这篇文章发布于 2022年03月7日,星期一,22:15,归类于 CSS相关。 阅读 21286 次, 今日 31 次 7 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10345 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

索引
- Scroll Snap
- scroll-behavior
- overscroll-behavior
- overflow-anchor
- scrollbar-width
- scrollbar-color
- scrollbar-gutter
- -webkit-overflow-scrolling
Scroll Snap
Scroll Snap 是一个 CSS 独立模块,可以让滚动元素停止的时候有吸附效果,非常容易实现类似 Swiper 这种交互,甚至是那种可以滑来滑去的选项卡交互效果。
例如下面视频所示的效果(不动点击播放):
也可以访问这里体验,您可以狠狠地点击这里:Scroll Snap 模拟 Swipe 轮播效果demo
关于 Scroll Snap 的语法等信息可以参见我多年前介绍的文章:“大侠,请留步,要不过来了解下CSS Scroll Snap?”
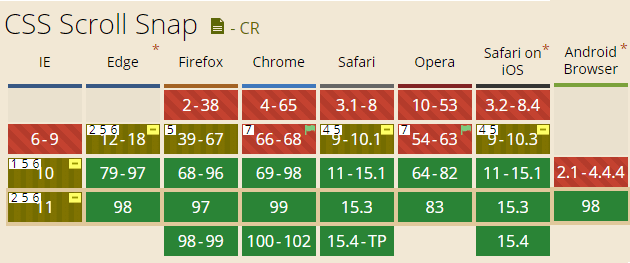
目前该模块的兼容性已经可以放心大胆在移动端使用了:

scroll-behavior
scroll-behavior 可以让滚动容器出现锚点定位,或者 JS 设置 scrollLeft/scrollTop 滚动距离时候表现为平滑定位。
.scroll-container {
scroll-behavior: smooth;
}
这里有个demo,您可以狠狠地点击这里:CSS scroll-behavior选项卡平滑滚动demo
通过滚动位置触发的选项卡切换,纯 CSS 实现,效果参见下面的视频,不动点击播放:
关于这个属性更多知识可以参见我之前写的这篇文章:“CSS scroll-behavior和JS scrollIntoView让页面滚动平滑”
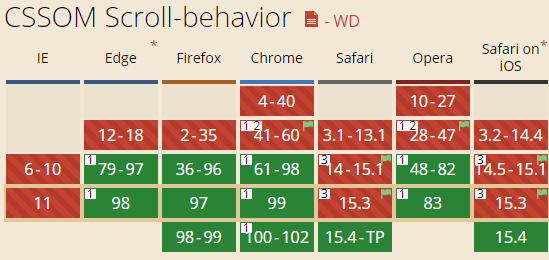
scroll-behavior 属性 Safari 15.4 已经开始支持,不久之后就可以大规模使用了,其实现在也可以(Safari JS打个补丁)。

overscroll-behavior
overscroll-behavior 属性可以让滚动嵌套时父滚动不触发,比方说弹框中的滚动滚到底部的时候,背后的页面会纹丝不动。
眼见为实,您可以狠狠的点击这里:CSS overscroll-behavior窗体滚动阻止demo
示意 Gif 如下,点击播放:

这个CSS属性我之前也详细介绍过,可以访问这里:“CSS overscroll-behavior让滚动嵌套时父滚动不触发”。
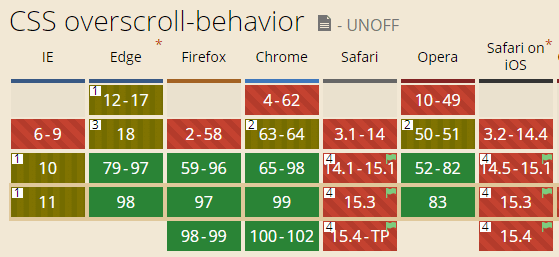
目前的兼容性如下,Safari 准备支持。

overflow-anchor
overflow-anchor 属性我之前也介绍过,详见“CSS overflow-anchor属性与滚动锚定”一文。
这个属性作用是让页面图片动态加载了很多内容的时候,当前视区的内容保持不变。
例如看漫画,上面有些漫画图片还没加载好,你已经看到后面,此时,如果上面的图片加载正常,高度撑高,则当前你看的漫画位置会纹丝不动,不会被推下来。
这就是 overflow-anchor 属性的作用。
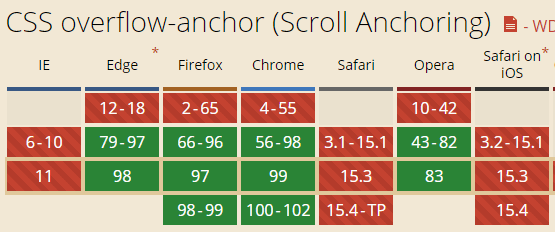
目前 Safari 浏览器还没有支持此 CSS 属性,因此,类似上面的场景在 Safari 浏览器下的体验就很糟。

