这篇文章发布于 2010年03月24日,星期三,00:36,归类于 JS实例。 阅读 292150 次, 今日 1 次 39 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=683
一、一些无关痛痒的唠叨
拖拽还是挺不错的一个页面效果,我个人认为,其生命力在于可以让用户自己做一些操作,所谓自定义。例如:
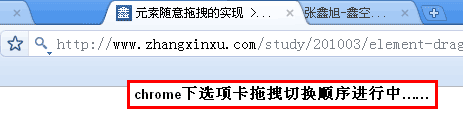
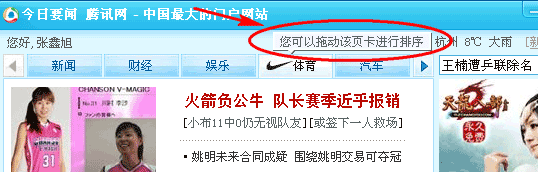
①浏览器标签顺序的拖拽切换
现在基本上所有的选项卡式的浏览器都有顺序拖拽切换的功能,如下图:

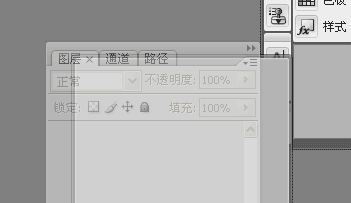
②把内容放在自己喜欢的位置上
这个在桌面软件上见到的最多,比如视频播放器,Adobe系列软件(CS3+)等。

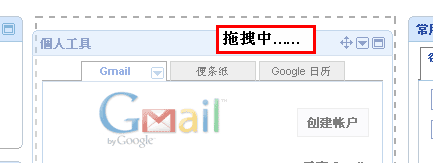
在web页面上,我们也会见到拖拽效果,但是,一般不会太复杂。例如iGoogle(点击这里访问)://zxx:域名已经不是点cn结尾,而是点com点hk

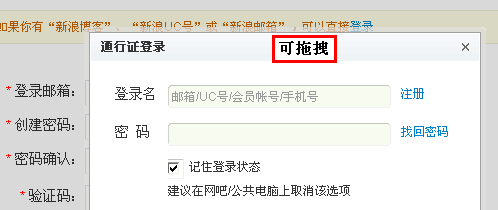
或是我最近经常使用的新浪微博,其弹出层是可以拖拽的,与人人,或是QQ邮箱的弹出层不同,好处在于,在我输入一些信息的时候,常需要查看页面上的一些内容,有了拖拽功能,我就可以把弹出框移到一边,以便可以看到挡在下面的信息,这也是拖拽最核心最基础的功能。(下图是新浪微博注册页面点击登录按钮后的弹出层)

二、JavaScript实现原理简述
在AS3中,使用startDrag()就能实现拖拽,但是js中,却没有此方法,但是也是可以实现的,说穿了,挺简单的。实现拖拽方法不少,我呢,js功力尚浅,只知道一种实现原理。如下:
①鼠标按下+鼠标移动 → 拖拽
②鼠标松开 → 无拖拽
③鼠标偏移 → 拖拽距离
用JavaScript事件方法表示就是:
① onmousedown + onmousemove → startDrag()
② onmouseup → stopDrag()
③ ……
关键点就是让鼠标的偏移值赋给拖拽对象。举个例子吧:
比如说凤姐要拉你回家做老公,你是死活不愿意的,结果拉不动你,这就像我们无法拖拽一个普通的页面元素一样。
可以凤姐是前后500年未有的“美人”,功力深厚,她用一股无形的内力将你拴住,内力收多少距离,你抵抗不住,只能被拉回多少距离。结果外人看来,你好像是主动跟着凤姐走的。这就像拖拽一样,鼠标偏移的多少,让被拖拽的元素跟着移动多少,那么,就好像元素是跟着鼠标走的。
好吧,具体细节就不讲了,怕讲多了会起沙尘暴(混乱),那我就罪人了。
三、效果展示、代码及使用
前面两小段,我承认,有凑篇幅的嫌疑,不过这部分不像山西疫苗那样,是没有水分的。
我已经把拖拽的效果封装在一个方法里面了,在本文实例中,此方法独立在一个js文件中,也可以当做一个小插件使用。
此拖拽效果js大小压缩后不足1K,只要几十行代码就可以搞定了,我不喜欢在文章里放长长的代码。
更新于2021-12-03
这段代码太老,当年写的时候太年轻,可以跳过,直接看下一小节新的实现。
————
您可以狠狠地点击这里:zxx.drag.1.0.js 或压缩版zxx.drag.1.0-min.js (可“右键 – [目标|链接]另存为”下载)
使用如下:
首先调用js文件,如下:
<script src="./zxx.drag.1.0.js" type="text/javascript"></script>
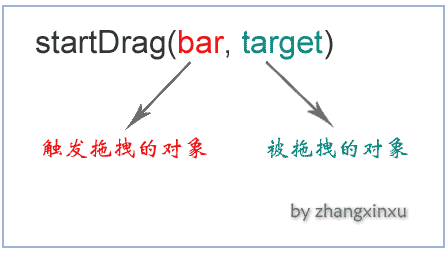
然后使用startDrag()方法绑定拖拽效果,startDrag()方法有两个参数,第一个是点击的对象(即点击那里可以实现拖拽,例如弹出层的标题栏),第二个是拖拽的对象(例如一个弹出层)。也就是startDrag(触发拖拽对象,被拖拽对象)。我做了个简单的图示意下,如下:

具体使用如下示例代码:
HTML/CSS
<style type="text/css">
#box{position:absolute; left:100px; top:100px; padding:5px; background:#f0f3f9; font-size:12px; -moz-box-shadow:2px 2px 4px #666666; -webkit-box-shadow:2px 2px 4px #666666;}
#main{border:1px solid #a0b3d6; background:white;}
#bar{line-height:24px; background:#beceeb; border-bottom:1px solid #a0b3d6; padding-left:5px; cursor:move;}
#content{width:420px; height:250px; padding:10px 5px;}
</style>
<div id="box">
<div id="main">
<div id="bar">拖拽</div>
<div id="content">
内容……
</div>
</div>
</div>
JS部分
<script src="http://www.zhangxinxu.com/study/js/zxx.drag.1.0.js" type="text/javascript"></script>
<script type="text/javascript">
var oBox = document.getElementById("box");
var oBar = document.getElementById("bar");
startDrag(oBar, oBox);
</script>
上面js部分,加粗代码使关键,是不是使用很简单啊。
您可以狠狠地点击这里:拖拽效果demo
说明:被拖拽的最想如果不是绝对定位或是相对定位(position:absolute/relative),那么是不会看到效果的。
四、【更新】全新的拖拽
上面的拖拽代码十几年前写的了,之前那半吊子水平,写的东西问题一大推,今天花时间重新撸了一份。
已经在 gitee 上开源了,地址:https://gitee.com/zhangxinxu/zxx-drag

兼容 IE9+ 和移动端的极简拖拽效果实现,全局暴露,即插即用,支持边界限制判断。
演示地址:https://zhangxinxu.gitee.io/zxx-drag/demo.html
使用很简单,两步走:
- 引入资源
<script src="./zxxDrag.js"></script>
- 执行绑定
zxxDrag (eleBar, options);
具体的语法点击上面的 gitee 项目地址查看。
也欢迎关注我的 gitee 账号,不定期发布一些小玩意。
五、扫尾工作
实现最简单的拖拽效果,方便跟我一样JS功力尚浅的人学习,也方便日后的使用:直接调用JS链接,一句startDrag(objA, objB)就可以实现效果了。
非常适合用在与拖拽相关的建议demo上。
如果您发现文章中有表述不准确或是有相关问题需要交流可以通过评论反馈。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=683
(本篇完)
- jQuery - 鼠标经过(hover)事件的延时处理 (0.505)
- JavaScript实现http地址自动检测并添加URL链接 (0.201)
- 新浪微博插入话题后部分文字选中的js实现 (0.201)
- js页面文字选中后分享到新浪微博实现 (0.201)
- CSS实现兼容性的渐变、高光等文字效果 (0.189)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.189)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.189)
- 基于canvas画布的两个炫酷效果展示 (0.189)
- 使用SVG实现gradient背景渐变 (0.189)
- HTML5 drag & drop 拖拽与拖放简介 (0.118)
- 让所有浏览器支持HTML5 video视频标签 (RANDOM - 0.013)



