这篇文章发布于 2016年11月15日,星期二,00:01,归类于 JS实例。 阅读 65311 次, 今日 1 次 34 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5766
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、HTML5 drag/drop模块插入排序删除demo
您可以狠狠地点击这里:HTML5 drag/drop模块插入排序删除demo
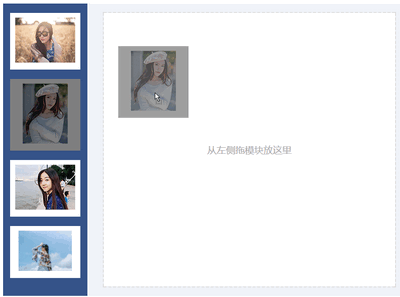
上面demo为模块拖拽包装功能完整前提下的最简易demo,模块全部使用一张图片示意。
功能包括:
1. 从左侧小模块缩略区拖动到舞台区域:

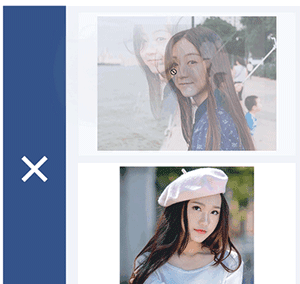
2. 舞台模块上下排序:

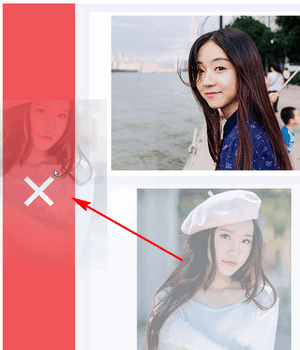
3. 舞台模块拖到左侧删除:

非常适合作为学习案例,以及在此基础上定制属于自己的模块拖拽功能。
二、HTML5 drag/drop基础知识
关于HTML5 drag/drop基础知识以前有介绍过,可参见“HTML5 drag & drop 拖拽与拖放简介”这篇文章,其中有更简单的案例。
基本上的知识点如下:
- DataTransfer 对象:
退拽拖拽对象用来传递的媒介,使用一般为Event.dataTransfer。 - draggable 属性:就是标签元素要设置
draggable=true,否则不会有效果,例如:<div draggable="true">拖拽我</div>
- ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
- ondragenter 事件:当拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
- ondragover 事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
- ondrop 事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
- ondragend 事件:当拖拽完成后触发的事件,此事件作用在被拖曳元素上
- Event.preventDefault() 方法:阻止默认的些事件方法等执行。在
ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。另外,如果是从其他应用软件或是文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或是相关信息,并不是真的执行drop。此时需要用用document的ondragover事件把它直接干掉。 - Event.effectAllowed 属性:就是拖拽的效果。
如果使用jQuery,事件你可以这么写:
$().on({
dragover: function(event) {
event.preventDefault();
},
dragenter: function(event) {
event.preventDefault();
},
dragstart: function() { },
dragend: function() {
event.preventDefault();
}
});
也支持delegate()全局委托。
三、demo页面拖拽脚本的一些说明
首先,所有样式代码和脚本代码都在demo页面上,无需向我索要源代码,页面→右键→查看页面源代码,应该都会的。
代码基于jQuery编写,可以省点事件。另外,兼容性是IE10+以及其他现代浏览器效果OK,不支持IE7-IE9浏览器,因为使用的是原生的HTML5 drag/drop API,一般适合开发一些工具后者内网项目的时候使用。如果对兼容性有要求,大家可以去搜一搜一些复杂的jQuery插件。
所有代码都整个在一个名为moduleDrag的字面量对象之中,如果你觉得此命名有些不合你的口味,可以随意修改,调用的时候很简单,直接:
moduleDrag.init();
如果你希望传一些参数进去,可以在调用init()方法之前,设置下,例如:
moduleDrag.el.body = $('#xxxBody');
moduleDrag.init();
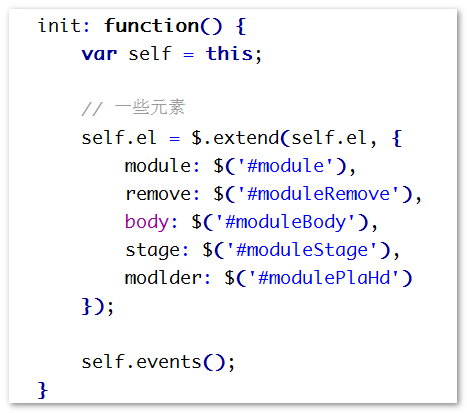
init()初始化方法里面内容很简单,就是使用选择器选择一些需要的元素,然后事件初始化,如下截图:

实际使用的时候,不可能id就按照demo来,元素结构也可能做调整,此时,把上面el = {}对应的元素重新按照你的HTML代码重新获取下就好了。
下面还有很重要的一个点,就是拖拽完了的一些回调什么的。
由于拖拽行为触发的行为非常多,如果真要抽象个什么回调的话,那估计有10多个不同的回调参数,那就复杂了,本来就是个简单的demo,复杂的东西谁用啊?
而且需求千变万化,就算弄10个回调参数出来,也不一定够用,因此,没有抽象成API接口。
大家如果希望拖拽完毕后座什么时候,直接去JS代码中找到对应的事件在哪里,然后自己写在里面,或者自己弄个方法回调啊什么的。
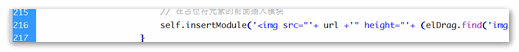
例如216行这里有个插入图片(用大图示意)的代码:

你就可以改成$.ajax()去请求一个HTML片段什么的,插入进去,或者视频,或者iframe等等。
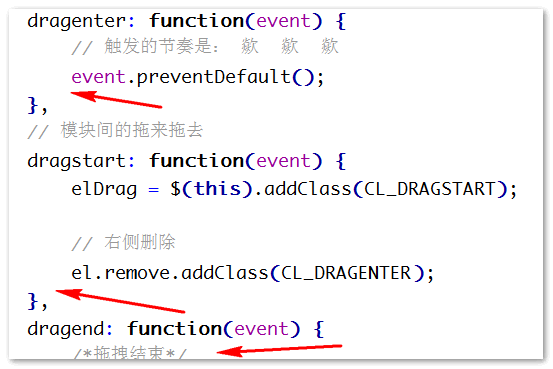
其他一些事件处理也是类似的(如下截图箭头所指,自己的逻辑处理就写在对应位置就好了)。

相当于demo页面的脚本就是打了个架子,然后,可以根据实际的项目需求很容易地加血加肉。
四、结束语
想了很久,不知道结语该说些什么。那我就在此先给大家拜个早年吧,祝大家鸡年快乐,万事如意!
希望本文的内容可以帮助一些小伙伴节约开发时间和成本,如果真的有所帮助,别忘了在评论里点个赞哦!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5766
(本篇完)
- HTML5 drag & drop 拖拽与拖放简介 (0.575)
- 拖拽献祭中的黑山羊-DataTransfer对象 (0.565)
- 微信网页悬浮窗交互效果的web实现 (0.465)
- 小tips: 纯前端JS读取与解析本地文本类文件 (0.266)
- CSS的样式合并与模块化 (0.159)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.159)
- 高富帅seajs使用示例及spm合并压缩工具露脸 (0.159)
- 万岁,浏览器原生支持ES6 export和import模块啦! (0.159)
- HTML5终极备忘大全(图片版+文字版) (0.110)
- JavaScript实现最简单的拖拽效果 (0.100)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (RANDOM - 0.010)

发现同一张图片第二次拖拽时,网站就会崩溃
旭哥,我在ondragstart事件中执行了ev.dataTransfer.setData(“Text”,“123”); 为什么在ondragover事件中ev.dataTransfer.getData(“Text”) 拿不到我set的值 呢? 求指教
因为只能在drop里拿
真的太有用了!现在向旭哥看齐啊!
火狐的拖拽事件禁止不了啊,老是打开新窗口 怎么破.阻止默认事件也没用 咋办 求解
event.originalEvent.dataTransfer.setData(‘text/plain’, “”); 把第二个参数改成空好像就没事了
正需要啊,太感谢了
学习了
CL_DRAGENTER 这几个类名有什么实际作用吗
诶 正需要—感谢
请教一个问题:
javascript中使用对象字面量创建对象。直接贴一个吧:
栗1
var o = {
a:[1,2,3],
b:o.a[0]
}
运行报错。
但如果这么写:
栗2
var o = {a:[1,2,3]};
o.b = o.a[0];
console.log(o);
属性被正常创建,结构也没问题。
改下栗1:
栗3:
var o = {a:o.b[0],b:[1,2,3]};
和栗1一样报错。
结论:
通过栗1和栗3的报错,栗2的正常比较,两种情况下不同点是:栗2中先创建了o
对象的a属性。所以总结是: 报错是因为找不到属性a 。
猜测:
通过栗1和栗3,两种情况不同点是:颠倒了引用顺序(栗1: b引用a 栗3:a引用b),但两种情况下都报错了,说明这两种情况下被引用的那个属性都不存在。所以有以下两种猜测:
1 属性被同时创建
2 属性是异步创建的
仔细想想还是觉得第二种猜测正确的几率大一些:如果一个对象被使用字面量直接创建时有很多属性甚至有多层的嵌套时+计算机的处理机制,是不可能同时去创建所有的属性的。
但网上没找到相应的资料,自己的时间不够去做各种测试,所以偷个懒来问问大神。
求指点!!!
有结果的话请发我QQ: 1017894741
迫切想知道真相!!!
var o = {
a:[1,2,3],
b:function () {
return o.a[0]
}
}
console.log(o.b());
流弊
在谷歌下,拖过去了根本留不住啊,一放鼠标就回去了。为什么啊
我发现了一个问题今天,就是在网速很慢的情况下,还没有获得jquery插件,就已经开始初始化,导致$ 没有定义。
最近比较能产 🙂
66666
很有用,每个月都看旭哥的发的 ,赞一个。很适合我这样的菜鸟学习
不得不说,你真的很牛逼,我服了。你就是我的God!!!
你好,我想问一下,最近一个后台项目,有用到表格,关于表格tablebody部分滚动我一直没有找到合理的解决方案,目前是tablehead和tablebody是两个独立的部分,tablebody用div包裹了加滚动条(设计又不让滚动条出现在表头的地方),但是tablebody的内容在出现滚动条的时候不能和表头对齐,就算不用table布局,也会出现这个情况,请问你有遇到过么?或者有什么比较好的解决方案么?
这个可以直接加宽tablebody外面DIV的宽度
厉害
可不可以试试自定义滚动条呢
最近高产似~~
sow
沙发 拜读
占沙发
赞,最近刚好会用到
基本上的知识点如下:
DataTransfer 对象:退拽对象用来传递的媒介…
应该是拖拽吧
代码好像不兼容火狐
已修~
文章不错!真的是好早的拜年啊。
火狐下没有拖不动呀~
我的也拖不动