这篇文章发布于 2013年03月12日,星期二,20:02,归类于 CSS相关。 阅读 132545 次, 今日 2 次 30 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3078
一、好想讲一些废话啊
周末连续两天被大鱼崩断了线,脑中的文字是一点没有“哈哈哈”的神经质气息,好想讲些废话啊。抬头所见,乃矮矮的天花板;环顾窗外,尽是高高的建筑。好不容易左前方窥见一点天空,却也是阴霾无彩。受限的眼界,受阻的视野使得讲废话的灵感都没有,总不能放声讲个冷笑话“哈哈,太好了,还有5天就周末了!”吧。大家都是童心未泯的,还是讲故事吧,虽然在某些人看来是比较“废”的故事。
1. 居河钓鱼的故事
从前,不对,不是从前,咳咳,重来。
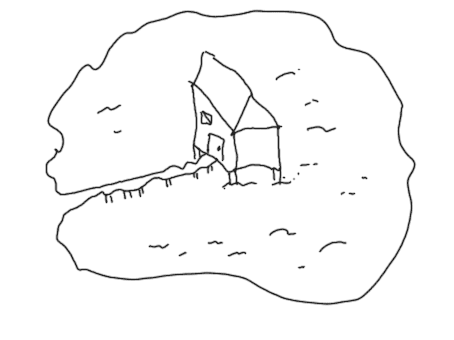
有这么一个人,他超喜欢钓鱼了,后来,它买了一块地,挖成了鱼塘。为了随时随地钓鱼,同时最大利用土地面积,他把屋子直接建在了河塘中央;用一个简易的木栈桥连到岸边。

河塘中的屋子
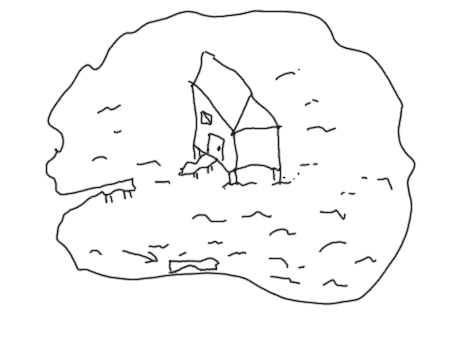
毕竟是有血有肉的人,不是多来A梦,吃两个铜锣烧就满足的。购物啊、把妹啊、朋友探访什么的。小小栈桥每天人来人往,由于就这一个过道,因此,进出什么的都比较麻烦。这倒还好,多花点精力而已。数年后的一个夏末,台风起,10级大风哗啦啦,由于栈桥常年泡在水里,根基腐蚀严重。于是,这个爱钓鱼的仁兄早上一睁眼,傻×了——栈桥被大风吹到岸边了(下图箭头所示),其被困河中心,出不去了!

栈桥被吹跛了
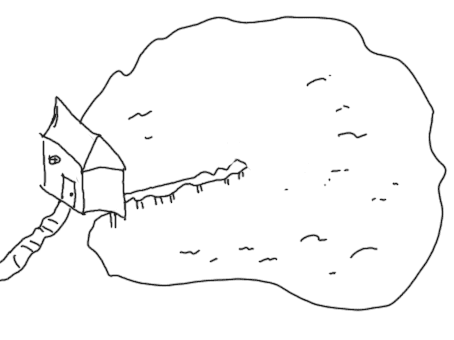
后来,此人总结了教训,不能为了一点点的土地利用,以及最大化钓鱼,而让后来有过多的劳力伤神。于是,后来把河心的房子拆了,把房子挪到了岸边,一面临水。

房子沿着河边
2. 鞋与袜的故事
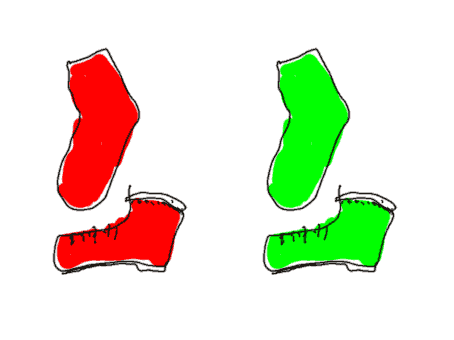
万能的人称代词小明有两套搭配好的鞋袜:红袜陪红鞋和另外一套绿袜陪绿鞋。

