这篇文章发布于 2011年05月31日,星期二,16:40,归类于 jQuery相关。 阅读 221188 次, 今日 5 次 62 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1667
一、这是什么样的一个插件
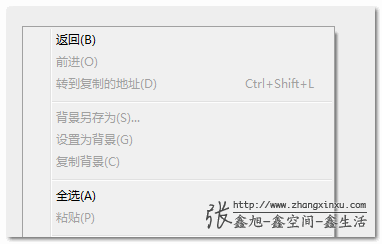
我们都知道,默认状态下,我们右键web页面,会出现一个上下文菜单,例如下图:

但是,浏览器默认的右键选项有时候并不是我们所需要的,我们希望浏览器的右键选项菜单更智能,可以灵活自定义。比较有代表性的就是web QQ,例如下面截图:

QQ邮箱中也是有此功能。
显然这种东西貌似还是蛮强大与实用的,于是我就抽空写了个可以右键自定义上下文菜单的jQuery插件 – smartMenu,直接一行代码绑定,就可以让我们轻松实现页面元素的自定义上下文功能。至于具体如何实用与绑定,就是本文的的主要内容,也即是下文即将介绍的内容。
二、插件效果、大小、使用等简介
效果
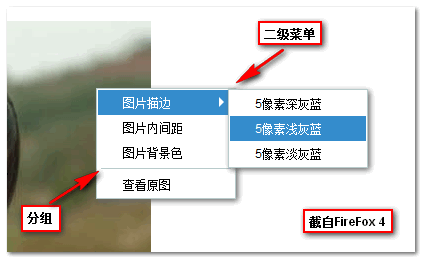
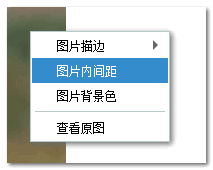
首先,肯定的,自定义的上下文菜单是右键右键某元素(或直接空白处)出现的,其UI风格我沿用了web QQ的相关样式(企鹅的视觉设计还是很赞的),支持分组以及多级菜单,如下效果截图:
为了使实现原理简单,代码精简,其二级菜单的一些交互细节与我们平时使用的软件的多级菜单是有差异的:例如dreamweaver软件,鼠标从二级菜单上移出的时候,只要不经过一级菜单,整个二级菜单还是显示的;但是,这里的右键菜单,如果鼠标移出二级菜单,无论你是从哪个方向哪个位置移出,这个二级菜单都会隐藏。该差异您可以在下面展示的demo中细细体会。
大小
这个插件的功能看上去很带感,但是实际上其大小很小,非压缩版本4~5K的样子,YUI compressor压缩后2K出头,所以,该插件只能算是个实用的小插件而已。
使用
此插件使用不需要任何图片资源,但是需要调用一段CSS样式,你可以在头部放入如下的一段CSS文件引入代码:
<link rel="stylesheet" href="http://www.zhangxinxu.com/study/css/smartMenu.css" type="text/css" />
脚本部分,显然,jQuery库以及插件脚本是少不了的,类似下面的调用:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery-smartMenu.js"></script>
注意:smartMenu插件需要jQuery1.4+以上版本支持,暂不向下兼容。
插件的方法名是smartMenu,顾名思意“聪明的菜单”,其实当初想命名为”contextMenu”,但是考虑到这个名字不好记,而易于同类插件命名冲突,于是就取了个相对本土化,草根化的名字”smartMenu”。加上参数使用为:包装器.smartMenu(data, options)。其中参数data是必须的,这个参数包含了右键显示的文字内容,以及相关的方法,具体数据格式下面会详细介绍;参数options可选,相关API下面会具体展示。
先举个超简单的使用实例吧:
$("#test").smartMenu(data);
上面一行代码实现的效果就是右键页面上id为test的元素后,会按照data参数提供的数据内容显示相应的右键上下文菜单。
三、资源下载以及demo演示
如果您想直接下载脚本文件,可以狠狠地点击这里:jquery-smartMenu.js(右键 – [目标|链接]另存为),压缩mini版本为:jquery-smartMenu-min.js
或者您可以下载附带demo的打包的zip源文件:jquery-smartMenu.zip
demo实例
本文提供两个demo实例页面。
您可以狠狠地点击这里:jQuery smartMenu插件处理图片demo
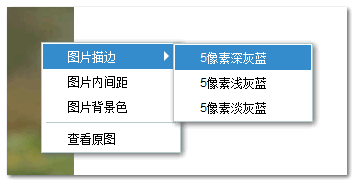
这个demo页面的自定义右键菜单主要绑定在了张含韵小姐年轻时候的图片上,右键图片,你会发现我们可以对图片样式进行设置,比方说,边框啦,内边距啦,或者是背景色啦。例如,我们来个5像素深灰蓝描边:

点击菜单后图片边缘就长成这个样子了:

另外该页面点击空白还会出现类似下面的效果:

这个是绑在body标签上的自定义右键菜单,其作用纯测试:冒泡的处理是否正确;最大文字个数限制等。
关于另外一个demo页面,您可以狠狠地点击这里:jQuery smartMenu插件与QQ邮箱功能demo
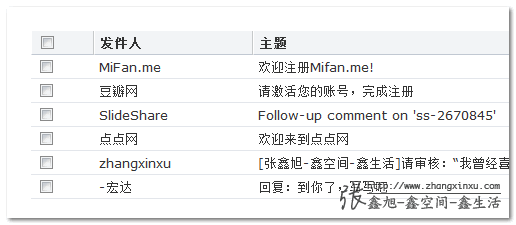
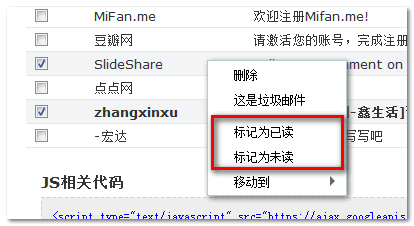
这个demo页面也是本文打包的zip源文件中的demo页面,是模仿QQ邮箱收件箱邮件列表上下文菜单交互效果的一个实例页面,其长相大致如下:

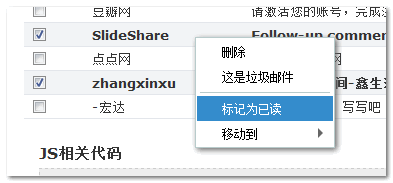
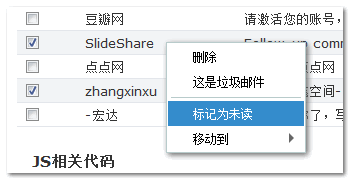
这个demo页面交互相对复杂些,因为其右键出现的菜单是随着选择的列表不同而有所差异的,这种差异主要体现在“标记为已读”和“标记为未读”上。
邮件列表如果全部是未读状态,则右键菜单会显示“标记为已读”,反之则显示“标记为未读”,如混杂则“标记为已读”和“标记为未读”同时显示,如下系列截图所示:



四、smartMenu插件data参数详解
正如前面提到的,此插件的使用如下:
$(选择器).smartMenu(data, options);
其中$(选择器)元素就是你需要右键显示列表内容的元素。而data参数决定了右键显示的自定义菜单的内容(包括分组,层级等)。这里就具体讲下这个data参数。
首先data参数的结构模型如下:
var data = [[{}, {}, {}], [{}]];
右键出现的上下文菜单的每一项都是由一个有着固定键值的对象创建的,这个对象只支持三个关键键值:text, func, data,分别表示菜单文字,点击菜单的方法,菜单对应的二级菜单数据,例如下面,这是第一个demo页面设置图片内边距的对象数据:
{
text: "图片内间距",
func: function() {
$(this).css("padding", "10px");
}
}

对象中的text内容对应的是菜单的文字内容,如果该文字内容超过插件限制的文字个数,菜单会截取文字并在后面添加点点点…,完整文字会以title的形式显示。
func对应方法,也就是点击菜单后执行的动作,其中方法中的this指的就是当前绑定自定义右键的元素,例如在demo1中this就是指张含韵小姐这张图片了,于是就可以使用$(this)设置图片的相关样式。
data关键字一般不与func同时出现,因为含有data关键字的菜单项自带显示下级菜单的方法。这里的data关键字对应的值的格式与整个外部的data参数格式是一致的,就是一种多级嵌套而已。
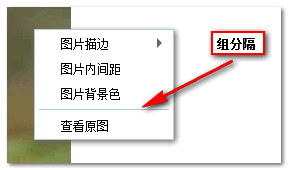
很多的对象放在一个数组中,形成一个组。当有多个组的时候,我们右键显示菜单的时候就会发现:每个组和每个组之间会用分隔线分隔开,如下图标示:

