这篇文章发布于 2018年07月14日,星期六,01:17,归类于 Web综合。 阅读 34284 次, 今日 2 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7779
本文可免费全文转载,保留原作者和原出处即可。
一、关闭按钮问题的由来
之前自己发了个安利LuLu UI组件的微博,其中有位同行对于弹框组件提了这么一个问题:
大佬,这种info类型的,为什么还要带个x
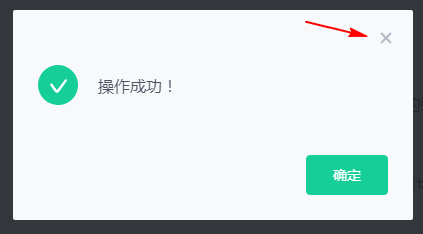
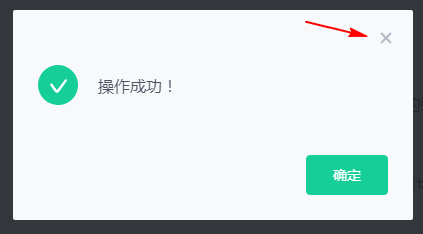
也就是下图类型提示框为何右上角还需要一个关闭按钮?

明明有确定按钮,似乎这个叉叉按钮去掉也没什么事,是不是很多人有类似的疑问?

我很早之前就有过这样的想法,而且还付诸实践,直接把几个提示框右上角关闭按钮去掉,好干净好清爽,而且功能也没什么问题,还洋洋得意。后来,不断学习和积累,才发现当初的我对交互设计和用户体验的认知还很浅薄。
- 首先,1%的视觉原因,因为关闭按钮在右下方,多了个关闭元素平衡,视觉上更好看了,不过,这只是后见之明,没有关闭按钮,元素都居中也挺好,因此,这条原因大可忽略。
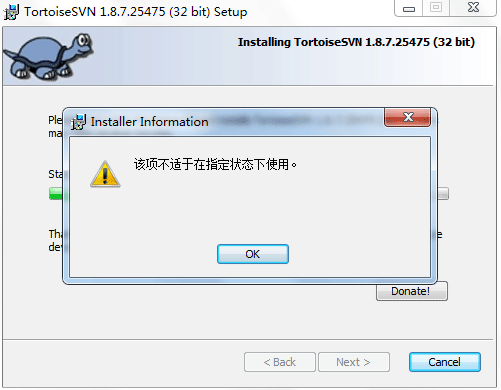
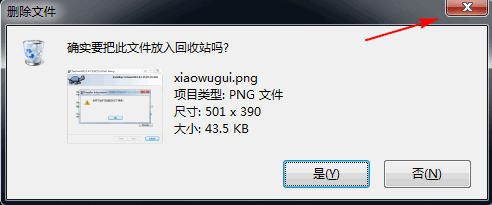
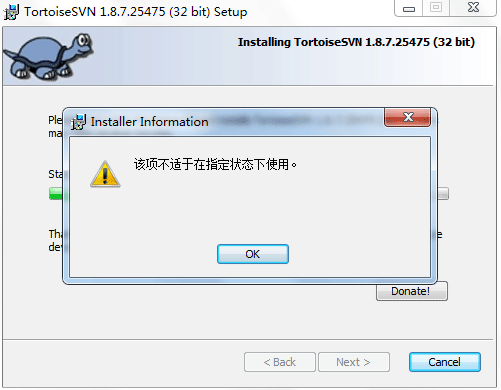
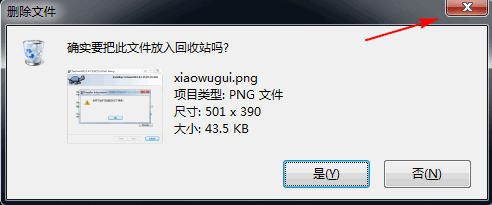
- 其次,在于用户习惯。大多数用户都是windows操作系统过来的,如果我们足够细心,会发现,我们的操作系统,各种alert提示或者confirm提示框右上角也都会有一个关闭按钮,如下两个截图:


因此,当出现一个提示框,用户去右上角点击关闭是个非常自然非常习惯的事情。如果你把这个按钮去掉,很有可能,那些习惯点叉叉关闭的用户就会懵一下(黑人问号.jpg)。
不过,在我看来,这个原因也是表层原因。
- 然后,在于交互一致性。都是一个Dialog出来的,为什么有的框框有关闭按钮,有的却没有,交互不一致会让用户困惑,也会带来工程上的冗余,增加代码逻辑的复杂度。
- 最后,也是我认为最重要,也是最根本的原因,在于用户体验,也就是不同人群不同场景下的无障碍访问性。
二、关闭按钮与用户体验进一步拓展
关闭按钮的重要程度是我去年研究无障碍访问的时候才发现的。
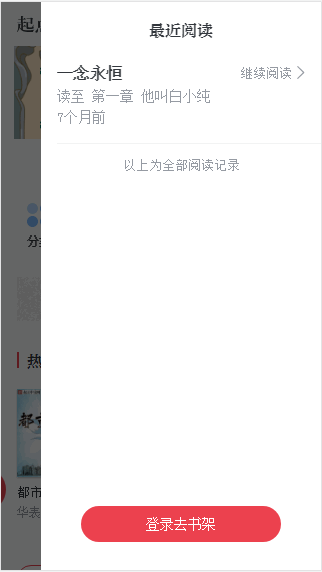
起点中文网M站首页有个“最近阅读”按钮,点击后效果如下截图:

对于正常使用用户,点击后面黑色蒙层,或者手指往右划一下,就可以隐藏浮层,交互上手并不难,所有开发,测试用下来都觉得OK,没问题。
然后,当我开启VoiceOver测试无障碍访问的时候,才发现实现的像屎一样!
后面的黑色浮层就是一个普通的空标签,但是,这种空标签元素,对于VoiceOver都是直接忽略的,也就是一旦开启VoiceOver,默认情况下,你是不可能通过点击黑色蒙层关闭浮层,而是直接穿透点击蒙层下面的元素,交互灾难就出现了;而且,一旦开启VoiceOver,touchmove交互是非常麻烦的,必须三指滑动,而且,我记得只对原生滚动有效。
换句话说,对于开始VoiceOver辅助的视力有障碍的用户,一旦点开了最近阅读浮层,就永远也关不掉了!妈啊,回想当时,多么希望右上角有个关闭按钮啊!经历过这种痛苦,我才深刻感受到,平时弹框,还有各种浮层右上角那个看似多余的关闭按钮一点都不多余。
不过这里的解决方法不是在右上角加关闭按钮(设计师觉得丑),而是给浮层元素设置role="button",使其变成可点击影响元素,同时设置title描述,具体代码如下:
<i id="asideOverlay" class="aside-overlay" role="button" title="点击关闭浮层"></i>
回到一开始的提示框:

对于辅助设备,其是基于HTML内容本身去理解语义的。大多数的开发人员都是四肢健全,视力正常,我们进行交互操作都是视觉系的,也就是——这个提示框那么大的一个确定按钮,100米外都看得见的大按钮,右上角那个小不伶仃的关闭按钮还需要个毛线啊?
但是,对于盲人用户,请问,当他使用屏幕阅读器触发一个弹框显示的时候,它知道右下角有个巨大无比的确定按钮嘛?不知道,他只知道那里有个按钮,对于他们而言,差别就是有和没有,可点击还是不可点击。
对于简单的提示框,只有个“确定”按钮还不是灾难,至少用户还是可以关闭的。最怕组件在实现的时候,没注意HTML元素的可访问性,我曾经在腾讯内部见过一款弹框组件,其“确认”和“取消”按钮直接就是<div>模拟的,连个tabindex都没设置,根本无法通过外部设备focus。试想下,此时,如果alert提示框没有关闭按钮,如何通过辅助设备关闭此弹框(无论是键盘,还是屏幕阅读器)?不好意思,完全关不掉,一旦打开弹框,这个页面就废了,只能刷新页面重来。
三、特殊弹框关闭按钮与用户体验的正反案例举例
还是真实案例更能发人深省。
1. 正面案例-新浪微博查看大图
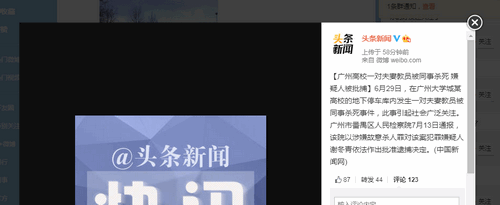
PC端,新浪微博查看大图,出现一个非标准浮层弹框,如下截图示意:

点击后面半透明黑色蒙层可以关闭弹框,点击右上角位置一个圆圆关闭按钮也可以关闭弹框。
这个关闭按钮就很重要(虽然这个弹框设计导致自己多次直接关闭浏览器),使用<a>标签实现,且有href属性,因此,可以被键盘focus,因此,纯键盘状态下,或者电视遥控器操控下,我们是可以关闭此弹框的。至于标签内内容是个关闭字符×,其实意义不大,特殊字符屏幕阅读器多忽略,最好直接中文关闭。这样,其他屏幕阅读设备也能无障碍操作。于是,各种场景各种人群,各种设备都能顺利交互。
2. 反面案例-阅文官网底部阅文公众号查看大图
阅文官网底部有个阅文公众号查看大图按钮,如下截图:

点击后会出现公众号图片:

交互性质和新浪微博类似,查看图片;交互也类似,关闭后面半透明黑色蒙层可以关闭弹框。但是有一点不一样,就是阅文这个公众号二维码大图效果是没有关闭按钮的。
99%的用户都是有鼠标,这种交互很OK,屏幕任意位置点击一下就可以关闭了。但是,如果用户鼠标坏了,只能键盘访问,那完蛋了,这个浮层永远就关不掉了,只能F5或Ctrl+R刷新页面重来。对于特殊交互场景,没有关闭按钮,体验就和糟糕,性质非常严重,整个页面交互直接报废!
好在,是个官网项目,而且也是个很隐晦的功能,造成影响比较微小。如果是新浪微博那种查看大图效果这样子搞,那事情就玩大了。
//zxx: 发现问题没有置之不理的道理,下周上班立即推动小伙伴加个ESC快捷键退出。
四、为什么弹框或浮层一定要有关闭按钮总结
总结下,4个原因,依次权重我觉得越来越高!
1. 视觉平衡(只针对弹框);
2. 符合用户习惯;
3. 交互一致性;
4. 提高无障碍访问(尤其没有确定,取消按钮的特殊弹框);
尤其没有确定,取消按钮的特殊弹框;或者确定和取消按钮无法focus响应的弹框,如果没有关闭按钮,对于一些用户,就是访问灾难,比页面JS挂掉性质还要严重,而这些体验问题测试同学肯定很难发现,身为开发者的我们需要了解并引起重视。
现在其实就可以回想下,以前实现某个功能的时候,是不是也犯了类似的错误,可以去优化下。
关闭按钮与视觉
对于一些定制性比较强的弹框或浮层,设计师会把关闭按钮去掉,因为丑。此时,我们该如何权衡呢?是说服设计师改设计呢,还是自己妥协?其实有个两全其美的方法,那就是你自己悄悄在右上角放一个关闭按钮,默认opacity透明度为0,键盘focus时候透明度变成1即可!这样,关闭按钮虽肉眼看不见但设备看得见,无论是阅读器,还是键盘这类辅助设备,都能无障碍访问,弹框和浮层交互就会变得很顺畅,视觉效果和无障碍访问都实现了兼顾。
以上为自己一些拙见,非相关领域专业人士,可能会有说得不准确的地方,欢迎指正,交流,讨论!
感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7779
(本篇完)
- HTML tabindex属性与web网页键盘无障碍访问 (0.519)
- 借助HTML5 details,summary无JS实现各种交互效果 (0.510)
- span与a元素的键盘聚焦性以及键盘点击性研究 (0.442)
- CSS :focus-visible伪类让我感动哭了 (0.423)
- CSS :focus伪类JS focus事件提高网站键盘可访问性 (0.366)
- HTML accesskey属性与web自定义键盘快捷访问 (0.359)
- 翻译-盲人如何使用互联网的8个误区 (0.270)
- 是时候好好安利下LuLu UI框架了! (0.263)
- 细说iOS Safari下focus的行为 (0.255)
- WAI-ARIA无障碍网页应用属性完全展示 (0.230)
- CSS相对定位|绝对定位(五)之z-index篇 (RANDOM - 0.205)