红鞋与红袜 绿鞋与绿袜
一切都很好,小明看心情,或穿绿色套装或是红色套装,如此吸引夺目的鞋袜,引来啧啧称赞,小明好不开心。然而,好景不长,小明爸爸遭遇工伤,被玻璃划开了胳膊,溜了好多血;小明的妈妈去照看明爸路上被摩托车撞倒,小腿划开了一个大口子,血流了一地。短时间内连续遇到血光,很邪门,于是,小明的奶奶找来当地最有名的风水师过来看看,风水师一番审查,找到了原因:那套红色的鞋袜和屋子的整个运势相冲,必须弃之,否则血光之灾不断。
要让小明扔掉超爱的红鞋套装,那比要他的命还难受。奶奶很宠孙子的,但又不能把这双红鞋和红袜留在家里,怎么办呢?后来想了个办法:让小明把那双红鞋与红袜放在学校,只能在学校穿,清洗什么的,也只能在学校的洗衣房。
于是,后来,小明每天穿绿鞋子去学校上学,中午休息的时候,换成红鞋,晚上放学再换成绿鞋袜回家。开始还好,后来,小明就嫌烦了,为何?因为配套的关系。
当小明要把绿鞋子换成红鞋子的时候,不仅仅鞋子要换,袜子也要换的。因为,红鞋和绿袜不配,撞色,颜色相冲,无法搭配的。同样的,绿鞋不能陪红袜。

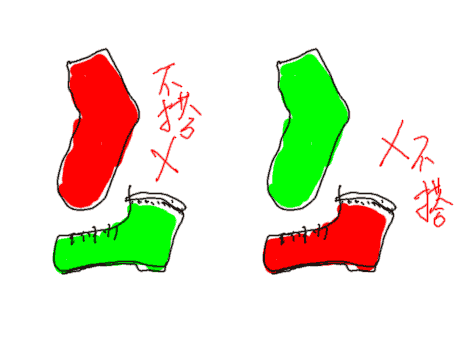
不匹配的鞋袜
于是,小明每天要脱鞋脱袜同等次数,很烦的。每当此时,小明就会想,要是只要换双鞋,袜子自动配色就好了!
……10年后,小明念到博士,专门研究出了一种“变色袜子”,可以自动根据外部的鞋子颜色自己变色,以实现自动搭配效果。后来,靠此专利,开了一家“’谢红鞋’有限公司”,发家致富了!

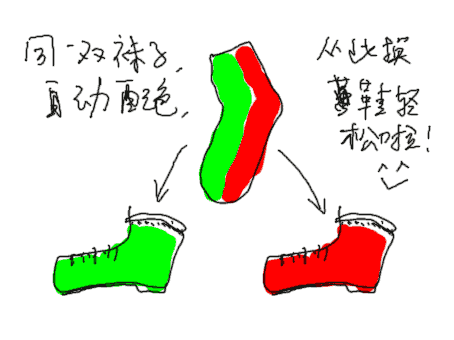
袜子自动配色
3.螃蟹和章鱼的故事
一只小螃蟹正在四处找藏身之所,突然,一个装满肉丁的玻璃瓶出现在它的面前,它环顾了一下,没有一样,于是从瓶口钻了进去。

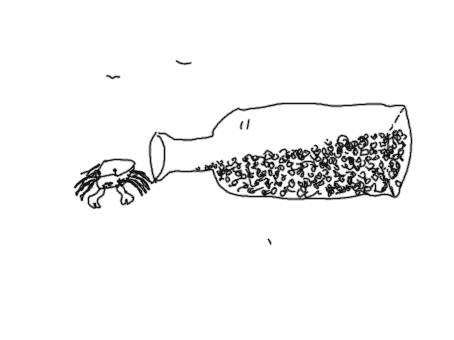
螃蟹与瓶子
小螃蟹顿时有了这辈子从没有过的幸福,不愁吃不愁住。唯一要担心的就是一个也想打这个瓶子主意的小章鱼,不过,小螃蟹并不怕它。瓶口挺小的,只要守住瓶口,一夫当关万夫莫开,小章鱼的爪子一进来就钳死它。久而久之,章鱼也聪明,就不来骚扰了,小螃蟹从此过上了幸福的生活,无忧无虑地成长着。