而所有的这些组集合在一个数组中就是本段多介绍的data参数。
最后奉上第一个demo页面图片部分的data参数数据内容:
var imageMenuData = [
[{
text: "图片描边",
data: [[{
text: "5像素深蓝",
func: function() {
$(this).css("border", "5px solid #34538b");
}
}, {
text: "5像素浅蓝",
func: function() {
$(this).css("border", "5px solid #a0b3d6");
}
}, {
text: "5像素淡蓝",
func: function() {
$(this).css("border", "5px solid #cad5eb");
}
}]]
}, {
text: "图片内间距",
func: function() {
$(this).css("padding", "10px");
}
}, {
text: "图片背景色",
func: function() {
$(this).css("background-color", "#beceeb");
}
}],
[{
text: "查看原图",
func: function() {
var src = $(this).attr("src");
window.open(src.replace("/s512", ""));
}
}]
];
五、smartMenu插件API参数详解
这里的API参数也就是options参数内容了,具体名称,作用等参见下表:
| 参数名 | 默认值 | 相关说明 |
|---|---|---|
| name | "" | 字符串。上下文菜单的名称,用以区分不同的上下文菜单。如果页面只有一个上下文菜单,此参数可缺省;如果是多个菜单,此参数必须,否则菜单会出现冲突。 |
| offsetX | 2 | 数值。上下文菜单左上角距离鼠标水平偏移距离。 |
| offsetY | 2 | 数值。上下文菜单左上角距离鼠标垂直偏移距离。 |
| textLimit | 6 | 数值。上下文菜单项限制显示的文字个数。如果超出会截取,并以…补全,完成文字以title形式显示。 |
| beforeShow | $.noop | 函数。菜单即将显示之前执行的回调函数。$.noop为jQuery 1.4+版本支持,所以,如果你想让插件向下兼容,可设置将插件js中所有的$.noop替换成function() {} |
| afterShow | $.noop | 函数。菜单显示后执行的回调函数。 |
一般情况下,上面的API参数用的比较多的就是name。第二个demo页面中用到了beforeShow这个API参数,用来在菜单显示之前改变data数据。
六、jQuery smartMenu插件样式、类名等
与我之前写的zxxbox插件或是powerFloat插件不同,这个插件右键菜单的样式(例如宽度,层级等)全部交给CSS控制了,所以,这个插件的CSS样式担当了不少交互的功能。如果脱离smartMenu.css,本插件会显得很寒碜的。
下表就是插件相关类名以及相对应的含义:
| 类名 | 含义与作用 |
|---|---|
| smart_menu_box | 每一级菜单最外部容器,决定了容器的宽度以及层级,div标签 |
| smart_menu_body | 菜单的主体,决定了主体的背景色,边框色以及盒阴影效果,div标签 |
| smart_menu_ul | 菜单列表父容器,ul标签 |
| smart_menu_li | 每个菜单列表项,li标签 |
| smart_menu_li_separate | 分隔菜单组分隔线列表项,li标签 |
| smart_menu_a | 菜单列表项主体内容,响应方法,hover效果等,a标签 |
| smart_menu_triangle | 用来表示含多级菜单的三角,i标签 |
| smart_menu_a_hover | 菜单列表项主体内容hover状态样式,用来让多级菜单显示时保持父级菜单项保持hover状态,a标签 |
| smart_menu_li_hover | 菜单列表项经过时添加的类名,用来让子集菜单容器准确定位,li标签 |
上面API参数中提到一个常用的name参数,这个参数会以id名称应用到菜单最外部容器上,最外部容器id创建规则是:"smartMenu_" + name,记住这个规则,这是比较重要的。因为这可以设置不同的右键菜单样式。
举个很简单的例子,我们有一个自定义的右键菜单内容,菜单里面显示的全部都是邮件地址列表,显然,CSS样式控制的140像素容器宽度是不够用的,但是,我们又不能修改smart_menu_box的宽度为200像素(比如),因为这会让所有的菜单宽度都是200像素。怎么办呢,这时候配合name值创建的容器id就发挥作用了,可以灵活定义特殊的上下文菜单的样式。
例如,这个邮件地址上下文菜单的name值是"email",则我们可以通过以下样式控制其上下文菜单的宽度层级什么的,子元素当然也不在话下:
#smartMenu_email { width: 200px; }
id优先级高于class,所以,重置smart_menu_box默认的140像素宽度是绝对没有问题的。
另外,理论上,本插件支持无限层级的菜单。
七、扩展方法
除了API参数外,本插件还裸露了两个扩展方法,名称为:$.smartMenu.hide()和$.smartMenu.remove(),其中前者是隐藏右键菜单,后者是移除右键菜单。如果右键的显示的菜单是动态的,在菜单隐藏或是显示之前,一定要执行一下$.smartMenu.remove()方法,移除菜单内容。这样,每次右键的时候,插件根据新的data重建上下文菜单,否则,会直接显示页面上缓存的HTML上下文内容。
这在第二个demo页面,也就是QQ邮箱交互效果demo页面中就有$.smartMenu.remove()方法使用的痕迹。
八、结语
具体的实例源代码在demo页面中均有展示,正文部分就不重复赘述了。
另外,时间仓促,资历有限。插件本身肯定还有一些我尚未发现的bug,欢迎以各种形式反馈,我也将尽快修复这些问题。由于我平时事也比较多,特别最近个把月还忙着找女朋友,现在正是关键时候,所以一些同行交流的邮件回复可能不是很及时,还望见谅。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1667
(本篇完)
- 自己写的无图片版jQuery zxxbox弹出框插件 (0.530)
- 新版无图片版zxxbox jQuery弹出框插件 (0.530)
- jQuery-火焰灯效果导航菜单 (0.359)
- jQuery powerFloat万能浮动层下拉层插件 (0.316)
- jQuery之使用slideToggle实现垂直下拉菜单 (0.277)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.277)
- jQuery powerSwitch万能slide(切换)插件 (0.263)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (0.256)
- CSS 相对/绝对(relative/absolute)定位系列(二) (0.214)
- 小tip: 某简单的字符重叠与图形生成 (0.214)
- 图片旋转+剪裁js插件(兼容各浏览器) (RANDOM - 0.028)

