这篇文章发布于 2020年11月28日,星期六,01:00,归类于 CSS相关。 阅读 33713 次, 今日 30 次 18 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9696
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、夜黑模式的检测
如何知道用户在操作系统中设置了黑夜模式呢?
如果是在APP中,可以让APP传个标志量。
如果是纯Web,则在现代浏览器下,可以使用prefers-color-scheme查询语句。
语法如下:
- no-preference
- 系统没有告知用户使用的颜色方案。
- light
- 表示系统倾向于使用浅色主题。
- dark
- 表示系统倾向于使用深色主题。
例如:
/* 深色模式 */ @media (prefers-color-scheme: dark) { body { background: #333; color: white; } } /* 浅色模式 */ @media (prefers-color-scheme: light) { body { background: white; color: #333; } }
如果需要在JavaScript代码中对系统的深浅主题进行判断,可以使用原生的window.matchMedia()方法,例如:
// 是否支持深色模式
// 返回true或false
window.matchMedia("(prefers-color-scheme: dark)").matches;
二、反相是关键
白天模式网页多白底黑子,夜晚模式就是黑底白字,得,不就是颜色翻转一下嘛。
因此,如果有什么代码可以让网页的颜色反相,岂不是黑夜模式的适配分分钟实现了。
在CSS中,目前实现反相效果的方法有两个:
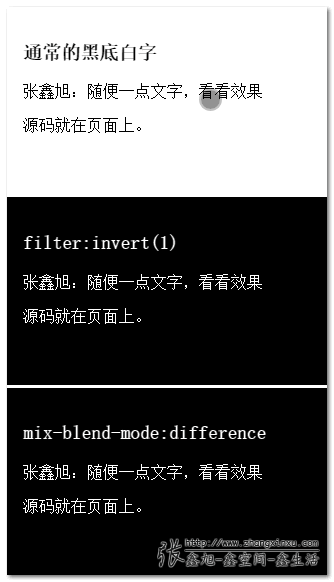
filter:invert(1)反相滤镜;- 白色背景元素设置
mix-blend-mode:difference;
我这了个极简demo给大家演示下这两种反色方法的实际效果,您可以狠狠地点击这里:黑底白字反相效果示意demo
效果如下图所示:

哟,看起来不错哦。
但是,真正应用到网页中,彩色的,非黑白的网页,效果却是怪怪的。

原因在于无论是filter:invert(1)还是mix-blend-mode:difference实现的颜色反相效果,不仅颜色的亮度反转了,颜色的色调也反转了。
实际上,对于黑夜模式,我们需要的仅仅是亮度反转,色调是不需要变化的。
于是,在实现黑夜模式效果的时候,我们还需要加一句filter:hue-rotate(180deg)旋转,我这里就换个角度单位,使用.5turn示意下。
因此,最终有了如下所示的两种建议的让整站支持黑暗模式的方法:
html {
mix-blend-mode: difference;
filter: hue-rotate(.5turn);
}
或者:
html {
filter: invert(1) hue-rotate(.5turn);
}
更推荐后一种方法,反正filter滤镜都要使用的,还不如合在一起,既节约代码,理论上性能也更高。
此时页面的渲染效果就会是这样的:

看上去好多了。
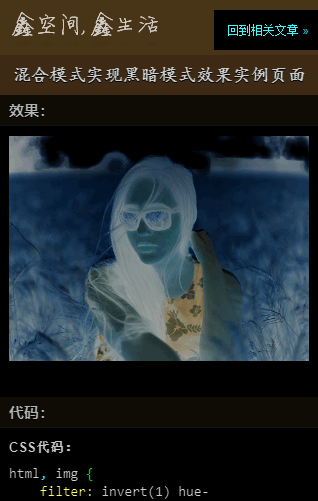
但是,图像的显示有问题,图片亮度反转后的效果就像被照了X射线一样,怪毛骨悚然的,因此,对于照片类的图像,不应该参与颜色的反转,此时,可以再应用一次filter滤镜转回来就好了,负负得正。
例如:
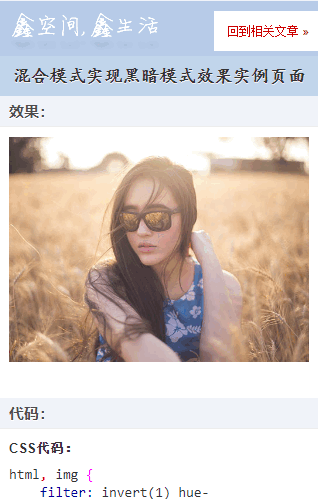
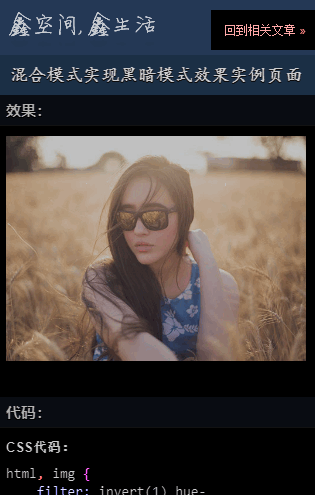
html, img {
filter: invert(1) hue-rotate(.5turn);
}
此时效果如下图所示:

是不是好多了?
好像图片亮了点,此时我们可以微调下,设置个半透明度,例如:
html, img {
filter: invert(1) hue-rotate(.5turn);
}
img {
opacity: .75;
}
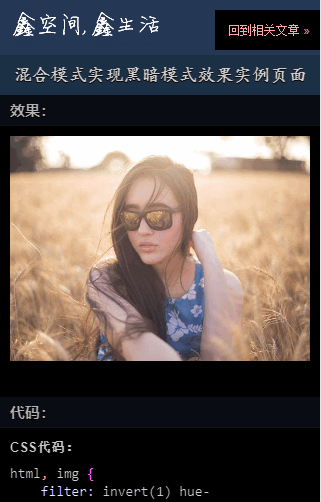
此时效果如下图所示,左边是原始效果,右边是深色模式效果:


套马的汉子溜溜溜。
眼见为实,您可以狠狠地点击这里:几行CSS实现黑夜模式效果demo
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9696(作者张鑫旭)
其他真实在线案例
我厂子的官网(https://www.yuewen.com/)就对深色模式进行了支持,只要你把自己的操作系统设置为黑色模式,就可以看到效果了。
例如在Windows 10系统下,右键桌面→个性化→颜色→选择默认应用模式,就可以设置浏览器为深色主题了,此时,页面的UI也会同步跟着变化,效果会很酷。
根据统计数据,有1%的人开启的深色模式,这个比例是比预想的要高的,可能是访问阅文官网的人群资深网民比较多带来的样本偏差。
三、实践经验、问题和注意事项
本文提供的黑夜模式适配方法,虽然简单,真的很简单,但是使用的时候并不是可以毫无顾忌的。
filter属性是个比较烧性能的属性,尤其这种整个网站都应用这个属性。
如果页面交互比较复杂,或者里面有很多的高性能的动画,或者你的主要用户群体使用的是Safari浏览器,则这个技术可能需要谨慎选择。
可能只能一个页面一个页面慢慢适配了。
什么样的网站适合本文的这种方法呢?
偏展示性的网站,对公司而言不是那么重要的网站,没有复杂动画的网站,没有那么多人力去维护的网站,白底黑子的网站。
实践经验
还是需要不少细节调整的,不是说整个页面亮度一反转,就over了。比方说原本的黑色阴影,亮度反转后效果就很坑,此时需要把阴影效果去掉。
例如:
@media (prefers-color-scheme: dark) {
html, img {
filter: invert(1) hue-rotate(180deg);
}
.some-ele {
box-shadow: none;
}
}
等。
根据实践,就算有不少细节调整,这种实现方法,也就是先整体亮度反转,然后再具体细节调整的这种方式的成本还是要远远小于设计师调好颜色,一个一个替换那种。
所以,可以搞起来。
例如,帮助页面,文档页面几行代码撸一下效果就出来了。如果你老板不是做前端的,随便推一推再吹一吹,还以为你多牛逼呢。
四、举一反三再拓展
mix-blend-mode:difference也能实现一模一样的深色模式效果,不过因为平白无故占据了一个新的高开销的CSS属性,因此再和纯filter滤镜方法的竞争中淘汰了。
但是,并不是说mix-blend-mode:difference不能在其他地方有所作为。
等下,等下……
我忘记了还有个backdrop-filter这厮,天哪,mix-blend-mode:difference可以实现的任意局部反相的能力,我发现backdrop-filter:invert(1)都能实现。
例如下图所示的效果:

好吧,既生瑜何生亮。
懒得展开了,按照我自己直观的感受,mix-blend-mode属性的性能要优于backdrop-filter,这可能是使用mix-blend-mode:difference声明而不是backdrop-filter:invert(1)的一个理由吧。
五、结语
这周团队活动不少。
先是周三扫尾团,吃大餐看话剧;然后周五生日会,吃吃喝喝做游戏。


体重重了不少,
好,就这些内容。
如果觉得文章还不错,欢迎分享。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9696
(本篇完)
- FDCon2019大会分享之滤镜与混合模式实录 (0.423)
- 纯CSS实现任意格式图标变色的研究 (0.387)
- HTML中无标签文本的CSS变色技巧 (0.263)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.160)
- CSS backdrop-filter简介与苹果iOS毛玻璃效果 (0.144)
- 我是如何通过CSS向JS传参的 (0.144)
- 你不知道的CSS media查询与用户体验 (0.144)
- 一个新的CSS媒体查询prefers-reduced-transparency (0.144)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.134)
- CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产 (0.098)
- 用3D LUT滤镜我做了个在线专业电影级别照片调色工具 (RANDOM - 0.016)

发现filter: invert(1) hue-rotate(180deg); 反相两次之后,图片颜色失真了。。。有办法处理吗?
大佬你好,我的网站背景是白色,使用文中方法反转后效果很好,在此表示感谢,但是页面切换的时候白色背景一闪而过,体验不好,不知道如何修复。恳请赐教。
emoji 怎么办,也被反转了
试试在字符后面写上
︎可以让字符以纯本文字符显示,而不是 emoji 字符有沒有什麽辦法可以在不修改body class的情況下用按鈕覆蓋掉媒體監聽的值呢?
例如監聽到的prefers-color-scheme: dark Switch成 prefers-color-scheme: light……
应该不行的吧~
那么如何根据手机壳颜色改变主题呢?
开启前置摄像头获取人眼反射的手机壳颜色
你的这个问题产品已经和开发的在动武研究过了!
代码很棒,但是现实很残忍
背景图片惨不忍睹,而且还没解决办法…
哈哈
怎么弄个按钮切换,并且自动根据系统颜色切换呢
你可以不用媒体查询,用js检查,如果同意,给body加个 class 就可以
/*判断是否支持主题色*/
if (window.matchMedia(‘(prefers-color-scheme)’).media === ‘not all’) {
console.log(‘Browser doesn\’t support dark mode’);
}
/*判断是否处于深色模式*/
if(window.matchMedia(‘(prefers-color-scheme: dark)’).matches){
//Do some thing
}
/*判断是否处于浅色模式*/
if(window.matchMedia(‘(prefers-color-scheme: light)’).matches){
//Do some thing
}
/*模式切换听器*/
var listeners={
dark: function(mediaQueryList ){
if(mediaQueryList.matches){
alert(‘您切换到深色模式了!’)
}
},
light: function(mediaQueryList){
if(mediaQueryList.matches){
alert(‘您切换到浅色模式了!’)
}
}
}
window.matchMedia(‘(prefers-color-scheme: dark)’).addListener(listeners.dark)
window.matchMedia(‘(prefers-color-scheme: light)’).addListener(listeners.light)
发现filter与fixed冲突,有点尴尬……
最上面一排蹭最高的那个是你。
是个比较省力的偷懒小妙招,实际要用的时候,video,canvas这些也得相应调整一下,遇上背景图片,死结~
一般情况下视觉不会让白色直接转成黑色,而是一种深灰色,不那么刺眼
省时,省力,省心。