这篇文章发布于 2018年06月6日,星期三,00:35,归类于 JS实例。 阅读 55689 次, 今日 3 次 18 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7662
本文可全文转载,但需要同时保留原作者和出处。
一、微信的悬浮窗交互效果
微信更新后,发现多了个悬浮窗功能。公众号阅读,网页浏览回退后默认会出现。再点击,可以回到刚才阅读的地方。于是,再也不会遇到回复老婆的信息,再切换回来重新找刚才阅读东西的麻烦了。我个人觉得是很有用的一个功能。

其交互效果,也被不少人称赞。
例如,窗口会收缩到悬浮按钮中,悬浮按钮可以拖到右下角取消浮窗。
这些交互效果呢,是要web前端技术也是可以实现。
这不,我就试了下,写demo加调试1个小时就搞定了。
您可以狠狠地点击这里:微信网页悬浮窗交互demo
交互说明
如果你是桌面浏览器访问的页面,请打开开发者工具在移动模式下浏览。
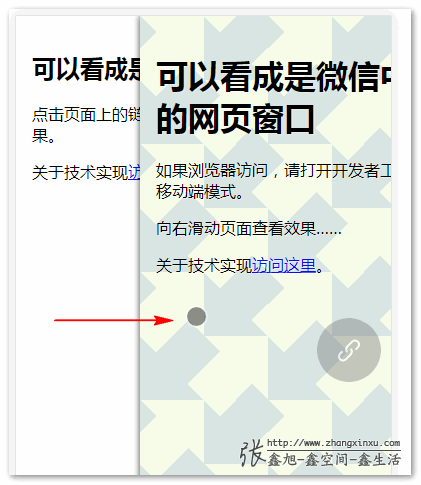
向右滑动页面,可以看到类似下面效果:

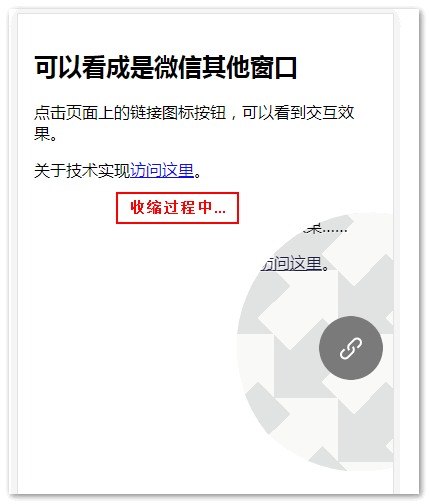
此时,释放手指(或鼠标),则移动的页面就会收缩到浮层按钮中。

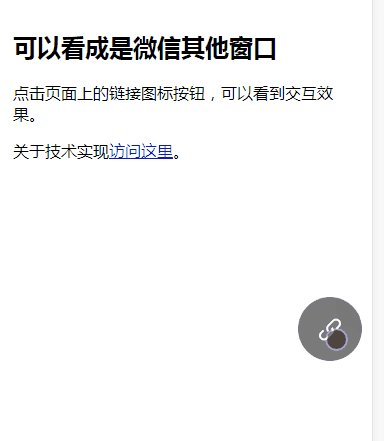
再点击这个悬浮按钮,则页面又会以遮罩形式圆形展开,GIF如下:

二、效果实现的关键
效果实现的关键是页面收缩到悬浮按钮中。
使用的是CSS3 clip-path属性。
关于CSS3 clip-path属性入门,可以参考我之前的文章:“CSS3/SVG clip-path路径剪裁遮罩属性简介”。
其中,有个demo差不多就把这个收缩效果的“形”给实现了。
效果如下GIF:

在模拟微信这个demo中,我也是使用的圆形剪裁,语法为:
.example {
clip-path: circle(radius at x, y);
}
radius表示剪裁半径大小,x, y指剪裁的圆心坐标。
在本demo中,由于是相对于悬浮按钮中心剪裁,本身页面也会跟随手指拖动,因此,radius以及x, y都是动态的,这个是交互难点所在。
具体实现可以参见demo页面源代码,非常不错的学习材料,代码很干净,专为实现这个效果写的,没有什么冗余,还附带注释。
这里有转折
后来,我又仔细看了下微信这里的效果实现,发现自己用错了,看上去使用的是椭圆剪裁,而不是圆形剪裁,也就是要使用ellipse,语法如下:
.example {
clip-path: ellipse(radius-x, radius-y at x, y);
}
懒得改了,反正效果就是示意下。用圆形也好,回头用在实际项目中,被别人骂抄袭的时候可以被骂得轻一点,因为毕竟还是有不一样的地方的。
三、其他交互效果的实现
上面demo提供的是主交互,整个悬浮框效果还包括其他一些效果,包括悬浮按钮拖来拖去,包括移动到右下角可以取消浮框,别担心,也很好搞定。
1. 悬浮按钮拖来拖去还吸边
关注我文章的小伙伴应该知道我之前分享过一个比这个效果还要好的悬浮吸边按钮交互实现,效果是下面这样的——带物理碰撞。

截图掉帧,访问这个地址:https://m.qidian.com/,手机模式下,可以亲自感受下。
或者访问这个更简易无干扰的地址:/inertia/demo/simple.html
代码直接开源了:https://github.com/yued-fe/inertia
使用也很简单:
①. 引入JS文件,例如:
<script src="Inertia.js"></script>
②. 绑定
new Inertia(ele);
然后恭喜你,效果就有了!
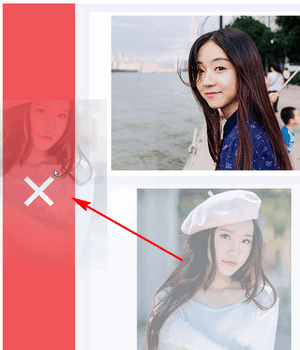
2. 拖拽出现取消浮窗按钮并有交互响应

这个效果之前也介绍过,应该说出现过,源自“基于HTML5 drag/drop实现模块拖动插入排序删除”这篇文章。
其中的删除和微信这里的浮框删除非常类似。
拖动,删除按钮出现,移动到删除按钮上,删除按钮有交互变化:

demo体验地址可以戳这里:拖拽实现模块插入排序删除
相关交互JS代码可以见页面源代码。
四、最后来个总结
开头1个主demo,加1个开源小组件,外加1个删除demo,这3个实例就能把微信悬浮框交互效果基本覆盖,相信大家功能实现都不会有什么压力,代码都有,顺着逻辑改改人人都能做得很好。
但是呢,功能虽然有,但是,最后的动画实现细节你要做得微信那样,跟你讲,你还要花额外一半的时间,而这额外一半的时间,实际上就是偏体验前端技术人员的层次分水岭。
举个例子,本文一开始那个demo例子,1个小时弄好的,但是如果你想真正用在线上,估计还要再花一两个小时时间,如果你是一个对交互效果,对用户体验非常有追求的人。
我就随便举两点说明:
- 网页收缩到浮窗按钮的时候,网页本身实际上是有一个整体逐渐变成中灰色的动画的,这个可以借助一个灰色蒙层覆盖然后透明度0-1变化实现。我实现的时候就偷懒了,直接用了个灰度滤镜。从效果上来讲,还行,如果不是特别敏锐的用户,这个效果也还过得去。但是如果你是追求那种非常自然的动画效果的话,色调也应该是完美过渡,那真的就要想办法网页整体变灰色,而不是灰度,通常,越追求效果,最追求细节,所花费的时间和精力也越多。50%的时间和精力可以实现80%的效果,而想要继续10~20%的完美效果,则还需要50%的精力。
- 网页从悬浮按钮恢复的时候,微信的实现背后只有黑色或者深灰色兜底层的。而我实现的时候又偷懒了,页面扩散时候,边角是透明的,直接镂空了下面的页面信息。实现就没微信的细致。
什么是好的交互?就是用户用起来无感知的交互,让用户觉得理所当然,应该是这样子的。但是要做到这一点非常难,就拿交互动画效果来说,一个页面收缩到一个小按钮中,最后实现的效果要想“理所当然”,无论是位置,尺寸,还是透明度,色调,其过渡效果都要非常自然才行,只背后都要花费很大的时间和精力的,尤其是一个以前别人都没实现过的效果。
所以,当我们夸奖一个产品交互体验做的非常好的时候,那背后一定是付出了很多心血才有的结果,产品重视且有推动,开发有技术有追求。从这一点开看,产品体验本身是一个很难被竞争对手逾越的竞争点。
感谢阅读,欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7662
(本篇完)
- HTML5 drag & drop 拖拽与拖放简介 (0.407)
- 基于HTML5 drag/drop模块拖动插入排序删除完整实例 (0.407)
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰) (0.349)
- CSS3/SVG clip-path路径剪裁遮罩属性简介 (0.174)
- 拖拽献祭中的黑山羊-DataTransfer对象 (0.174)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.116)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.116)
- CSS clip:rect矩形剪裁功能及一些应用介绍 (0.116)
- 半深入理解CSS3 object-position/object-fit属性 (0.116)
- CSS3 clip-path polygon图形构建与动画变换二三事 (0.085)
- 内容loading加载后高度变化CSS3 transition体验优化 (RANDOM - 0.027)