你好,鑫旭问下,为啥你这个插件在老版本的火狐右键点击会闪烁一下马上就消失了是不是跟火狐的右键点击会冲突
好像不兼容IE浏览器呢
这个插件很好!!简单易懂!希望能多写一点实用插件!加油!
有没有办法改下,就是我想每个a里面加一个iconfont,但是我加了HTML(比如)代码进去后,显示就会有问题了。
不能给函数传参吗?
动态生成的元素,不能绑定,能解决么?
发现了一个BUG:IE11下svg右键菜单无效,但是Chrome下是没有问题的。
解决方法:
将这一行修改:this.oncontextmenu = function(e) {
修改后:
this.addEventListener(‘contextmenu’, function (e) {
e.preventDefault();
参照文档:https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/oncontextmenu
希望能帮助到遇到此问题的朋友。
记得在方法末尾加上, false);
你这个在火狐还是不行
不能用样式名选择器么?
鑫哥你好,偶然发现你的这个帖子,在自己的代码中试了试,貌似当元素(如div)是通过jquery新增的时候,则无法使用。请问这个插件只适用于已存在的元素上吗?
我怎么点击没有菜单。。都是浏览器自带的菜单
有一个问题,就是被点击对象很靠近右边边缘的时候,子菜单超过屏幕被挡住了。我看桌面的右键菜单如果是很靠近屏幕右边边缘,子菜单能够识别,然后在主菜单的左边显示。建议修改!!!
有一个问题,就是被点击对象很靠近右边边缘的时候,子菜单超过屏幕被挡住了。我看桌面的右键菜单如果是很靠近屏幕右边边缘,子菜单能够识别,然后在主菜单的左边显示。建议修改!!!<( ̄︶ ̄)↗[GO!]我把你文件里面的this.oncontextmenu换成了this.onclick就变成了左键菜单了。考虑到左键菜单也是需要的,可以的话在只能点,就像他的名字一样。打扰了鑫个~!
jQuery动态追加的元素无法选择
能新增一个禁用菜单项的方法嘛?
demo中引用豆瓣的jQuery 文件失效,导致插件失效。 很会剩流量嘛 哈哈! 改下吧
@kin 好的,多谢提醒,已修复。积少成多,省下的流量还是很可观的。
兼容性不是很好,有些浏览器直接用不了!!!
很使用也很漂亮,谢谢楼主,请问如果像QQ邮箱那样,预览后二级菜单里动态显示一个子页面或者图片,该怎么做啊
大哥,在非右键点击,然后右键div消失,你是在哪写的呢?
我用到自己项目,只有在table同区域单击才会消失,其它地方,单击没反应...
谢谢,别的地方看到的,参考一下
很不错的插件,有个疑问,对于动态创建出来的div,如何绑定?谢谢。比如表格中的右键菜单
包含不能点的的情况 有左上去吗? 就是某个菜单项是灰色的效果
很实用哦,谢谢分享,经常来网站学习
楼主的大作真的很实用,不过在使用过程中发现三个bug,
第一、如果鼠标处于页面最底部,会把右键菜单一部分会无法显示出来,不能自适应反方向弹出
第二、如果在最右边点击时,也会把一部分菜单遮挡住,无法显示出来,不能自适应反方向弹出
第三、这个也不是bug,我是看到QQ邮箱的哪种效果,不一定要点击左键,菜单才会消失
右键点击超过边框时不能自动适应,会遮挡住菜单
问题3:在弹出的菜单中鼠标移到二级菜单箭头,这时弹出二级菜单。紧接着在别处再点右键,会出现二级菜单依然是展开的。可能表达的不够明白。。
发现两个问题:
1,已有菜单上再点击右键会出现空白区域的菜单?
2,超出页面范围后会出现滚动条;
可以参考下:
http://bbs.blueidea.com/thread-3028593-1-1.html
LZ啊,你是怎么把菜单绑到右键事件里,我看了半天代码恁是没看出来,JS实在很菜啊..
请问是否支持在动态加载的表格控件上使用这个菜单插件,