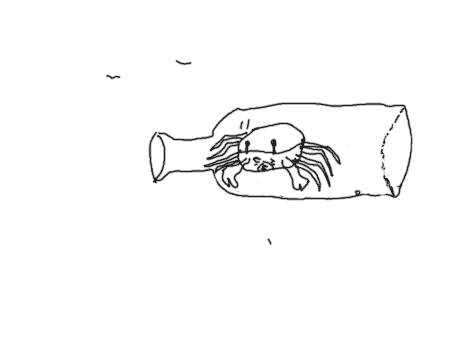
章鱼、螃蟹和瓶子
直到某一天,螃蟹兄身强体健的时候,发现,瓶子里的食物不多了,看来要换个地方了,于是,它试图出去的时候,发现…………瓶口变小了,自己体型是固定的,已经钻不出去了!

被困瓶子的螃蟹
日子一天天过去,螃蟹一天天挨饿,已经没有多少力气了。就在此时,以前那条经常骚扰自己的混蛋章鱼又来了。章鱼看到那只该死的螃蟹被困,高兴地手舞足蹈。得瑟过后,章鱼淡淡地对螃蟹说了句:“喂,10只脚,我有办法可以弄你出去,要试试不?”
螃蟹疑惑地看着章鱼,有气无力地说:“你倒说说什么办法?”
“这个嘛~~”章鱼稍微停顿了下,“你让我进了瓶子再告诉你。”
“恩……”螃蟹犹豫着……
“啊,那算了吧,我走了,你慢慢在里面饿死吧,哈哈!”
“慢着!你真有方法把我弄出去?”
“如果我没有办法把你弄出去,我诅咒我的子子孙孙都跟你一样,永远只能横着爬!”
“死马只能当活马医了”,螃蟹想着,说道:“好吧,你进来不,我不钳你就是。”
只见章鱼先进去4只触手,然后把身体慢慢挤成瓶口大小,然后剩下四只触手,居然进去了。螃蟹看得目瞪口呆,心想:“要是我有如此神功,还会被困这里”。于是心里有些怪自己祖先为什么要长个这么硬的壳而不像章鱼那样,能伸能缩,可以自适应外部容器。

章鱼开始进入瓶子
正当螃蟹想看看章鱼怎么弄破瓶子把自己带出去的时候,章鱼突然把螃蟹死死裹住,一个大口,把螃蟹咬穿了,一击毙命,然后,大口吃掉了……
一会儿过后,章鱼又从容的从直径不过5cm的瓶中钻了出来,打了个饱嗝,同时对着肚子里尚未完全消化的螃蟹说了句:“你看,我这不把你带出来了吗!”
4. 订餐厅的故事
老板让小明订下八佰伴俏江南位子,他要请老同学吃个饭。
这可是工作后,老板下达的第一个直接任务啊,那还得了,必须认真应对。但是,预订电话是多少呢?百度,啊,奔溃了,没找到。谷歌,啊,奔溃了,没找到。即刻,啊,奔溃了,没找到。微博,啊,奔溃了,没找到……这下要完蛋了。于是,不得已,小明直接一个taxi, 直奔俏江南,直接当面预订了,这才放了心。打车来回100自己垫付了,还用了差不多半天的时候,有必要这么麻烦自己亲力亲为吗,难道就没有更简单快捷的方法。
当然有,直接拨打57575777, 不仅帮你预订,省去排队的痛苦;而且可以享受9折优惠;而且可以指定餐位。一个电话就解决,哪需要那么麻烦!
这件事告诉我们,要简单的方法就要使用简单的,自己出很多力,不一定结果就很好哦!
5. 王老吉和加多宝
这个不是故事了,这是大家都知道的事实了。名字不统一,是不是会造成混乱,敢问现在有多少人知道王老吉和加多宝的关系?!
二、前事不忘后事之师
看似花边的故事讲完了,回到正题。
智者千虑必有一失,我的失当然更多,好在没有大的纰漏,挖的都是些小坑,还是可以填平的。其实,我本不想讲这些坑坑洼洼,因为,每个人从从事的项目、所做的工作都是不一样的。我可能自认为的经验并不一定就受用于他人,甚至,特殊情况下会误导。因此,本文的东西,需要您的甄别,不要一股脑都接受了。你认为是这样的就这样,你不赞同的就不赞同。
1. 整站小图标Sprite
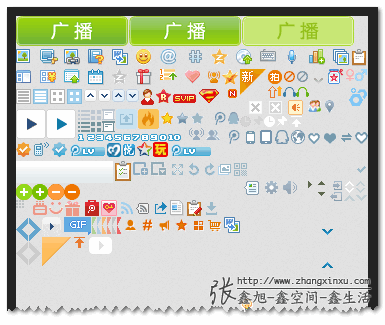
由于是面向整个网站做架构,因此,显然,那种超级Sprite的做法是非常不可取的(除非你这个页面与其他页面完全独立、无耦合;或整体页面数有限)(参见下图企鹅微博的超级背景图片集),这样的大坑我是不会挖的。那我所挖的坑是?

