这篇文章发布于 2014年05月13日,星期二,22:45,归类于 Design相关。 阅读 64970 次, 今日 1 次 14 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4158
一、条条大路通罗马,走路骑马特斯拉
我想去一个地方,必然有很多路可以抵达;有些路,你只能走路,有些路你可以开特斯拉。选择不同的道路,虽然最后都能到达目的地,但是,经历的苦难以及看到的风景以及日后的影响都是不一样的。
如果韩信当年选择另外一条路走,估计就不会被萧何追上了!

我们Coding同样如此,所以才有各种算法之说,正是因为路多了,才有了规范,才不会各走各路,各回各家,各找各妈。
据我尚浅显的经验,似乎设计师在做设计效果的时候,似乎并未特别注重实现的规范。注意这里是实现规范,而非效果规范(间距、颜色之类)。
对于我们前端er而言,尤其侧重重构的前端,设计师如何实现的,其实并不关心,更多的是实现的效果。尤其在图标、图形以图片背景同时兼顾IE6浏览器的年代,重构需要的可能就是终极的无损设计图,PSD什么的,都可以不需要。
但是,技术发展日新月异,必然会促生新的热点、职业以及新的规范诉求。
在前端领域,CSS3 font-face以及SVG的关注和普及,使得我们对设计的要求不仅仅是一张效果图,而是更内在的一些东西,可代码化的图形元素。
举个简单例子
我想在Photoshop中画一个20像素*20像素的正圆,背景色是黑色。如何破?
- 以前,我个人很喜欢的方法,使用椭圆选区工具,绘制个正圆选区,然后填色,取消选区。

最后是一个很干净的图层,喜欢简单简洁的我以前都是这么搞的。这个路数适合平面设计,对于网页设计,尤其如今的网页,是非常不合适的。
- 使用椭圆工具,Shape选项,无边框,直接拉一个正圆。


有点PS基础的人都知道,上面两条路都可以抵达罗马。但是,亲爱的UI设计师同事们,当下,图标图形的效果实现已经不能再是看心情、哪个方法方便使用哪个了!

你可能会疑惑,一个半斤、一个八两,有啥子区别呢?
区别在于:前者为图形,永远的图形;后者为参数,参数化的图形。
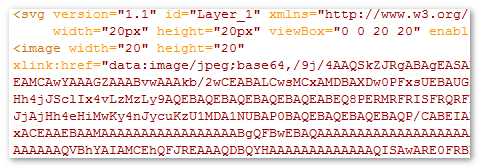
如果我们把上面的这两种实现转换成SVG. 则,第1种方法则是一个base64格式的图片(点此预览):

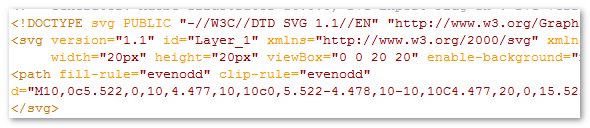
而第2种方法则是路径绘制的SVG(点此预览):

SVG中的<image>本质上还是位图,缩放时候,糊糊的;而后面的路径绘制,则具有正统的可缩放特性。
要知道,自定义的font-face小图标基本上都是使用SVG作为转换媒介的,而SVG本身在web领域,Mobile端可以大放异彩。不仅如此,Photoshop支持JavaScript编程,路径参数可访问,但图形不可以;以前介绍过一款CSS3Ps的插件,可以将图层的图形效果转变成CSS3代码。也是需要采用保留参数的制作方式。
因此,如今的图标图形制作的方法也有必要规范化了,原则很简单,路径为王!
二、路径为王
举两个例子:

临门一脚泻千里
我的设计师同事都是非常优秀的设计师。小0酱是近期比较有深入合作的设计师,基本上而言,其所有的小图标都习惯性使用路径,这是很赞的!但是,毕竟路径绘图并非强制的规范,加上(前端)本来就没这方面的要求,因此,意识的疏忽会在细节上产生一些不完美。这是正常的,没有天敌的羊群,自然会有安全意识的疏忽。
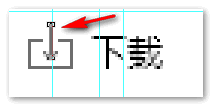
例如下图所示的图标:
外框和中垂线都是路径(形状)绘制:

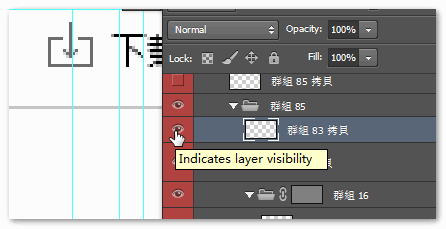
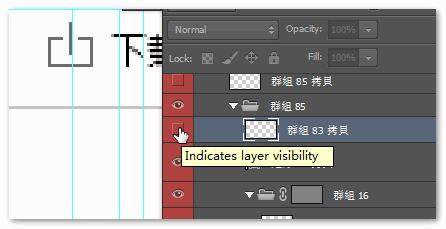
但是,或许是小尖角不好处理,这里,直接是个纯粹的像素图(像素抠图?)层,如下图层显隐示意:


完美只差一点。这个小图标就不能全方位SVG化,其中的尖角只能采用base64 url以位图形式嵌在SVG中,失去了可缩放矢量的特性了。可谓临门一脚泻千里,包子精致狗不理。
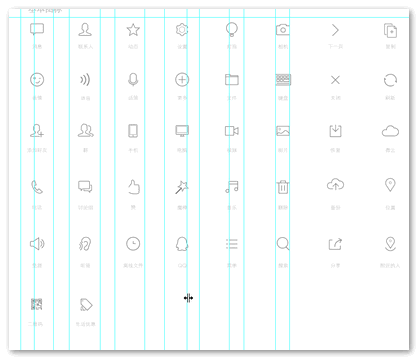
线性图标规范
有幸看到了深圳同事的一个PSD, 名为线性图标规范.psd的文件,啧啧啧,着实大开了眼界——所有图标全是路径绘制,设计师惊人的绘制功力那是设计师们要惊叹。我想说的是这里的“规范”二字,所有图标,不论是曲线异常精细复杂的,还是及简图形,全部都是路径绘制,而且,名曰“图标规范”。显然,“路径为王”的准则很多优秀的设计师都是遵循的,如果你没有意识到这点,下次做设计的时候就要注意了哦~ 


//zxx: 此PSD内部资源,恕不外传!想要,可以啊!拿简历来换(to zhangxinxu#zhangxinxu.com)~ 前端扎实,长居上海,移动经验~
三、Illustrator的舞台
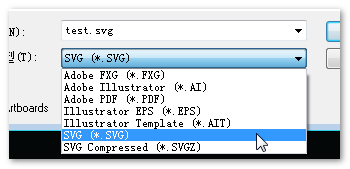
虽然UI设计稿都是PSD的,但是,对于一些图标,图形,我们大可使用 Adobe Illustrator. 专门的矢量绘制软件,好处在于,不要担心一偷懒,搞了个像素图像;可以直接转换成SVG格式文件(File → Save As → SVG)。

此SVG格式文件也可以高保真导入Illustrator, SVG格式文件也可以在Web上编辑等。
Illustrator制作的图标,可以很好地移植到Photoshop中,毕竟同一个妈妈,骨髓移植效果杠杠的!
对于优秀的设计师,玩转Illustrator不是什么难事,倒是重构er们,可能Photoshop比较熟,Illustrator就像远房亲戚,一年见不了几回,So,是时候补补Illustrator的课程了。
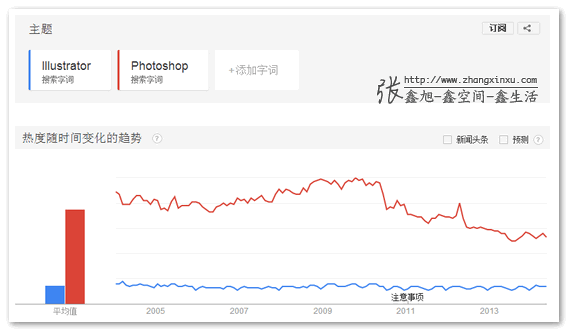
最后附上老美Photoshop和Illustrator热度趋势图:

四、不温不火的结语
楼外雨潺潺,春意阑珊!打球刚回身疲累,行文略懒散。一言蔽之,路径为王,谁知啰嗦甚多天甚晚,急得老婆直叫喊。
好吧,就此结语。
本来,下笔之时想大气磅礴说一通,现在看来,也就是不温不火的一句话:“设计师同事们,制作各类图标的时候使用路径绘制啊!会更powerful!”
以上~over~
哦,对了,回头我会放上一个PPT, 大家也可以去跟自己厂里或坊间的设计师们讲讲。
更新于2014-05-21
我靠,一是忙,二是记性不好了,14号就完成的PPT,当时就要放出来的,尼玛忘记了,这一忘就是整整一个国庆长假,要不是刚刚瞅瞅自己的站点,估计娃出来的,都没放上。速度,传到微云上了,路径为王.ppt(密码:1234)
微云分享动不动就过期,好奇怪的设定。先放在微盘上,路径为王.ppt。保佑这次长治久安!
UI比较简陋,希望不要嫌弃。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4158
(本篇完)
- PSD小图标变身SVG Sprites/font-face历险记 (0.521)
- 未来必热:SVG Sprites技术介绍 (0.367)
- SVG-Morpheus实现SVG图标图形间的补形动画 (0.277)
- 照片位图转SVG矢量图片JS工具primitive.js等简介 (0.238)
- 借助SVG文字尺寸自动缩放甚至突破Chrome 12px限制 (0.238)
- 图层转CSS3 photoshop扩展CSS3Ps插件简介 (0.232)
- CSS流体(自适应)布局下宽度分离原则 (0.177)
- 与web网页设计师内部交流会内容预分享 (0.177)
- 翻译:关于表单每个设计师都必须知道的10件事 (0.177)
- 是时候了,无外链的CSS开发策略 (0.153)
- CSS 相对|绝对(relative/absolute)定位系列(一) (RANDOM - 0.055)

作为一个设计师,当我和前端讲什么叫矢量和SVG时,前端和我说了一大堆理论,意思是说svg技术不成熟,不能用~怎么破?
作为一个刚刚走在前端路上的设计学者,表示看了你的博客学到了很多精彩的内容~~感谢楼主的分享~
楼主可以试试 http://www.bootcss.com/p/font-awesome/ 提供的图标字体库,通过fontface引用,近期用在平台开发中,屡试不爽啊!
一直用的路径绘制,从字面意思也可以想到,选区只是用来选择某个区域,相当于本来已经存在,路径才是用来创作。
哥们,PPT链接已过期。
PS图层滤镜转换为SVG工具,轻戳这里:http://hackingui.com/design/export-photoshop-layer-to-svg/
路径犹如恋爱,感觉不对可以换而且方便。
像素犹如结婚,情感分裂也可以换,十分麻烦请找橡皮君。
是 致设计师。
表情直接复制路径么?
http://mat1.gtimg.com/www/mb/images/face/3.gif
psd大赞啊,有好的设计师搭配,是非常爽的事情。反之,非常苦逼。
话说我还遇到好多设计稿里面的文字是栅格化的图层。。。当我想要查看字体、大小、颜色的时候那都想撞墙了。。。
@zenoven
我一般是默默的CTRL++ 放到最大,墨水吸取工具吸色
然后再输入文本,盖在原字上面比量尺寸。。
字体统统宋体或微软雅黑,爱死不死。
另外,话说lz真勤奋。
知足吧,我们的设计稿有时候直接是截的别人网站的图,混搭的还是。