哦……我的浏览器是IE内核的腾讯TT。
@karlwolf 你好,多谢提醒。问题已修复。
楼主,二级菜单的第二个命令及其以后的命令无法选择,一旦鼠标光标移出第一个菜单之外,二级菜单就消失了。
ie7的二级菜单只能点击到第一个选项,鼠标移动到二级菜单的第二个整个二级菜单就消失了,这是怎么回事。。。。。
楼主,我觉得这个右键菜单可漂亮,但我想把它变成左键单击后弹出来,但我JS实在不咋样,恁是没看出来你代码里是怎么绑到鼠标右键的…能指点下吗?
晕死,不能写标签。〈script type=”text/javascript” src=”http://www.zhangxinxu.com/study/js/jquery-smartMenu.js”〉〈/script〉这句话写到〈body〉里不要写到〈head〉里
回:古木天琪和alix,我也遇到同样的问题,折腾了很久,发现是把这句话写到了标签之外的原因。
这什么会如此,还请主人来解答一下吧!我们都是习惯把脚本写在里加载的
@诸位 插件JS不能放在head中的问题已经修复。
古木天琪 说:
2011年08月24日于12:19
鑫哥,我用了你的这个插件,使用很方便。我只有有一个疑问。
右键菜单显示出来后,在菜单之外的地方单机左键,为什么我的菜单没有自动消失啊,我看的DEMO里面都可以自动消失的,看的js代码,也没有手动的去hide菜单啊。我的为什么就不可以呢。难道还要收到给对象click的时候hide()一下?
等待你的回答啊
跟这位哥们碰到相同的问题,期待回答
@alix 是不是页面内容很少,body高度不足?
鑫哥,我用了你的这个插件,使用很方便。我只有有一个疑问。
右键菜单显示出来后,在菜单之外的地方单机左键,为什么我的菜单没有自动消失啊,我看的DEMO里面都可以自动消失的,看的js代码,也没有手动的去hide菜单啊。我的为什么就不可以呢。难道还要收到给对象click的时候hide()一下?
等待你的回答啊
这个插件的参数格式令我想起Ext JS,楼主是否对Ext JS有相关的研究,什么时候解读一下前端的JS的MVC分离?
动态加载数据的功能好像没效果,即使用$.smartMenu.remove()函数,也不会重新加载data
你好,请问不支持IE6/7吗,我在ie6,7里报js错误,JSON的问题?
有两点改进建议:
1.在页面右侧右击的时候,如果生成的菜单超出屏幕宽度或高度,可以反向显示。
2.在生成的菜单上的右击事件可以尝试取消。
IE9好像通不过~,也可以能使你DOME有问题
你HOSTING在外国吧,超慢~
@cn demo OK的,可能是速度慢,js load没成功。
IE不支持?
@必须的 支持IE
每次过来都有新发现,呵呵,很好,很强大,就是不清楚如果注明出处,能不能总结似地转载到我的网站呢?
我来看博主文章了,感谢分享哦!!
你好,我近来在做一个高度自动增加的textarea,遇到一个问题,想和你探讨下。
示例在http://blogs.sitepointstatic.com/examples/tech/textarea-expander/demo.html
问题是这样:IE下,如果光标在textarea的末尾,换行,则内容会抖动一下;如果光标后面还有换行符,则换行,内容不会抖动。不知道你是否明白了我的意思,这仅仅是ie(7),其他浏览器都没有这个抖动的现象。
我还找了其他类似功能的效果,都有这个问题。
我目前尝试找了下原因,都未果,恳求指教。
有点Ext的风格啊,哈哈。
收藏了!!!!!
关注博主博客有一段时间了,学到了许多啊,博主写的每篇文章都是那么的用心,在此表示感谢哈,以后没事就跑来逛逛,呵呵!!!
很实用,MARK之
嗯,挺不错的。这前也有注意到webQQ和QQ邮箱上的这些功能。改天抽空好好学习下!
哈哈,正在找女朋友啊!祝福你!不知道你的女朋友会不会来看你的博文呢?呵呵!
是是
很实用哦