效果demo
开门效果实现的关键
1. 容器元素上设置perspective视角距离
示意CSS代码如下:
.door-frame {
perspective: 1200px;
}
2. transform-style设置为3D变换
我们的门需要设置为3D变换样式,否则效果回是平面的,会比较生硬,同时设置背后不可见,以符合现实认知。
示意CSS代码如下:
.door {
transform-style: preserve-3d;
backface-visibility: hidden;
}
3. rotateY变换实现门开关效果
此时,我们只要通过CSS或者JS改变门元素的rotateY变换角度值,开关门效果就有了。
例如,上面的单门开门效果,默认状态下,关闭,此时rotateY角度是0deg,同时是右开门,于是可以设置transform-origin为left,也就是们的左边缘为轴:
.door {
transform: rotateY(0deg);
transform-origin: left;
}
当门完全打开,则角度是90度,CSS表示为:
.door {
transform: rotateY(-90deg);
}
效果就实现了,核心就这么简单。
如果理解上还是有些云里雾里,可以参见我之前访问量较高的一篇文章:“好吧,CSS3 3D transform变换,不过如此!”
开门效果实现的难点
其实就最终效果实现而言,难的其实不是开关门动作本身,而是门的3D效果的实现,本质上就是实现一个立方体效果,只不过这个立方体比较扁而已。
对于CSS3 立方体效果的实现,我的技巧是这样的:
还记不记得小时候我们玩折纸的手工,是如何从2d平面变成3d立方体的呢?

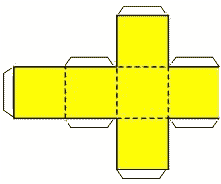
我的实现步骤也是这样,首先,先把平面效果实现好,示意图如下(由于是半开门,我们只需要4个面就好了):

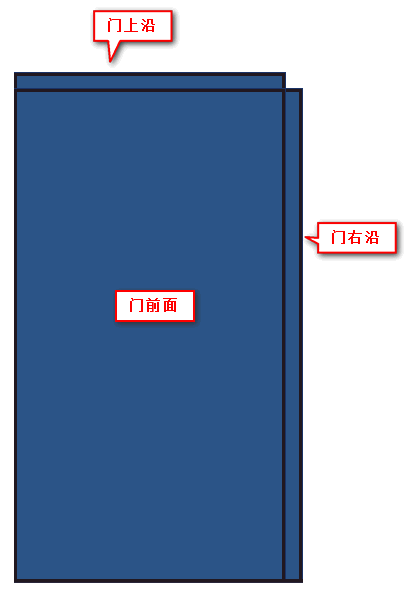
然后,脑中脑补空间结构,要想变成3D效果,则上边沿需要沿着水平线超视觉方向折叠过去90度,右边沿沿着垂直线超视觉方向折叠过去90度。
这种行为动作用CSS 3D变换语言描述就是rotateX(90deg)和rotateY(90deg)。
由于CSS中元素默认的transform变换中心点是中心,因此,上面直接旋转还不行。要么我们修改transform-origin位置,要么元素的中心提前偏移到门边缘的变换轴上。
于是,三两下,我们3D效果就有了。具体可参见demo页面源代码,很好的学习案例素材。
二、CSS3双门3D开门效果的实现
办公室或者书房的门是单门,深府大院的门都是双门,例如著名的小学生动画柯南中的那个门。
既然单门效果可以实现,双门自然也不在话下,效果如下视频:
同样的,上面截屏视频没有音效,如要真实感受开门的冲击,您可以狠狠地点击这里:CSS3 3d变换实现带音效的的双门开门效果demo
实现原理和上面单门效果大同小异,就不赘述。
这里的开门动画完全使用CSS3 transition过渡实现的,和一开始demo有所区别,一开始demo是定时器不断改变rotateY角度实现的。都是可以的,看君所需。
三、结束语
端午节网站换了服务器,做了下https升级改造,遇到了一些坑,在life那里写一篇文章记录了下:“记录下网站服务器迁移和https升级遇到的坑”,有兴趣可以看看。
还记得上届世界杯,在文章底部有吐糟到日本队,没想到这么快一晃四年过去了。
四年间,多少社区和平台落寞或崛起,多少同行的博客断更或出新,聚合专栏以及公众号兴起,发生很多的变化与沉浮。而我,还是在自己的这片自留地上写写技术相关的东西,平均一周1~2篇,就像涓涓细水,虽不汹涌但贵在持续,09年到现在快9年时间,网站的年网页浏览器已经超过1000万了,这就是坚持的力量。
很多事情虽小,但如果你一直坚持做下去,一定会取得一定的成就的。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7737
(本篇完)
- 好吧,CSS3 3D transform变换,不过如此! (0.802)
- 直线等图形3D穿过文字的CSS实现 (0.592)
- 小tip: 纯CSS实现视差滚动效果 (0.262)
- Safari 3D transform变换z-index层级渲染异常的研究 (0.254)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.235)
- 基于canvas画布的两个炫酷效果展示 (0.203)
- web上渐进使用jQuery Mobile中animate相关CSS (0.203)
- 基于clip-path的任意元素的碎片拼接动效 (0.194)
- canvas图形绘制之星空、噪点与烟雾效果 (0.169)
- canvas实现iPhoneX炫彩壁纸屏保外加pixi.js流体动效 (0.169)
- 理解SVG transform坐标变换 (RANDOM - 0.025)

门打开之后怎么实现关门效果
?赞赞
旭哥名气相当大,除了我,好多同行也买了您的书
厉害了我的哥
demo1的光线效果假了点,建议把光线去掉,这种开门光线比较难真实重现。
大神能留个qq或者微信什么的吗?有好多问题需要请教哦!
膜拜大神,持续学习
我看到鑫老师首页的书了
我想请教一下大神 原生js的方法和jquery里的方法有木有对应表吖 求一份 有时候会把这2个方法弄混…
学习了 谢谢张老师细心分享
旭哥,搞笑版的自我介绍看不了了。
赞??