这篇文章发布于 2013年01月7日,星期一,18:21,归类于 Web综合。 阅读 152664 次, 今日 3 次 21 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2916
一、基本JPEG(baseline jpeg)和渐进JPEG
网络上那些色色的照片都是.jpg格式的(“色色”指的是色彩斑斓的意思 )。
)。
不知诸位有没有注意到,这些jpg格式的图片在呈现的时候,有两种方式,一种是自上而下扫描式的,还有一种就是先是全部的模糊图片,然后逐渐清晰(就像GIF格式的交错显示),例如下面的示意(图片来源:http://codinghorror.typepad.com):
一般线性加载(如不能显示点击这里查看)
交错/渐进式(若无法显示点击这里查看)
你网站的jpg图片是以何种方式呈现的呢?
我猜你是“自上而下扫描式”的,擦擦~
我在贴吧看海贼火影漫画时候,时不时会发现,其中部分图片就是渐进式加载的,如下截图:

图片的尺寸大小
同一张jpg图片,如果保存为基本式和渐进式那个尺寸更小呢?
根据我拿3终不同风格图片做测试,发现,百度百科中所说的渐进式图片的大小比基本式的小是不准确的。
其中,两者大小关系基本上没有什么规律。下面是我的测试结果:
| 图片缩略图 | 测试结果 |
|---|---|
 |
图片品质59%及其以下时候,渐进JPEG图片更小;品质60%及其以上,基本JPEG更小 |
 |
图片品质82%及其以上时候,渐进JPEG图片更小;品质81%及其以下,基本JPEG更小 |
 |
无论图片品质多少,都是渐进JPEG图片更小 |
不过,个人臆测,从概率学上讲,大多数情况下,渐进式JPEG比基本式图片尺寸小一点。然而,其中的大小差异与原图尺寸相比,不值一提,因此,所谓图片大小不能作为两种图片选择的依据。
下载呈现速度
一个名叫Ann Robson的人,最近对各个浏览器下渐进式图片呈现做了测试。
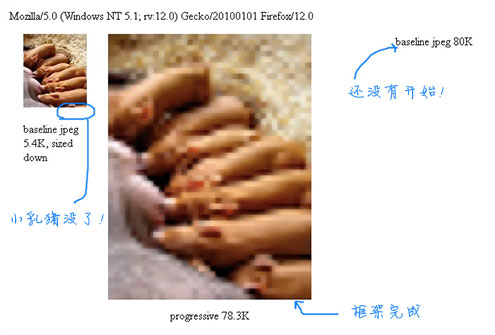
下图为FireFox浏览器下呈现速度的对比图:

当大图轮廓加载OK的时候,小图最后一个乳猪还没有出世面;而基本式乳猪图还没有开始加载!显然,罗伯森是想告诉我们,渐进JPEG下载更快。
下表为其在各个浏览器下测试的结果:
| 浏览器 (特定测试版本) | 渐进jpeg前景渲染 | 渐进jpeg背景渲染 |
|---|---|---|
| Chrome (v 25.0.1323.1 dev Mac, 23.0.1271.97 m Win) | 渐进地 (相当快!) | 渐进地 (相当快!) |
| Firefox (v 15.0.1 Mac, 12.0 Win) | 渐进地 (相当快!) | 文件下载后立即地(慢) |
| Internet Explorer 8 | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
| Internet Explorer 9 | 渐进地 (相当快!) | 文件下载后立即地(慢) |
| Safari (v 6.0 Desktop, v 6.0 Mobile) | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
| Opera (v 11.60) | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
结论很简单,Chrome + Firefox + IE9浏览器下,渐进式图片加载更快,而且是快很多,至于其他浏览器,与基本式图片的加载一致,至少不会拖后腿。
Scott Gilbertson对渐进式图片有其他的补充:
1. 你用永不知道基本式图片内容,除非他完全加载出来;
2. 渐进式图片一开始大小框架就定好,不会像基本式图片一样,由于尺寸未设定而造成回流——提高的渲染性能;
3. 渐进式图片也有不足,就是吃CPU吃内存。
内容就是这些,权衡使用在你手。一般而言,大尺寸图片建议使用渐进式JPEG.
//zxx: png图片也是可以渐进式呈现的
二、渐进式JPEG创建
1. C#转换
据说是如下的代码:
using (Image source = Image.FromFile(@"D:\temp\test2.jpg")) {
ImageCodecInfo codec = ImageCodecInfo.GetImageEncoders().First(c => c.MimeType == "image/jpeg");
EncoderParameters parameters = new EncoderParameters(3);
parameters.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, 100L);
parameters.Param[1] = new EncoderParameter(System.Drawing.Imaging.Encoder.ScanMethod, (int)EncoderValue.ScanMethodInterlaced);
parameters.Param[2] = new EncoderParameter(System.Drawing.Imaging.Encoder.RenderMethod, (int)EncoderValue.RenderProgressive);
source.Save(@"D:\temp\saved.jpg", codec, parameters);
}至于里面什么意思,我也不知道,我是COPY过来滴,
其他语言的转换自己去搜吧。
2. photoshop生成
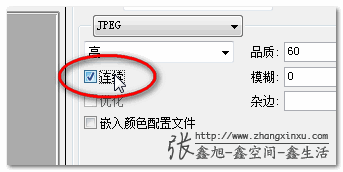
大伙都知道photoshop中有个“存储为web所用格式”,然后,其中(见下图),那个连续勾选就是渐进式JPEG图片了:

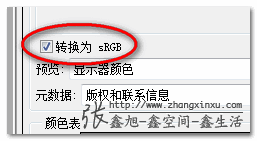
据说,需要勾选那个转换为sRGB选项,在某些浏览器下,图像设置为CMYK会出现一些问题!

FireWorks等图像软件也是有类似的输出设置的,因为偶没有安装,无法展示,自己摸索吧~
参考文章:
- JPEG百度百科
- Progressive jpegs: a new best practice
- Saving JPEGs for the Web: Setting Photoshop Up for Progressive JPEGs
- How to make Progressive (interlaced) JPEG ???
- The Return of the Progressive JPEG
- Save JPG in progressive format
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2916
(本篇完)
- 借助CSS mask遮罩显著优化PNG图片的尺寸 (0.438)
- 做了个纯前端JPG/PNG尺寸缩放+压缩的在线工具 (0.438)
- AVIF图片格式简介 (0.392)
- 前端设计必会技能-gif动画图片制作 (0.269)
- 关于gif图片(或png8)杂边锯齿的问题 (0.228)
- 一些SVG向下兼容优雅降级技术 (0.205)
- CSS或JS实现gif动态图片的停止与播放 (0.182)
- JS实现图片相似度的判断 (0.182)
- 翻译:让网络更快一些——最小化浏览器中的回流(reflow) (0.175)
- 回流与重绘:CSS性能让JavaScript变慢? (0.175)
- 基于canvas画布的两个炫酷效果展示 (RANDOM - 0.041)

记录了下加载过程和效果对比
https://bjun.tech/blog/xphp/94
实验页面
https://www.bjun.tech/demo/image_interlace/page.php
这是海贼哪一话?好像是弗兰奇机器人
生成方式 Get~
其实使用sketch的话, 导出png或者jpg的时候, 有个交错式/渐进式的选项, 不用自己找工具转换啦, 方便很多~
最近看一个博客、图片加载形式是 从上到下、但不是彩色的、加载过程中是灰色显示的、最终图片加载完成、才显示真正的颜色。 请问这是怎么实现的? 例如 https://s2.ax1x.com/2019/04/23/EEGwUf.jpg 这张图片
有意思,可以研究下。
大神研究了吗
你好 我几乎试了网上所有的渐进式图片的制作方法 都没有成功弄出来一张 渐进式图片 能给我一张 弄好的渐进式图片吗 麻烦了
最近研究了下,可以来看看《图片渐进式初探》
https://bjun.tech/blog/xphp/94
这个是实验页面
https://bjun.tech/demo/image_interlace/page.php
png记得是在ps里勾上交错,另外这种方式还是网站里的大图适用,也就是更适合img
关于2种图片的尺寸,不知道是否是直接从PSD里面导出还是经过压缩工具压缩之后的。我测试经过smushit之后是差不多的。还有上面回流的问题是可以通过CSS方式定高宽的吧。IE6不支持渐进式体验反而会更差。个人觉得好处真心不大
android 和手机QQ浏览器上图片不会线性和渐进,都是加载完才显示
@ax1.1 是的,并不是所有浏览器都支持渐进式图片加载。
测试android上浏览器不支持
在ps里存jpg图片时,没有“交错”这一项啊(我用的是存储为web格式),存gif,png8,png24 都有
@xiaotian_s “交错”? jpg这种图片压缩方式没有“交错”应该的吧~
这样做的花,应该需要一个图片服务器支撑吧?
渐进式的图片光是先会拿到大小,就已经有用它的理由了。赞~
问一下。c#和ps两种方法是要一起用么?
从来没有注意图片的这两种加载方式啊,还以为都是js控制的;
学习了1
谢谢分享
以前关注过的话题在这里找到了答案,渐进式image展现的效果非常棒…