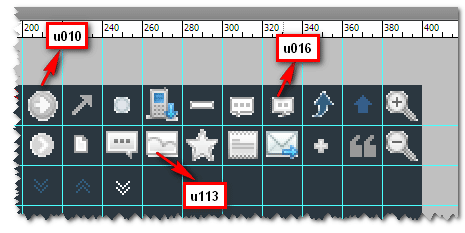
在3年前“我是如何对网站CSS进行架构的”一文中曾提到过网站通用小图标是如何处理的,见下图:

就是上面这个小图标集,我挖了一个坑,什么坑呢?我把整个网站所有这种型号的小图标都放在了一个背景图片里面,因为,这样子似乎更高效。
“高效”?现在说出这个词,我自己都觉得好笑;为了所谓一点点的效率(少请求),后期带来的麻烦要多多了。
比方说:
- 有个论坛频道,其中有个一些论坛特有的小图标(火啊,顶啊之类),基于整站小图标大团结的思想,这些小图标也放在了那个icon背景图片上了。然而,数年下来,我发现,论坛的那几个图标就论坛这个频道使用了,这几个图标跟着整站走,对于99%的页面而言,是多余的,浪费流量,典型的“占着茅坑不拉屎”!
- 数年之后,有些图标要做调整。问题来了,有些图标不记得其他地方有没有使用过,不敢删除,不敢替换。这可维护性立马下降了很多!
改进:
- 属性分组:例如,所有分享系列的图标(新浪微博,企鹅微博小图标)集合
- 功能分组:所有表示餐厅优惠状态的图标(惠,券等)集合在一起
- 直接独立:无亲无故的小图标就不要硬是去攀关系,自己独立一家即可
总结:
不能执着于某个牛角尖(我要最少的请求数)而破坏了大局的权衡。就好比一开始那个“居河钓鱼的故事”,不能为了节约一点点土地,以及随时随地可以钓鱼,而让自己后来陷入进退维谷之地。
2. 自适应按钮的命名
无论是图片,还是CSS实现边框投影渐变按钮,若要兼容IE6~7,自然需要多层标签。于是,就遇到按钮内外标签命名的问题。为了配套以及颜色区分,以及最高性能,按钮的内外便签我是类似下面命名的:
/* 这是红色按钮的内外标签命名 */
.redbtn {}
.redbtn_in {}
/* 这是绿色按钮的内外标签命名 */
.greenbtn {}
.greenbtn_in {}
恩,看上去没什么问题。就像红鞋配红袜,绿鞋配绿袜一样,看上去没什么问题。但是,当需要更换的时候,麻烦就来了!
经常会遇到这样的交互:点击红色按钮的时候,按钮要变成绿色。如:收藏与取消收藏,红色按钮表示取消收藏,绿色表示要收藏。这种交互的麻烦在于,当我需要改变按钮状态的时候,不仅要改变外层标签的类名,里面的标签也要一并修改。明明可以一口气拉完的屎,却因便秘,挂在半空,分两次拉完,真不爽来!!
如同“鞋与袜的故事”一样,我们需要对里面的“袜子”做调整,使用同一双袜子,袜子状态什么的,随着外面的鞋子变化而变化。于是,有了如下的调整:
/* 这是红色按钮的内外标签命名 */
.redbtn {}
.redbtn .btn {}
/* 这是绿色按钮的内外标签命名 */
.greenbtn {}
.greenbtn .btn {}
于是乎,当按钮颜色要变化的时候,只要改最外面标签的类名就可以了,屎终于可以一口气拉完了,爽!
3. 绝对单位与相对
我们都知道,input, textarea, select这些控件元素本身就有文字大小,默认不会直接继承body等父级标签。因此,我们需要reset下,否则16像素的文字会吓着用户的。
最初的时候,受一些大网站的影响,是这样设置的:
input, textarea, select { font-size: 12px; }
我看了下,眼睛微博还是这样子的(//zxx: 无数次事实表明,要想举反例,眼睛微博一找一个准):

