这篇文章发布于 2011年07月6日,星期三,15:19,归类于 HTML相关。 阅读 63498 次, 今日 1 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1734
众所周知,HTML5这个世纪新星有N多新元素以及新特征。其中有个猫腻的特性就是“块状链接”,通俗讲,可以就是a标签可以包裹p, div之类的block水平的标签。正如以前提到的,HTML5有着相当宽广的胸襟,在HTML4以及XHTML中,貌似行内元素嵌套块状元素就像是流水包石头——持不住,属于不规范的用法。但是,在HTML5中,妹妹你可以大胆地向前走了!如下示例代码:
<a href="?fresh=true">
<h4>关于武侠,关于汤唯</h4>
<p><img src="http://ww4.sinaimg.cn/thumbnail/539c47c9tw1diu085apqwj.jpg" style="float:left; margin:0 1em 1em 0;" />汤唯在《武侠》造型亮相:导演陈可欣说她少了几分匠气,多了几分灵气。开机的时候她就是一张白纸,但在杀青的时候,她俨然有了中国山水画的味道。在《武侠》里,汤唯第一次演了母亲,杀青那天,她眼含泪水地望着五岁的儿子说:"你知道吗?这是我第一次做妈妈。" </p>
</a>
您可以狠狠地点击这里:HTML5块状链接demo
对于块状链接,HTML5草案规范是这么说的:
a元素可以包裹整个段落,列表,表格等等,甚至整个章节。只要他们里面不含任何交互内容(按钮或其他链接等)
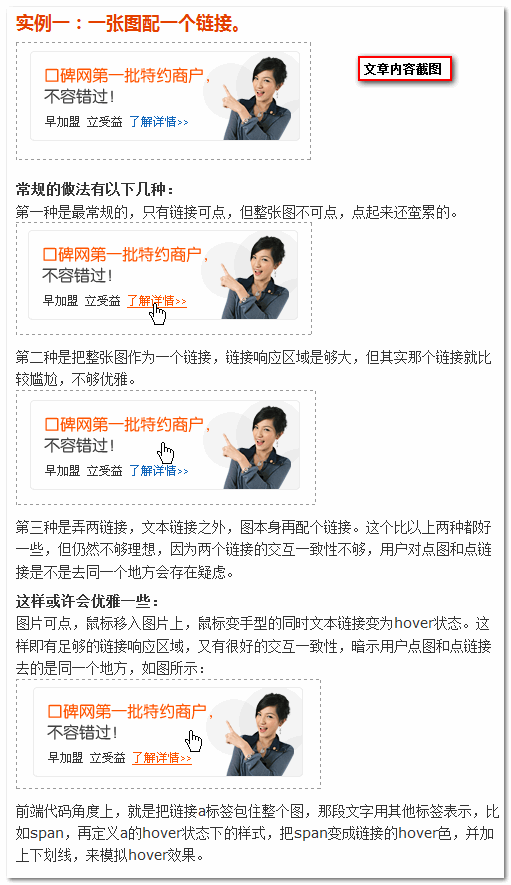
对于相同链接的块状区域,不需要针对每个部分(标题、图片、文字)添加链接,直接用个华丽丽的a标签套在外面就可以了。去年口碑UED曾有篇名为“优雅地扩大链接响应区域”的文章,与本文的内容其实还是蛮有关联的,下图就是其部分内容截图:

上面这个例子其实就是使用a标签包裹元素优雅扩大点击链接的例子,但是,细心的你可能注意到了,a标签里面包裹的标签是同样是inline水平的span标签,如果是div这类block水平的标签,咳咳,使用就比较悬了。但是,在HTML5的世界里,a标签里面随便包裹行内水平标签还是块状水平的标签都是可以的,换句话说,HTML5的世界里,a标签进化成为了一个相当自由的标签了。扩大点击链接不仅可以优雅,还可以随心所欲了!
我们可以借助a标签的:hover实现鼠标经过的些效果。对于大面积点击区域,块状链接显示是最好的解决方法,原因有:
- 他们不依赖或需要任何JavaScript
- 他们创建更少的Tab键停驻点,可以更方便地让键盘用户导航
- 自动创建大块的点击区域,可以让任何用户方便地点击
虽然说,在(X)HTML中,从规范上来讲,块状链接是完全不合法的,但是,浏览器貌似会对这类不合法进行纠正,且会以不同的方式反映到辅助技术上,这就涉及到了块状元素链接的可用性问题。
毕竟条件有限,我自己无法测试可用性相关的内容,所以,就直接显示国外一些技术人员测试的内容以及结果了。
HTML5可用性站点html5accessibility上有个关于HTML5块状元素链接可用性测试的页面,为:HTML5 block link tests
一些生涩扰人的细节暂且搁置一旁,直接看测试结果。
- 当用户通过光标键导航文字内容的时候,JAWS, NVDA以及Window Eyes都把块状元素里面和外面的文字当作一个独立的链接。
<a href="#"><p>链接1</p>链接2</a>