新版好使,旧版本如果两个div则只能拖动第一个,新版完美解决了这个问题。
毕设有救了,谢谢鑫哥!
我怎么用新版也是只能拖拽一个呀,他好像绑定的是id,写多个一样的id不行
bug比较严重,当拖出滚动条后松手,再次拖动位置不对。应该是用了event.clientX,而不是event.pageX
看了下demo,没有对于边界值的判断呀。
https://jsbin.com/dulifezi/2/edit?html,js,output 做vue-drag-slider,看到国外的一个demo,有边界值判断,也很流畅,这个是stackoverflow地址:https://stackoverflow.com/questions/14095880/simple-pure-javascript-drag-controller-slider
> 前面两小段,我承认,有凑篇幅的嫌疑,不过这部分不像山西疫苗那样,是没有水分的。
如此看来,10年疫苗就有问题了。
用offset获取left和top值,父级有相对定位,这种情况怎么解
有个小bug就是元素可以拖出视口之外。而且元素首次拖拽会一下子被拖拽到左上角里面。还有一点不太明白的就是为什么后来的onmouseup onmousemove要绑定在document上而不是触发拖拽的对象或是被拖拽的对象呢?我有点不太明白。希望旭哥可以指教一下。
解决了吗?
只是看上去是拖拽,其实是mousedown、mousemove和mouseup三个事件组合模拟,根据鼠标移动后clientX和clientY,给指定元素设置top值和left值
你好!为什么我在firefox下拖到目标元素的时候,当触发onmousemove事件时,鼠标会错位,不是粘连在目标元素上面的?
哈哈,我是来看看如何处理带滚动条的情况
为啥我在同一个页面给两个div添加拖动 , 先添加的那个无效了
Win+R 打开运行 拖动,区别还是很大的,不知是否与环境有关?
在你的demo中,当我把“拖拽”和“内容……”几个文字选中后,此时文字底部为蓝色。然后我拖拽。鼠标放开,已经是mouseup了,可还是能拖拽。需要再单击一次鼠标左键拖拽效果才失效。这是为啥呢?
感谢反馈,已修~
那是选中文字的影响,可以加一个清除选中文字就好了,在改变了style.left后面加这个:
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
用offsetLeft获取该元素到屏幕的位置是不是更好?不用考虑兼容性?
drag.1.0.js:13 Uncaught TypeError: Failed to execute ‘getComputedStyle’ on ‘Window’: parameter 1 is not of type ‘Element’.
想请问下,用的鑫哥的这个js,报这个错是什么原因嘞?
请问这个问题是什么原因,搞定了吗
张老师,我发现代码有个Bug。如果只设置了position,而不设置具体的left top,刚开始动的时候,窗口会移动错误。应该是style.left得不到未设置具体值时候的值。
所以啊,要养成好习惯.使用position就要设定left/top
这是不好的习惯。
感谢,使用过程中发现不支持多个div拖拽,对代码进行了简单的修改,希望见谅
http://www.cnblogs.com/Ghunter/p/5522043.html
我试着复制代码在sublimetext里面然后打开网页
发现html代码中的js如果写成下面这样就不能实现效果
var oBox = document.getElementById(“box”);
var oBar = document.getElementById(“bar”);
startDrag(oBar, oBox);
但是下面这样就可以
var oBox = document.getElementById(“box”);
var oBar = document.getElementById(“bar”);
startDrag(oBar, oBox);
这是为什么呢
var oBox = document.getElementById(“box”);
var oBar = document.getElementById(“bar”);
你这里面引号要用英文的,中文解析不出来,你console.log(0Box+”—“+oBar);就知道了
跟我老师写的代码一模一样,css和命名就是都一模一样
你老师抄鑫哥的
楼主能不能更新一下,禁止在屏幕范围内拖拽,不要拖拽到屏幕外
拿边角四个点的左边做判断,如果超出屏幕,就设置为贴近屏幕的坐标
怎么判断四个点呀
方法只能实现一张图片的拖拽,多图片调用就都会出错,怎么实现多图片拖拽
刚接触jquery,这段收获很大
以前也写过这样的demo。
就是有一个问题:鼠标拖动期间cursor失效,会变成选中状态。然后我百度到这儿想看看各位大大是怎么处理的,发现你的demo也有这样的不足。
不过我在另一个人的demo中找到了解决方法,就是在onmousedown事件中阻止默认event.preventDefault();
这个只是一个js,跟HTML5没关系。呵呵
多谢博主分享,看你博客很久了,收获很大!
上面有朋友提到屏幕范围的问题,这个很容易啊。我简单写了一个,现丑了,请大家多批评指正!
首先定义xMax/xMin/yMax/yMin四个参数,然后在startDrag里对其赋值:
paras.xMax = document.documentElement.clientWidth – parseInt(getCss(target, “width”));
paras.yMax = document.documentElement.clientHeight – parseInt(getCss(target, “height”));
paras.xMin = 0;
paras.yMin = 0;
然后定义Median函数,用于在目标位置、最小值、最大值三者中取得中间值:
function Median(target,min,max) {
if (target > max) return max;
else if (target < min) return min;
else return target;
}
最后在onmousemove函数中将原来的css赋值语句改成这样就可以了:
var targetX = parseInt(paras.left) + distX;
var targetY = parseInt(paras.top) + distY;
target.style.left = Median(targetX, paras.xMin, paras.xMax) + "px";
target.style.top = Median(targetY, paras.yMin, paras.yMax) + "px";
上述代码在chrome中测试通过,仅讨论实现方法,未考虑兼容性等问题噢。
学习了,lz 很厉害。
插件很棒,但是希望更新一下,只允许在可见区域内拖拽。
这个感觉有一点不好的就是可以拖出屏幕之外,