然而,这种设置很不好。为何,看看上面“螃蟹和章鱼的故事”中螃蟹的下场就知道了!不灵活,不能自动适应,只会变成困兽,任人宰割。
好的做法是这个:
input, textarea, select { font-size: 100%; }
这个百分之百最佳实践,毋庸置疑,与什么狗屁经验没有一点关系。为什么这样设置?你用了就知道了。
对了,临时想到其他一点东西,我看到很多人写两层标签按钮的时候,会有类似下面的代码:
.redbtn { height: 24px; ... }
.redbtn .btn { height: 24px; ... }
如果你不写个高度height就缺乏安全感的话,你这样写也好啊:
.redbtn { height: 24px; ... }
.redbtn .btn { height: 100%; ... }
其实呢,有个height是多余的,这样子就够了:
.redbtn { ... }
.redbtn .btn { height: 24px; ... }
记住,内外标签如果高度一样,不要同时出现相同的定值。
4. submit类型按钮的使用
有些东西,本身就自带了简便的功能,就不要再去额外折腾啦,比方说订餐;或者比方说表单提交的回车事件。
以前,提交按钮我会是a标签模拟,或者是button类型的按钮。有什么问题呢?问题大了,折腾啊,显然,这些表单必须支持回车提交,但是,如果提交按钮不是submit/image类型(或表单不含),我们是需要自己在文本框或document上绑定回车事件的,而且可能会有冲突等问题,比方说输入法回车等,很闹心的来。
后来,表单提交按钮类型全部改成submit类型啦!妈妈再也不用担心我的回车事件啦,只要表单绑定submit事件,prevent默认提交,于是,既能回车响应,又能验证或者ajax或是原始提交处理啦!
啊,相关处理轻松多了,每天可以按时下班回去买菜菜了!
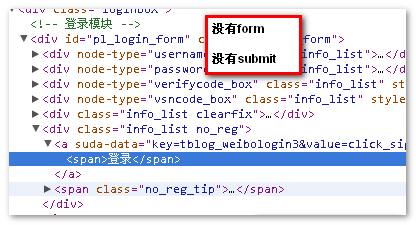
对了,去举反例必中的新浪微博看看,呵呵,果然,不仅提交按钮是个a标签,外面也没有form标签(登录注册都是),看来,还没有意识到原生的好,不仅是交互,还有可访问性方面。

5. JS可选参数的命名
自己写的那些组件、插件并不是同一时期写的,因此,一些类似的可选参数的命名上并没有一致性。例如,获取对应对象的可选参数关键字,有的方法中名叫targetAttr, 有的叫做attribute。
结果在应用方法的时候,记不清这个关键字是targetAttr还是attribute呢?结果,还要去翻文档。影响了开发效率。名字的一致性是很重要的,好比王老吉和加多宝,多少群众混乱哈。
6. 其他一些小坑
例如,占用a标签的rel属性做一些交互。有时候,比如模板HTML,其href可能是$href$动态变量,此时,rel需要设置成nofollow, 告诉搜索引擎,这个链接你不用管,否则,会404的哦~~改进方法为使用data-rel代替rel.
等。
三、结束语
我本来想写个惊天地、泣鬼神的结语,但是媳妇嚷着要吃饭,诶,算了,老婆重要,不写了。
只有一句话:欢迎分享你也挖过的坑。精彩的坑我会附加到文章中。就是下面这段。
四、其他同行挖过的坑
暂无…
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3078
(本篇完)
- 我是如何对网站CSS进行架构的 (0.431)
- CSS样式分离之再分离 (0.370)
- 精简高效的CSS命名准则/方法 (0.277)
- 翻译-高质量JavaScript代码书写基本要点 (0.277)
- 基于active,checked等状态类名的web前端交互开发 (0.277)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.222)
- CSS全部147个颜色关键字及对应颜色值 (0.222)
- 小tip: 使用meta实现页面的定时刷新或跳转 (0.222)
- 了解infinity、pi等CSS calc()计算关键字 (0.222)
- 如何灵活利用免费开源图标字体-IcoMoon篇 (0.069)
- 小tip:IE不支持CSS3多背景的替代解决方案 (RANDOM - 0.062)

