这篇文章发布于 2011年07月16日,星期六,21:51,归类于 CSS相关。 阅读 49287 次, 今日 5 次 一条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1758
一、开篇简言
CSS3的世界就像是未知的海洋世界,经常会冒出一些气息古怪的玩意。就拿background这个属性来说,普通的图片,背景色自然不在话下,还支持多个背景图片,支持gradient线性或径向渐变,支持自定义起始方位,支持sapce和round平铺,支持背景大小自定义,剪裁形式自定义。具体可参见我之前翻译的“CSS3 Backgrounds相关介绍”一文。
昨天,在mozilla开发者官网又发现了一个很有爱的background属性,叫做element。可以把页面元素当作背景图片来使,真是很神奇很嘎嘎,这里就简单介绍下。
二、如何使用
语法如下:
background:element(#id)
很简单的。例如页面上有个按钮的id为button,你想让一个div的背景图片为这个按钮,则code如下:
div { background: element(#button); }
目前,支持该属性的浏览器不太多,所以使用的时候还需要添加浏览器的私有前缀,例如Firefox浏览器:
div { background: -moz-element(#button); }
三、实例与效果
为了直观的查看该属性效果,我制作了一个demo页面,您可以狠狠地点击这里:background element属性使用demo
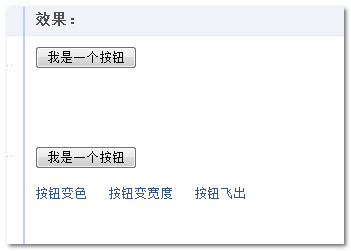
如果您的浏览器是FireFox 4+,进入demo页面后你会看到类似下图的效果:

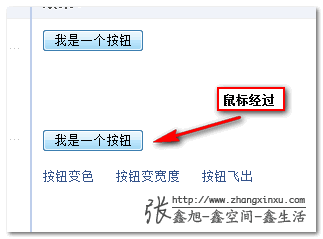
上面一个div背景居然就是下面的按钮,两者就像是影分身一样,相互关联。例如鼠标移到按钮上,按钮显示默认的hover效果,背景式的按钮也显示出了hover效果:

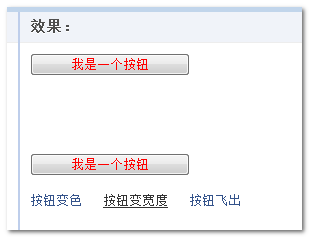
点击下面的文字按钮,改变按钮的颜色,或是宽度,上面的背景图片式的按钮也跟着变化了,简直就是模仿超能者。



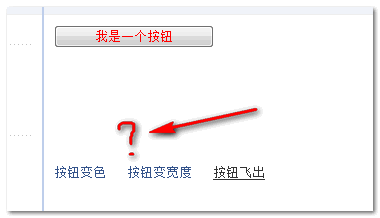
但是,我们让原始按钮元素隐藏(偏移浏览器之外)的时候,背景图片并没有犯傻也隐藏掉,换句话说元素背景与原始元素的位置是没有任何关系的。


四、兼容性
background之element属性的兼容性参见下表:
| 浏览器 | 最新版本 | 支持情况 |
|---|---|---|
| Internet Explorer | — | — |
| Firefox (Gecko) | 4.0 (Gecko 2.0) | -moz-element() |
| Opera | — | — |
| Chrome/Safari (WebKit) | — |
— |
五、末了结语
CSS3 background扩展属性element为我们创造更加丰富的web交互提供了另外一条路径。在当前状况下,我们是无法控制背景图片的透明度,旋转,或是动态给背景图片增加文字什么的。但是,我们可以在普通img标签下的图片上做这些属性,于是,引用element属性,让图片元素映射为元素的背景图片,我们在屏幕之外控制该图片的旋转啊什么的,就可以实现元素背景图片的旋转效果了。
如下例子,您可以狠狠地点击这里:背景图片旋转实例demo
如果你是支持element属性的浏览器,则点击按钮后,会发现背景图片旋转了,如下截图:

补充于2014-08-14
根据我在FireFox48版本下的测试,element()函数下的背景元素如果直接使用图片的话,当原图变化的时候,element()背景图并不会变化。这和老版本的FireFox浏览器是有区别的,可能是为了和CSS4规范搭上关系。至于什么时候改变的,就不清楚了,我估计有一段时间了。
元素背景属性同样支持平铺。所以,要是某姑娘说:“要是你能把电脑屏幕写满小倩,我爱你
,我就做你女朋友”,你只要把这几个字当作body标签的背景图片就可以了,默认满屏平铺,于是,松松的,姑娘到手了。
参考文章:-moz-element
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1758
(本篇完)
- RGBA颜色与兼容性的半透明背景色 (0.532)
- 使用CSS实现Photoshop选区效果及应用 (0.520)
- -webkit-box-reflect属性简介及元素镜像倒影实现 (0.390)
- DOMParser和XMLSerializer两个API简介 (0.390)
- 还算有点用的scrollTo和scrollBy两个JS API (0.390)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.090)
- CSS实现兼容性的渐变背景(gradient)效果 (0.090)
- 翻译 - CSS3 Backgrounds相关介绍 (0.090)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.090)
- 小tip:巧用CSS3属性作为CSS hack (0.090)
- 应运而生的web页面响应布局 (RANDOM - 0.012)

满小倩 肯定是你喜欢的女人