这篇文章发布于 2013年07月27日,星期六,01:10,归类于 CSS相关。 阅读 114040 次, 今日 11 次 28 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3545
一、背景色镂空?什么玩意?
其实在10年的时候,3年前我就介绍过背景色镂空技术,文章名为:“使用CSS实现Photoshop选区效果及应用”。
实现的就是类似下面的效果。虚框是个gif动画背景,水果图片1像素镂空,于是就有效果啦!

今天我和谐逛[推特]的时候,见到了这种技术更为实际的应用。
看下图所示的效果截图:
![[推特]上的一些图标截图](https://image.zhangxinxu.com/image/blog/201307/2013-07-26_180021.png)
问题:这些小图标是如何实现的呢?
当下,我们一般的做法是,打开photoshop,把这些图标抠出来,然后周边透明,以用在各种背景上。
然而,[推特]的上图效果是相反的做法,图标形状区域是透明镂空的,而周边是实色的。
![]()
这种实现的优点不言而喻,可以很自在得控制小图标的颜色,而这个控制就是CSS的background-color.
二、background-color与背景图镂空技术
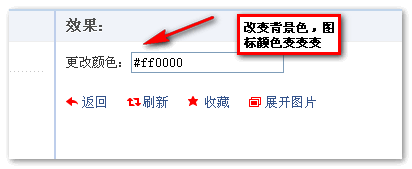
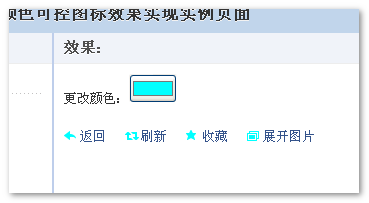
您可以狠狠地点击这里:背景色镂空技术与颜色可控图标demo

Chrome浏览器下,有color控件:

.icon {
display: inline-block;
width: 16px; height: 20px;
background-image: url(sprite_icons.png);
background-color: #34538b; /* 该颜色控制图标的颜色 */
}
.icon1 { background-position: 0 0; }
.icon2 { background-position: -20px 0; }
.icon3 { background-position: -40px 0; }
.icon4 { background-position: -60px 0; }
<i class="icon icon1"></i><a href="##" class="link">返回</a> <i class="icon icon2"></i><a href="##" class="link">刷新</a> <i class="icon icon3"></i><a href="##" class="link">收藏</a> <i class="icon icon4"></i><a href="##" class="link">展开图片</a>
三、该技术的局限性
局限性有两点:
- 图标所在的背景色纯色,且不会经常变化;
- 只能是纯色或者渐变性质的图标可以使用该技术。
四、自己更进一步改进-color实现
以下为自己的尝试,还没有大规模测试,可能某些国家或某些设备会有问题,欢迎反馈。
通过background-color控制图标颜色已经非常灵活了,但是,还不是足够灵活。举个例子,我希望图标的颜色直接与后面的文字一致,文字颜色(color)可以直接从父级继承,但是图标如果是background-color实现,则不能继承,那能不能使用color实现图标效果呢?
答案是可以的!
思路如下,使用字符实现实色背景效果;然后,镂空背景图覆盖在上面,于是效果实现,over!
脑中常备很多奇怪字符,因此,第一反应就是这厮:█,该字符连写就是个块状区域。“老板,来个糖葫芦”,██████
我们稍微让这个字符字号大点,就可以撑满图标容器,于是,color实现的伪背景色效果就可以实现了!
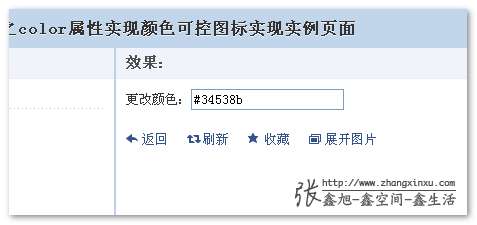
一例顶千言,您可以狠狠地点击这里:背景色镂空技术之color属性实现颜色可控图标demo