可以这么写么提交按钮?这简直就是type=”button”和type=”submit”的最强合体阿!
我恍恍惚惚看到一个话唠
O(∩_∩)O哈哈~
记得在哪本书上看过,css里的命名最好不用使用带有描述样式的东西,像w960,lh20,f12这。看起来几舒服,要改的时候就要吐血,只改样式那这个命名就废了。或者也可以把html那边也改了,但终究也是吐血,这点和早期html里的描述样式的标签一个道理,css sprite也这样。如果一个页面只需要一个片段,唉,又吐血了
这些哪本书写的,直接烧了吧,害人不浅
今日留一线,日后好相见
眼睛微博 是个啥???
楼主给个解答把
眼睛微博是新浪啦 – 。 -LOGO是个眼睛
soga,涨姿势了
很多事情不太好平衡,还是经验积累吧,慢慢积累才会发现以前做的都像狗屎一样
本文提到的企鹅微博的超级背景图片集是挖坑的说法,这种sprite集合的存在有以下几种情况,
1.这个图片不会频繁的改动,有专业团队维护,有svn版本管理,维护成本相对较低。
2.图片中90%以上的图标,出现在微博主页中,这个页面是用户最经常使用的场景,要求打开速度一定要快,并且需要网页打开时其中的icon要同步显示。
3.如果按照功能区分,把这个雪碧图分为几个图,需要多次加载雪碧图,多出来的图片http请求和应答在传输过程中会消耗大部分的时间,http请求等待阶段的时间比实际下载的时间要多,单次大图比多次小图综合来看要快很多。(浏览器支持的并发连接有限)
4.微博页面耦合度相对较高,这个图片在其他页面中也有应用,首次下载后,其他页面直接用缓存图片,减少了重复加载,节省了带宽资源。
所以sprite这个东西,关键看你使用的业务场景,不能一概而论,集合的多与少。
@喜之郎 是啊。大多数公司为中小企业,不像企鹅那样人力储备丰富。需要看具体场景。
我也受不了用A模拟提交按钮 不管代码结构,代码量什么的还是原生的sumit好啊
小图标合并我也一直是按页面级去合并的 ps自己拉进去得了
强,出神入化了
font-size: 100%; 一直没注意过这个问题,刚刚看见了,还百度了一下,学习了。
很佩服博主的技术能力,
但更佩服博主的口才,文采和讲故事的能力!
写得好 一直关注博主的文章 也学到了很多
关于表单 看来大家都有见解
我觉得博主说的对,用户交互很重要,随着各浏览器的记住用户名等功能 input还是必须的 回车键也是必须,至于样式不统一,我想说 作为前端 你就得告诉用户 不同的浏览器看到的效果不同 那样才有希望淘汰万恶的IE 呵呵
写得好,精品文章,又讲故事又配图,妙趣横生博主可以出书了!
鑫旭有媳妇了,哈哈!赶紧地把事儿给办了…期待分享!
6楼的你上来就是为了找错别字啊
支持!
这软文写的好啊
哆啦A梦,不是多来A梦
干货很多啊,就是看不懂,呵呵
一开始做网站,开始了网赚,后来,懵懵懂懂地发现,所有的思想、seo需要技术来支撑,所有,2013年,开始学技术,从前端css开始,无意间走进了博主的空间,博大精深啊。
又有些迷茫了,这网赚啥时候是个头啊……
表单元素由于各个浏览器样式渲染的差别比较大,sumbit类型如果用背景图图高度是有问题的,需要用padding来撑开,最好的方式是隐藏submit按钮,用a标签模拟点击
@tgreen129 最好使用
label标签,再说了,按钮本来就需要padding撑开的,以便高度也可以自适应,哈哈。关于submit按钮类型,我这么理解:
用span+JS触发form提交,可能是出于样式考虑,毕竟button或input实在太阿格里了。另外可以避免回车的bug,可以把回车键留做其他用途。还有一个很怪异的考虑:如果用户禁用了JS,表单无法被提交。
input, textarea, select { font-size: 100%; }这个是为啥呢?求解释~~
又黑渣浪~~