这篇文章发布于 2021年02月14日,星期日,21:50,归类于 CSS相关。 阅读 16713 次, 今日 31 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9827
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、考考你
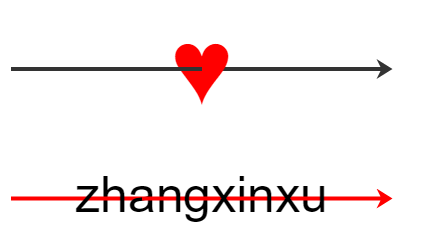
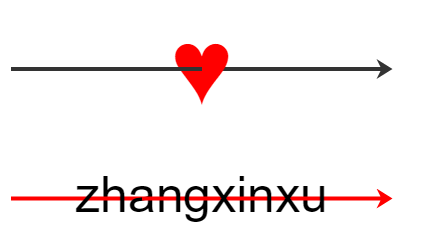
请使用CSS实现下面两张图所示的效果?

一个效果是从中间穿过某个元素;一个效果是线条交叉穿过每个字符(例如字’g’,线条就像从中间的圈圈穿过去一样)。
不知各位读者有没有什么实现思路。
本文就介绍这种直线等图形的从元素中间穿越过去的CSS小技巧。
更新于2021-11-04
没想到在实际项目中应用了,设计师设计了这样的3D环绕文字效果,使用本文的技术完美实现。

环绕的图像右侧在文字元素上,左侧在元素下方,真 3D 视角效果。
二、实现原理-微小的3D变换
首页,让元素处在3D视角环境中,可以设置transform-style属性值为preserve-3d,在本例中无需设置3D视角距离,因此,直接下面一行CSS代码就可以了,perspective属性无需设置。
.container {
transform-style: preserve-3d;
}
接下来要实现元素的穿过效果基本上就下面几个CSS就可以:
- 水平方向从元素中间穿过,可以设置
rotateY旋转,一个极小的旋转值就可以,例如:.through { transform: rotateY(-1deg); }.through { transform: rotateY(1deg); }其中,负的旋转角度值是从前往后穿越,正旋转角度值是从后往前穿过。
- 从元素后面穿过,则可以设置
translateZ为正值,例如:.below { transform: translateZ(1px); } - 从元素前面面穿过,则可以设置被穿越元素的
translateZ()函数值为负,例如:.over { transform: translateZ(-1px); }
拿穿越“爱心”图形效果举例,相关的HTML和CSS代码如下所示:
<div class="heart-through">
<i class="arrow"></i>
<span class="heart">♥</span>
</div>
.heart-through {
font-size: 100px;
position: relative;
transform-style: preserve-3d;
}
.arrow {
position: absolute;
left: 1rem; right: 1rem; top: 0; bottom: 0;
height: 20px;
margin: auto;
background-color: currentColor;
clip-path: polygon(0 40%, calc(100% - 12px) 40%, calc(100% - 16px) 0%, 100% 50%, calc(100% - 16px) 100%, calc(100% - 12px) 60%, 0 60%);
}
.heart {
display: inline-block;
transform: rotateY(-1deg);
color: red;
}
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9827(作者张鑫旭)
比较核心关键的CSS代码已经用红色高亮了。
至于字符穿越效果实现,都是基于同样的原理,具体就不展示了。
有demo页面,源码和效果都有,您可以狠狠地点击这里:CSS一箭穿心和直线交叉穿越文字demo
可以看到如下所示的效果:

三、其他一些话
如果您对CSS 3D transform变换比较了解,则本文所说的CSS小技巧可以很快就消化吸收,如果还不是很了解,则可以参考我之前写的这篇文章:“好吧,CSS3 3D transform变换,不过如此!”。
本文技巧实现的核心在于“微小的变化”,一定要微小,否则用户可能会看出端倪,也就是会看到意料之外的3D变化。
怎么个“微小”法呢?例如,rotateY旋转都在1deg,translateZ的纵深位置调整也是1px,实际上,旋转角度0.5deg也是有效果的,不过用户视觉感知差异不大,因此,演示页面还是使用了1deg。
另外,如果希望的上下穿越,而不是水平方向,则需要使用rotateX()函数。
好,本文内容就这些,介绍一个CSS小技巧,希望关键时候可以帮到您。
感谢阅读,欢迎转发,欢迎分享。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9827
(本篇完)
- 好吧,CSS3 3D transform变换,不过如此! (0.483)
- CSS CSS3实现3D开门动画效果 (0.483)
- Chrome absolute绝对定位display/visibility渲染bug (0.413)
- 小tip: 纯CSS实现视差滚动效果 (0.208)
- Safari 3D transform变换z-index层级渲染异常的研究 (0.208)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.118)
- 纯CSS实现微信列表左滑显示按钮的交互效果 (0.118)
- 了解CSS3 text-decoration波浪线等新特性 (0.103)
- 解决文字和text-decoration:underline下划线重叠问题 (0.103)
- CSS text-decoration实现宽度100%波浪线效果 (0.103)
- CSS3图标图形生成技术个人攻略 (RANDOM - 0.021)

以往的时候据说是如此旋转无效——据说那时候浏览器不管3D穿透……
然而IE11真的没人用了(然而现如今图书馆的3D动画部分(套壳IE)仍然有bug)
秒啊