
Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~

Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~

我们在移动端做H5开发的时候,有时候会用到MP4视频,对于一些酷效果,是性价比最高的方式。然而,很多前端开发在使用这些视频的时候没有注意,或者根本就不知道视频的某些信息的位置会影响浏览器的请求个数,从而影响网页性能。

通常,如果选择器链或组中有无效的伪元素或伪类,则整个选择器列表无效。如果伪元素(但不是伪类)具有-webkit-前缀,那么对于Firefox 63+,Blink、Webkit和Gecko浏览器认为它是有效的,而不会使选择器列表无效。

如果你想实现右图所示的波形图效果,可以借助wavesurfer.js。wavesurfer.js上手简单,扩展丰富,有多达35个可选参数,什么音频速率控制,波形图大小尺寸啊,都完全不在话下。还有好多种方法,对了,还有很多额外的插件,丰富的使用案例。
基本上,你要想对音频进行解析,显示个图形啥的,不要多想了,就wavesurfer,童叟无欺,老少皆宜,居家旅行,开发必备。

CSS font-feature-settings属性控制OpenType字体中的高级排版功能,也就是可以让OpenType字体排版更加精致,符合实际开发需要。
兼容性很不错,支持的特征关键标签也很多,都是4个字母,全部加起来,可能上百要的,本文主要介绍浏览器能够支持的一些特征标签。

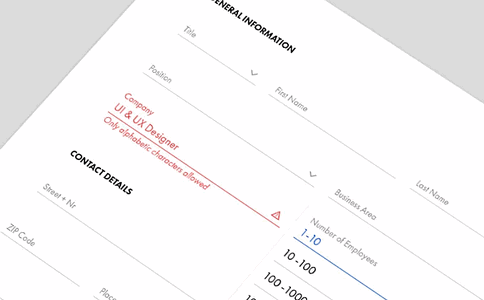
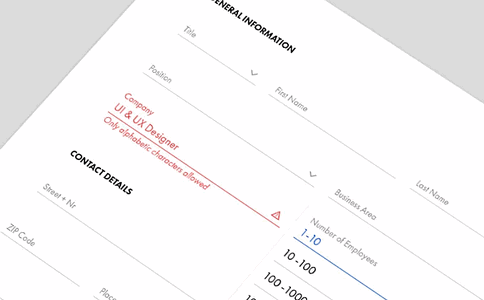
介绍两个我觉得比较蛋疼但有意思的CSS应用,一个就是纯CSS实现数据上报,用户行为跟踪;另外一个就是纯CSS实现HTML验证,并且在页面上进行提示。比较有脑洞,有想法,虽然以后估计用不到,但是,其中新奇的思路说不定对于我们开阔眼界很有帮助。

HandBrake是视频处理的软件,开源,免费,而且对web视频呈现非常友好。对于我们开发者而言,用来进行MP4视频压缩可谓是不二之选,无需特别技巧便可直接将各类视频格式转换成MP4格式,可以指定帧率,画面质量,声音速率,以及画面大小来实现我们的压缩效果,极小尺寸,同时视频依旧高质量,运行稳定,非常推荐。

Chrome 70已经原生支持HTML5视频播放时候Picture-in-Picture,也就是俗称的画中画技术,也就是很多视频网站看评论时候,播放视频变小挂在右下角的这种交互技术。实际上,这里的画中画要比当前视频网站的画中画要更强,强在其是一个客户端层面的接口,小视频窗口是操作系统窗体级别的,就算你的浏览器切换到其他选项卡页面,或者最小化,也会在你电脑右下角播放视频。
于是乎,我们可以一边码代码一边看网页小视频了!