那么问题来了,怎么自定义微信悬浮窗的图标,求解答!
你必须非常努力 才能看起来毫不费力
关于交互的细节打磨,有个疑问。我们一个功能的完成有不同角色,有设计师,前端,产品。前面说的这么多细节,是由哪个角色去拍版确定呢?事实上在工作,如果是前端直接去做,往往有些视觉细节处理得没设计师好,产品也未必满意。如果是其他两个角色去做,往往想出的方案不太符合一些浏览器的默认行为,特别是前端有时候考虑到方案有可能会改,一般偏向于用js去模拟,这样会造成性能低下。您有这方面的经验可以交流吗?
交互要想做得好,技术本身要扎实,否则光实现功能就顾及不暇,哪有精力再去打磨细节;另外就是前端本身设计敏感,日常对视觉表现东西比较关注,最好有设计背景,实现东西在表现层相对要更好些。
移动的页面就收缩到浮层按钮中之后点击悬浮按钮展开原页面,展开之后再点击悬浮按钮的位置会再次出现展开收缩页面的效果
其实细节要处理好不容易
好像发现了个问题哦,如果两层都是绝对定位的话,当上面一页收起来的时候,部分浏览器底部会出现滚动条。。。
设置了mate标签以及html,body,overflow:hidden,width:100%;都还是没法解决。。。。 后来我把下一层用绝对定位,同时设置z-index=-1,上一层用文档流,收缩的时候直接用margin-left,就不会出现底部的滚动条了
demo : https://yangyuetao.cn/demo/clipPath.html
感谢张前辈的细心分享 耐心解答 学习了
刚买了鑫鑫老师的《css世界》,突然发现在博客上可以买到有签名的。。。伤心了。
今天又get到了一个技能!!!
起点中文网那个悬浮吸边效果体验很差啊,在移动那个悬浮窗的时候页面会跟着滚动,会给用户不受控制的感觉。
还有这种事情!我擦,还真是,可能与浏览器升级变化有关,我明天盯着修一下。
原因在这里:56+版本事件穿透。
https://www.chromestatus.com/features/5093566007214080
Github项目中代码已修复。
老鑫估计早就知道这个bug了,今天被人提出来老脸挂不住装不知道吧 哈哈哈
您好,我是开发者头条的运营。感谢您的辛苦创作。您的《微信网页悬浮窗交互效果的 Web 实现》,已被我们平台用户推荐到首页。为了让更多读者认识您,我们邀请您来开发者头条分享。与创作不同,您仅需复制粘贴文章链接即可完成分享。可以在各大应用市场搜索 “开发者头条” 找到我们的应用,欢迎了解。期待您的分享。
感觉什么都不会啊,僵硬,昨天css世界到了,JD的包装是不是该换换啊,书都磕坏了!!
又学到一个新东西,胜过今天大雨的洗礼,哈哈
细节重要
学到老活到老
学习了哈,感谢分享