这篇文章发布于 2009年08月31日,星期一,17:32,归类于 jQuery相关。 阅读 60173 次, 今日 2 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=110
这是我上个月做的一个实例页面,主要想试试如何使用append加载HTML元素,于是想到做一个插入图片的效果。所以这个实例不是为了做插入图片效果而写的js代码,而是为了试试append而做了插入图片的效果。因而做插入图片,这个的代码肯定不是什么值得推荐的代码,但是对于了解append以及insertBefore还是有帮助的。
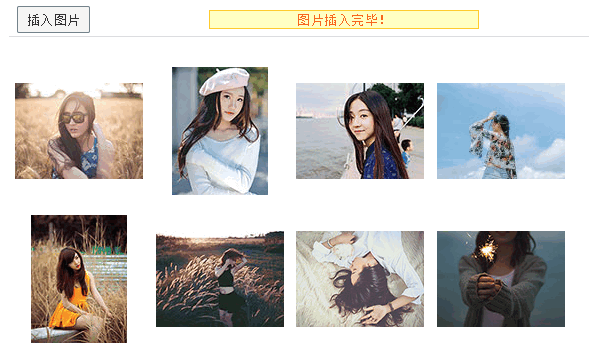
效果很简单,单击插入图片按钮,就会在页面上插入一张图片,直到8张图片全部显示完毕。

jQuery 我只是入门级水平,分析append之类属性是做不来也不想做,误人子弟不是什么好事,网上的所谓些教程很多都是乌烟瘴气的。
这里主要是展示我学习时做的实例效果以及一些小小的经验,例如:
$("p").before( $("b")表示p的前面是b,也就是b要插到p的前面。
$("p").insertBefore("b")表示将p插入到b的前面
您可以用来参考参考,欢迎交流交流,要是能对您有帮助那再好不过了。
或许过个一两年,经验多了,研究深了,理解透彻了,那时的我说不定会专门的分析讲解。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=110
(本篇完)
- 小tip: DOM appendHTML实现及insertAdjacentHTML (0.714)
- before(),after(),prepend(),append()等新DOM方法简介 (0.643)
- 盘点HTML字符串转DOM的各种方法及细节 (0.357)
- 几个常见功能重合DOM API的细节差异 (0.268)
- 从今天开始,请叫我Node文本节点处理大师 (0.268)
- IE6下png背景不透明问题的综合拓展 (0.018)
- jQuery-很酷的弹出层效果js插件 (0.018)
- reflection.js-实现图片投影倒影效果js插件 (0.018)
- jQuery-单击文字或图片内容放大显示效果插件 (0.018)
- jQuery-实现图片的放大镜显示效果 (0.018)
- 纯客户端页面关键字搜索高亮jQuery插件 (RANDOM - 0.018)

demo访问页面不存在啊
$(“p”).before( $(“b”); 老师 您这里是否是少打了个右括号
哦哦哦
这里的DEMO页面404鸟