- 当用户使用快捷键导航的时候,JAWS会忽略块状元素外面的内容(只出现在IE下)。
<a href="#"><p>链接1</p>
链接2</a> - NVDA会为换行符形成的每行文字“宣告”一个链接
声音辅助设备在有些条件下会出现重复链接内容的bug,下面的第2项与HTML5 a链接使用无关。
- 一个链接包含块状元素内文字以及裸露文字。
<a href="#"><p>片段元素</p>和一些文字</a>
- 一个链接同时包含文字和图片,其中图片有非空的alt属性值。
<a href="#">链接文字以及<img src="tick.png" alt="image"></a>
- 包含换行的链接。
<a href="#">换行符之前文字<br />以及之后的文字</a>
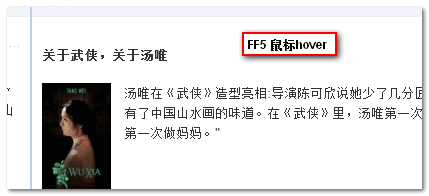
注意:在FireFox下发现了一个现象,就是默认有下划线的链接样式,在块状元素链接下,下划线效果就像是我们的捐款——不见了。例如本文一开始的demo,只有在FireFox浏览器下,鼠标hover的时候,文字不出现下划线:

结语
一个链接还是应该包含尽量简短的链接目标,包含一个段落总会有些潜在的问题,需要用户不要说些不着边际的话。主要的建议是在链接开始处包含关键的信息。当前行为不会在Window 屏幕阅读器产生问题或损坏。声音的问题也不能归咎于块状链接,但却是有很多比较普遍的错误需要修复。
参考文章:
HTML5 Accessibility Chops: Block Links
Accessibility and HTML5 Block Links
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1734
(本篇完)
- js下拉菜单实现与可访问性问题的一些思考 (0.519)
- 页面可用性之img标签longdesc属性与HTML5 (0.354)
- 说说HTML5中label标签的可访问性问题 (0.335)
- WAI-ARIA无障碍网页应用属性完全展示 (0.316)
- 网页制作辅助工具-jQuery标尺参考线插件 (0.284)
- js写的打方块打飞机小游戏 (0.284)
- 小tip:如何在Dreamweaver中使用emmet(ZenCoding) (0.284)
- HTML accesskey属性与web自定义键盘快捷访问 (0.284)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.222)
- jQuery-火焰灯效果导航菜单 (0.203)
- 使用纯洁的CSS实现HTML5的新logo (RANDOM - 0.019)

 我的应用
我的应用
以前的那些Bug浏览器《span》能包住《div》,结果后来呢,display:none失效,因为规范了,包不住了。
能不能说给一个HTML4的实例啊
说明一下我的来意,我是从百度搜到的css问题。今天转载了您一篇文章,
还想和您申请一下友情链接,好像没有看到您有友情链接的栏目
虽然那篇文章溢出的文字完美隐藏了,可是li前面的小图片是错位了,我在看看吧,谢谢您的知识分享
图片错位已经换span解决了 ,谢谢,
又一个消失了的个人网站。
老哥牛逼
恭喜楼主的网站浴火重生。还是早点迁到国外去吧!
就像是我们的捐款——不见了
一直关注楼主,不知道楼主是不是突然不想支持IE了,您blog的menubar在IE下高度没有撑开,看了下您的源码,暂时还没找到原因,希望楼主能查下