键盘按ESC关闭,按退格回退,这不也是很多人的习惯吗
请问键盘怎么focus右上角的叉叉关闭按钮?臣妾做不到啊。。。
Tab或者Shift Tab,前提是关闭按钮是button和a[href]元素。
我完全不贊同文中大部分說法:
如果右上角是照顧用戶體驗,那麼注重體驗的Mac為什麼設計在左上角?
如果處處都考慮特殊群體,那麼可以盲打的實體鍵盤,乃至Home健為甚麼取消?
如果提示框不是要你現在就做決定,為甚麼不像評分推薦一樣加一個Later(稍後再說)?
蘋果CEO 說過,我們不問用戶要甚麼,因為用戶自己都不知道他們要甚麼。
每一次的變革都伴隨大量反對的聲音,真的就停滯不前了嘛?
手機彈窗有幾個右上角有關閉的? 幾乎沒有!
我多少次提出新的理念,都被以「用戶不習慣」或是「多此一舉」給否定
我提出過 即點即編 的網站管理方式,前後台結合,所見即所得。被否了,但是2年後QQ在用
我提出過分步登錄,先輸入帳號,在輸入密碼,被罵有病,現在Google和微軟都在用!
小公司跟隨用戶腳步,大公司引領用戶腳步。這就是為甚麼大公司是大公司的原因。
小公司的作品是:用戶:「嗯,這是我要的」
大公司的作品是:用戶:「哇!原來這才是我想要的」
吓得我赶紧加上去!
表面理解上[确定]和[取消]按钮是针对弹框内容的按钮,×号是针对整个弹框的,即我还没想好怎么做,就先不对弹框中的内容做决定,直接关闭弹窗;也有符合用户体验的方面
只有info信息的弹框也一样,我还不确定,就需要×按钮关闭弹窗
我觉得还有一个原因,对话框的关闭按钮是提供给用户一个目前不决定的选择,比如弹个对话框给用户,问是否要加入腾讯?如果用户还没想清楚,不想现在做决定,点否是不合适的,因为否表示拒绝,关闭弹窗就表示我现在不做决定
// 想要打赏?点击这里。 没有X按钮 只有黑底 为啥?
哈哈,因为懒~
即使有[确定]和[取消]按钮,右上角[关闭]按钮也还是要的,因为“[确定]、[取消]和[关闭]给用户的心理预期并不完全等同的”。这好像是我几年前看过一本交互书说的。
如果从一个使用者的角度去看 没有关闭按钮可能我会重启程序 ,哈哈 太蠢了可能
以前对于这个关闭按钮的认识也是不清晰。但是自己体验过几次这种没有X带了的困扰之后就清晰的认识到这个问题的严重性和重要程度
确实,最近手机上有些弹出的广告或者推广都是在图片下方居中一个关闭按钮,就算这个按钮很大,我也会愣一下怎么关闭。还是右上角直观。赞一个