上面为了单标签实现,所以使用了before与after伪元素,因此,IE8+浏览器支持,IE6/IE7浏览器酱油中……
目前百度浏览研究院的数据来看,IE6/IE7以外浏览器已超过80%+, 因此,条件允许,这两个浏览器就可以忽略了。
相关CSS如下:
.icon {
display: inline-block;
width: 16px; height: 20px;
overflow: hidden;
position: relative;
}
.icon:before {
content: '█';
margin: -5px 0 0 -5px;
font-size: 30px;
position: absolute;
}
.icon:after {
content: '';
display: block;
width: 100%; height: 100%;
background-image: url(sprite_icons.png);
position: relative;
}
.icon1:after { background-position: 0 0; }
.icon2:after { background-position: -20px 0; }
.icon3:after { background-position: -40px 0; }
.icon4:after { background-position: -60px 0; }
.out { color: #34538b; /* 父标签上的该颜色控制图标的颜色 */}
如果您希望兼容IE6/IE7浏览器,也是可以的,需要多一层标签,如下:
<p class="out">
<i class="icon icon1"><s></s>█</i><a href="##" class="link">返回</a>
<i class="icon icon2"><s></s>█</i><a href="##" class="link">刷新</a>
<i class="icon icon3"><s></s>█</i><a href="##" class="link">收藏</a>
<i class="icon icon4"><s></s>█</i><a href="##" class="link">展开图片</a>
</p>
.icon {
display: inline-block;
width: 16px; height: 20px;
line-height: 20px;
font-size: 30px;
overflow: hidden;
position: relative;
}
.icon s {
width: 100%; height: 100%;
background-image: url(sprite_icons.png);
position: absolute; left: 0; top: 0;
}
.icon1 s { background-position: 0 0; }
.icon2 s { background-position: -20px 0; }
.icon3 s { background-position: -40px 0; }
.icon4 s { background-position: -60px 0; }
.out { color: #34538b; /* 父标签上的该颜色控制图标的颜色 */}
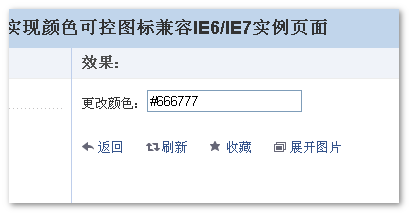
您可以狠狠地点击这里:背景色镂空+color属性实现颜色可控图标兼容IE6/IE7 demo
下图为IE7浏览器下截图:

五、结束语
肚子饿了……

本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3545
(本篇完)
- CSS镂空图片transition过渡初加载背景色块问题解决 (0.836)
- 基于CSS color属性的静态UI组件重构策略 (0.389)
- IE6下png背景不透明问题的综合拓展 (0.287)
- CSS3图标图形生成技术个人攻略 (0.287)
- 几种CSS渐变背景图片transtion动画方法 (0.287)
- JS检测PNG图片是否有透明背景、抠图等相关处理 (0.287)
- CSS ::backdrop伪元素是干嘛用的? (0.287)
- 小tip: 某简单的字符重叠与图形生成 (0.244)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.159)
- 我是如何对网站CSS进行架构的 (0.159)
- 小tip:IE不支持CSS3多背景的替代解决方案 (RANDOM - 0.080)

问下各位前辈 没有被图标遮住的其他before区域 也就是字符为什么没有颜色透出来呢
现在应该可以用currentColor来继承文字的颜色了吧
多少年前的知识点了, 大写的服
我比较好奇为啥背景图片相邻的黑色背景怎么没显示出来呢,直接只显示了透明图标?
连读了3遍,还是没看明白你的意思啊!
demo对移动端不太友好,小图标都会出现边框(颜色为背景色),Android跟iOS都会出现。
filter:grayscale(1);
也可以哦
我还以为 [推特] 用的是 font-face 做的图标。
要是为了实现改变颜色,而且图标有没有多色彩的需求,为什么不直接用 font-face ?
老大,请问下为什么 css sprites 时都加这个 display: inline-block呢?可以写一篇div里面元素垂直居中的文章吗?谢谢
@wenbolwm 3-4年前已写过相关内容~
谢谢,已找到垂直居中了,我还是想问下为什么 css sprites 时都加这个 display: inline-block呢?这个还没有搞懂,谢谢了
ie6下面貌似挂了~~~学习中。ie7可行的
不错,很巧妙啊~有创意~
有没有什么方法可以通过滤镜,直接实现图片的颜色叠加呢?因为遇到背景不是纯色的情况,这个方法就不好用了
学习了 不过的确如果背景色不是纯色 或者页面背景色多样化 那岂不是要准备多个镂空的icon的 如果都是白背景 还是不错的方法,不过觉得还是用字体的方式靠谱一些
如果碰到背景色跟非镂空部分的颜色不一样的就不好处理,特别是遇到过渡色的背景。
▅▆▇▉ 拿去,哈哈!
感觉很厉害的样子。:) 果断先收藏~
饿了去吃饭吧~~
貌似文字不会跟着变色啊
@Ken 因为文字是链接,定义了颜色。换成
span等标签就可以看到明显变化了。iPad上面最后一个例子的icon有黑色边框
█这个符号是什么符号阿?为什么要用这个符号呀?
@菱薇 色块,易形成整色的背景。
这个符号█是HTML中的特殊字符吗?我是复制的!怎样能打出来?
@lamp_Django 搜狗输入法,输入方块,翻个页即可见。见截图:

或者点击扳手图标→表情和字符→特殊字符。
可以哦,狗狗可爱 +1
那只狗狗很可爱啊。