这篇文章发布于 2019年11月15日,星期五,00:51,归类于 CSS相关。 阅读 78187 次, 今日 45 次 30 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9078
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、故事的开始
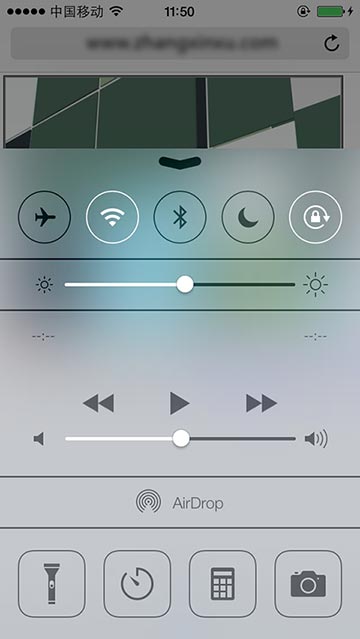
6年前,iOS7刚出来时候,出现了下图所示的毛玻璃效果。

这种效果和我们平常的高斯模糊不同,不是当前元素模糊,是当前元素所在的背景后面的内容模糊。
当时我绞尽脑汁思考该如何实现这个效果,如果只是单纯一张图片,那还有方法可以实现。但是如果是不规律的布局或者动态内容,那真的是捉襟见肘,无能为力,望洋兴叹了。
后来,过了两年,iOS9支持了一个CSS属性,名为backdrop-filter,可以非常方便的实现毛玻璃效果。但是,只有iOS支持,Chrome并不支持,也就意味着Android不支持,PC和移动双杀,也就意味着这个特性不可能在实际项目中使用,于是,无人问津,凄凄惨惨戚戚。
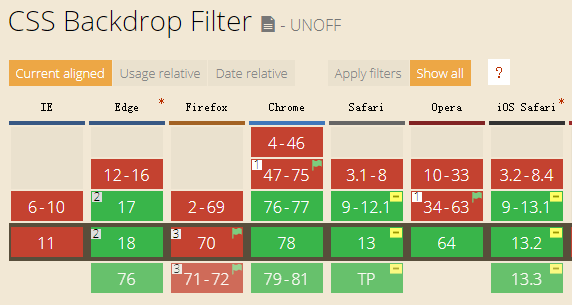
让我们目光再回到现在,前段时间啊,也就个把月之前,出现了一个重大的转机,那就是Chrome76+版本浏览器开始原生支持backdrop-filter属性了。Firefox70+ 在about:config中开启layout.css.backdrop-filter.enabled也可以支持,开启实验属性支持通常也意味着不久也会默认支持。

于是乎,CSS backdrop-filter开始在实际项目中粉墨登场,大放异彩,熠熠生辉,那已经是板上钉钉,毫无疑问,确凿无疑的事情了。
是时候好好了解一下这个CSS属性了。
二、了解CSS背景滤镜backdrop-filter
有人说backdrop-filter和filter的语法类似。错!不是类似,是一模一样,如出一辙,毫无二致。
看下面的对比表:
| backdrop-filter语法 | filter语法 |
|---|---|
/* 关键字值 */ backdrop-filter: none; /* URL方式外链SVG filter */ backdrop-filter: url(zxx.svg#filter); /* <filter-function>值 */ backdrop-filter: blur(2px); backdrop-filter: brightness(60%); backdrop-filter: contrast(40%); backdrop-filter: drop-shadow |
/* 关键字值 */ filter: none; /* URL方式外链SVG filter */ filter: url(zxx.svg#filter); /* <filter-function>值 */ filter: blur(2px); filter: brightness(60%); filter: contrast(40%); filter: drop-shadow |
各个滤镜方法对应含义如下表:
| 滤镜 | 释义 |
|---|---|
| blur | 模糊 |
| brightness | 亮度 |
| contrast | 对比度 |
| drop-shadow | 投影 |
| grayscale | 灰度 |
| hue-rotate | 色调变化 |
| invert | 反相 |
| opacity | 透明度 |
| saturate | 饱和度 |
| sepia | 褐色 |
然后各个滤镜大致效果可以参见之前这篇文章:“FDCon2019大会分享之滤镜与混合模式实录”,这里就不一一展示了,唯一需要演示的就是文章一开始提到的毛玻璃效果。
backdrop-filter和filter区别
backdrop-filter是让当前元素所在区域后面的内容模糊灰度或高亮之类,要想看到效果,需要元素本身半透明或者完全透明;而filter是让当前元素自身模糊灰度或高亮之类。
我们来通过毛玻璃效果的案例来感受一下backdrop-filter的实际效果。
三、backdrop-filter与毛玻璃效果
案例一:弹框毛玻璃
您可以狠狠地点击这里:弹框背景毛玻璃demo
点击按钮,会打开一个弹框:

其中,弹框增加了下面这段CSS:
dialog {
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
}
结果黑色半透明背景后面的内容都模糊了:

这种模糊与背景的半透明度没有任何关系,例如,我们修改背景色透明度较低,甚至完全透明,后面内容依然是模糊状态:

案例二:下拉毛玻璃
我们以前实现下拉效果,下拉层一定会有一个实色背景,就像下面这样的:

现在有了backdrop-filter,我们实现的效果可以一下子变得非常高大上了,就像下面这样:

透出模糊的背后元素,在web中不太常见的毛玻璃就横空出世,应运而生,跃然纸上。
您可以狠狠地点击这里:下拉毛玻璃效果demo
实现非常简单,只要把下拉容器原来的实色background-color变成半透明,再设置一个backdrop-filter blur()模糊就可以了:
.ui-droplist-x {
background: hsla(0, 0%, 100%, .75);
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
}
就这么简单,赶快自己在自己的项目中用起来吧,渐进增强使用。
.some-class-zxx {
background-color: #fff;
}
@supports (-webkit-backdrop-filter:none) or (backdrop-filter:none) {
.some-class-zxx {
background: hsla(0, 0%, 100%, .75);
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
}
}
不影响老代码,全新的浏览器又有高大上的效果,只要不是非常大开销的页面,都可以非常愉快、快乐,开心地使用起来。
四、厨二病下的结语
结语没什么好说的,放一组老师的截图吧。




并不算特别好的番,比较低龄,纯粹是为了素材,如封面之类看看的。
10月番看得进去的也就《平均值凤傲天》,《慎勇表情包女神》,《纯情狼小兔兔》了。
欢迎同道中人互相交流。
本文为原创文章,欢迎分享,勿全文转载,如果内容你实在喜欢,可以加入收藏夹,永不过期,而且还会及时更新知识点以及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9078
(本篇完)
- 图片动态局部毛玻璃模糊效果的实现 (0.524)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.436)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.317)
- 今天学习SVG滤镜feGaussianBlur和feDropShadow (0.244)
- 兼容IE浏览器的图片局部高斯模糊实现 (0.213)
- HTML中无标签文本的CSS变色技巧 (0.160)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (0.156)
- 几行CSS让整站支持深色模式的探索与拓展 (0.156)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.104)
- FDCon2019大会分享之滤镜与混合模式实录 (0.104)
- CSS渐变图片背景下高度亦自适应按钮 (RANDOM - 0.004)

前两天刚遇到一个高斯模糊的需求,然后就是backdrop-filter一顿捯饬
filter性能不太好,特别是在页面滚动的时候,不知道backdrop-filter相比较filter会有更好的性能表现吗?
爱了爱了
元素设置backdrop-filter后,子元素的position:fixed不再基于浏览器窗口定位而是基于这个元素定位了,但是还是会固定在页面上,不跟随浏览器的滚动条滚动,就很坑==
目前发现在父级设置毛玻璃后,子孙级再设置不起作用,请问有办法解决吗?
遇到相同问题,需要使用伪元素解决父子嵌套问题,参考这个解决办法https://stackoverflow.com/questions/63907743/parent-element-backdrop-filter-does-not-apply-for-its-child
旭哥,为什么在浏览器输入的时候会提示backdrop-filter: aliceblue;这种语法,但是又报错。
搭配transition使用的时候,在动画过度中四边blur的效果有明显区别,但动画结束后直接恢复正常,效果有点怪异
渲染带不动。
大佬,我发现 backdrop-filter 似乎会造成严重的性能问题。我在页面上多放几个毛玻璃块,chrome 浏览器下测试页面滚动,就能发现明显的卡顿。请问这个有啥解决办法吗?
使用filter我也遇到了同样的问题,使用transform: translate3d(0, 0, 0);开启硬件加速后,会有改善
根据我的实际测试,在同样开启硬件加速的前提下,backdrop-filter的性能差于filter,在mac上特别明显,使用了backdrop-filter的元素,滚动时会重新渲染
同在追纯情狼小兔兔~还有冰海战记星合之空小英雄等等等等…
东西是好东西,兼容确是个大问题,另外,渲染需要的计算量估计比较大,动画毛玻璃时卡顿可以说很明显了
超喜欢看,特别是鬼灭之刃O(∩_∩)O哈哈~
双十一已经买新书但当当还没发货。。。
高分少女2也不错呀!
高分少女不错的。
这个属性其实有很多bug(在chrome上),比如有段时间会无视border-radius,然后开overflow: hidden则效果消失;扩展过滤效果到任何突出内容(包括box-shadow,和超出范围的内部子元素;以及在(Android)移动端应用时导致webview对应区域变成透明或者花屏(如果开了硬件加速);以及至今80版本仍然没有修复的大范围模糊时偶尔出现虚假阴影的问题。。。。
总之这玩意就是大坑(
确实是有些问题,我遇到的是莫名的产生黑色色块。
原来张老师也喜欢看《纯情狼小兔兔》!
握爪
我们无法一起学习!!!!!!!!!!!!!!!我超爱这部漫画
张老师,你是从什么网站知道 这些新的实验属性呢?
你天天学习CSS,自然就会遇到。
我们无法一起学习,哈哈,原来大佬是老师党,我文乃党路过路过
毛玻璃好评,回头自己写的一些小Demo可以改改了。顺便鑫旭大佬不看看Trigger社的新作吗?听说挺不错的
可以,这个效果确实挺漂亮的。但是,上班族表示在工作中效果都是由 UI 定的,他们不会用这种的,可惜?
不用觉得可惜。日常多积累,小笔记做好就行了。
UI要是给你乱“定”效果,兼容性能整死你。
很强,快快支持
配图好评,嘿嘿
之前在项目中试了试感觉还不错
我也在看这3个番,真是在忙碌而又枯燥的生活中带来了期待和温馨