同样,在 Safari 浏览器下,如果希望有 overflow-anchor:auto 一样的效果,使用 JS 模拟,别无他法。
scrollbar-width
scrollbar-width 可以用来自定义滚动条的宽度,不过不能指定具体数值,只能是正常(17px),细(8px)和没有,语法如下:
scrollbar-width: auto | thin | none;
主要针对 windows 系统下的 Firefox 浏览器,因为 Mac OS X 或iOS 操作系统滚动条默认就不占据宽度,没必要使用这个,而 Chrome 浏览器可以使用 -webkit-scrollbar 伪元素自定义滚动条的宽度,用不到 scrollbar-width 设置。
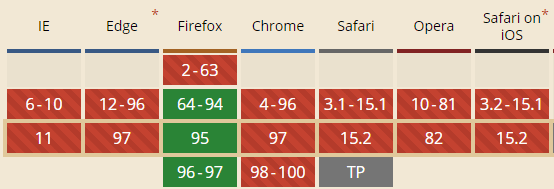
巧的是这个 CSS 属性也就只有 Firefox 支持:

scrollbar-color
scrollbar-color 可以设置滚动条的颜色,和 scrollbar-width 一样,仅 Firefox 浏览器支持,语法如下:
scrollbar-color: auto | 滑杆颜色 轨道颜色;
和 scrollbar-width 属性一起,填补了 Firefox 浏览器滚动条样式无法自定义的空白。
例如:
.container {
scrollbar-width: thin;
scrollbar-color: #0009 transparent;
}
就会有下面这样的黑条条滚动效果了:

scrollbar-gutter
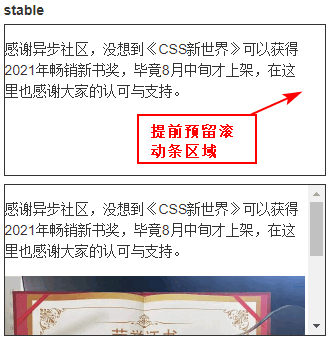
scrollbar-gutter 可以让滚动条出现的时候内容不晃动。
实现原理是把滚动条的位置提前预留好(空白),这样,滚动条出现的时候内容就不会晃动了,示意图如下:

该属性之前有介绍过,详见这篇文章:“还有完没完,怎么又来了个 scrollbar-gutter?”
由于是渐进增强属性,因为可以放心大胆使用,兼容性如下,适合桌面端 Web 产品。

overflow-scrolling
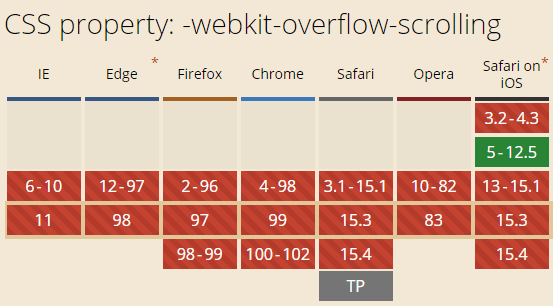
-webkit-overflow-scrolling 是一个私有属性,可以让 iOS 下滚动有回弹效果,不过我想讲的不是这个,而是另外一个可能有些人不知道的信息。
那就是 iOS 13之后,不需要再设置 -webkit-overflow-scrolling: touch 了,因为所有可滚动的框架,或者设置 overflow 滚动的元素默认都是弹性效果了。
iOS 13的更新日志中有这么一段原话:
New Features
· Added support for one-finger accelerated scrolling to all frames and overflow:scroll elements eliminating the need to set-webkit-overflow-scrolling: touch.
所以,没有任何理由再去使用 overflow-scrolling 属性了,这是个只会增加麻烦的 CSS 属性,和它告别吧。

总结
与滚动相关的 CSS 属性还有一些,例如 overflow:clip,@scroll-timeline 规则等,不过由于缺少独立性,或者兼容性还太差,所以没有介绍。
所有这些 CSS 属性都是源自日常交互中的细小的体验问题,存在即有道理,没有这些 CSS 属性好像世界也能运转,那是因为这些属性与功能关联不大,而是与用户体验密切相关。
所以,如果是关注用户体验的前端,这些 CSS 属性都是有必要了解下的。
好,以上就是本文全部内容,如果您还觉得不错,欢迎点赞,欢迎。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10345
(本篇完)
- 还有完没完,怎么又来了个 scrollbar-gutter? (0.708)
- CSS overflow-anchor属性与滚动锚定 (0.443)
- CSS ::scroll-button ::scroll-marker伪元素又是干嘛用的? (0.269)
- CSS overscroll-behavior让滚动嵌套时父滚动不触发 (0.234)
- 不能落后,好好缕缕CSS滚动动画 (0.084)
- CSS scroll-behavior和JS scrollIntoView让页面滚动平滑 (0.046)
- 大侠,请留步,要不过来了解下CSS Scroll Snap? (0.046)
- 使用document.scrollingElement控制窗体滚动高度 (0.046)
- 还算有点用的scrollTo和scrollBy两个JS API (0.046)

大佬,overscroll-behavior属性在元素本身没有撑开的时候不生效这个问题现在有什么解法吗
滚动到最后一张回到第一张时候没有动画效果了
大佬 firefox 52.9 scrollbar-width 不兼容,有没有其它方案可以隐藏滚动条但是可以滚动,特殊业务需求,为了适配国产麒麟操作系统上的火狐浏览器版本,网上找了好多都没有答案
大佬,滚动条可以实现鼠标hover上去变宽吗?
我没尝试过,你可以试试,不会通常不会有人这么干,体验会很奇怪。
可以提一下
overflow: overlay
scroll-timeline 是个很有趣的创新,可以基于滚动条来控制动画。
但是我觉得这个特性兼容后我可能都去考公了( Ĭ ^ Ĭ )