这篇文章发布于 2023年06月18日,星期日,14:51,归类于 CSS相关。 阅读 25830 次, 今日 26 次 9 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10889 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、嘿嘿,先看效果
如下 GIF 录屏图片示意,点击按钮,就会出现百分比数字不停递增的画面。

注意,这个不是真Loading,而是纯CSS模拟的假loading。
最近做的某个项目就用到了这个。
因为有个不知道什么时候才知道结果的轮询请求,为了让用户耐心等待,有必要搞个假进度,相比单纯的转转转,显然体验要更好。
不过,模拟数字loading还是需要点CSS功力的。
为了方便大家学习,我们不妨先从简单的实现开始介绍。
二、前菜,假进度条loading
我记得我很多年前,我实现过假的进度条loading的,结果demo和文章都找不到了。
咦,难道是梦里实现的吗?
稍等,我用AI绘制个做梦的美图……
妈呀,发现提示词不能出现床,否则不行,试了几个都是如此。
这是一个单人房间,光线不亮也不暗,房间有一个人,沉睡,身上盖着毯子,正在做美梦,需要体现梦境内容,画质清晰,动漫风格。
吓死人的效果:

这是一个单人房间,光线不亮也不暗,房间有一个帅哥,躺着,沉睡,身上盖着毯子,脑门上有气泡,气泡中出现了美丽的女子,看来做了个美梦,一定要体现梦境内容,画质清晰,动漫风格。
智障般的效果以及残疾人效果:


算了,不玩了,浪费时间。
总之,假loading的实现要点就是,动画整个进度时间长,先快后慢,然后就想是拼多多的砍一刀,最多99.99%,永远不会100%。
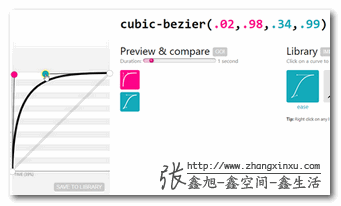
先快后慢
先快后慢的速率,可以去这个贝塞尔曲线工具网站拖动条子确定。

于是,要实现一个假loading bar就简单了,如下HTML和CSS代码示意。
加载进度: <div class="progress"></div>
.progress {
height: 12px; width: 300px;
background-color: #f0f2f3;
}
.progress::before {
content: '';
display: block;
width: 0;
height: 100%;
background-color: #2486ff;
}
.progress.active::before {
transition: 100s width cubic-bezier(.08,.81,.29,.99);
width: 99.9%;
}
此时,只需要个对应的 .progress 元素增加个类名 active,进度条就会不停地“挖啊挖”~
眼见为实
您可以狠狠地点击这里:CSS假的进度条loading效果demo
点击演示页面中的按钮,就可以看到进度条的加载效果了,持续1分半钟,前面很快,后面就慢如便秘。

然而,纯粹的条形变化,而没有百分比数字的实时变化,总觉得差了点味道。
不急,下面上正菜,假的数字变化loading效果。
三、正菜,数字加载实现
想要使用CSS模拟数字变化,还是需要点CSS积累的。
首先,使用CSS显示动态内容,只能是使用 content 属性,而 content 属性显示变量内容,只能使用CSS计数器,详见 如何借助content属性显示CSS var变量值 一文。
由于数字从0-99的变化,完全没有JS参与,因此,我们可以将CSS变量定义为可过渡属性,这样,我们就可以使用 transition 属性,指定首尾和时间,浏览器会自动完成数值的变化。
这个需要用到 CSS Houdini 的知识,使用@property规则,对CSS变量进行重新的自定义。
于是,HTML不变(和上面的demo案例一致),我们的CSS只需要如此改造,就可以实现本文一开始的那个GIF录屏效果了。
@property --percent {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}
.progress {
width: 300px;
line-height: 20px;
background-color: #f0f2f3;
}
.progress::before {
--percent: 0;
counter-reset: progress var(--percent);
content: counter(progress) '%\2002';
display: block;
width: calc(300px * var(--percent) / 100);
font-size: 12px;
color: #fff;
background-color: #2486ff;
text-align: right;
white-space: nowrap;
overflow: hidden;
transition: none;
}
.progress.active::before {
--percent: 99;
transition: 100s --percent cubic-bezier(.08,.81,.29,.99);
}
眼见为实,您可以狠狠地点击这里:CSS实现带百分比数字的假loading效果demo

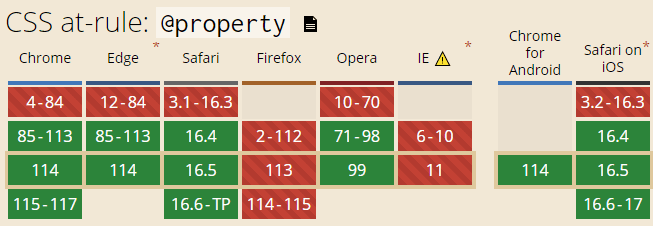
此技术目前Chrome和Safari浏览器均支持。

纯数值加载
考虑到实际开发,很多时候是不会使用进度条,而是纯数字变化(因为布局更简单更灵活),所以这里附上纯数字变化假loading的实现。
HTML结构内容:
<span class="loading-span">加载中...<output class="loading-num"></output>%</span>
CSS编码细节:
@property --percent {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}
.loading-span {
color: gray;
}
.loading-num::after {
--percent: 0;
counter-reset: progress var(--percent);
content: counter(progress);
transition: none;
}
.loading-num.running::after {
--percent: 99;
transition: 100s --percent cubic-bezier(.08,.81,.29,.99);
}
JS操弄过程示意:
button.onclick = function () {
const eleOutput = document.querySelector('.loading-num');
if (eleOutput) {
eleOutput.classList.remove('running');
this.closest('div').offsetWidth;
eleOutput.classList.add('running');
}
};
实时效果如下,点击下方按钮,可以看到数值变化,JS只负责启动,变化过程全程CSS完成。
Tips:
我在实际开发的时候,习惯在<output>元素中设置个 0 占位,语义、无障碍访问、可读性等都有帮助。
此时,还需要再额外补充下面两段CSS语句:
.loading-num {
display: inline-block;
}
.loading-num::first-letter {
font-size: 0;
}
更多应用
数字自动变化还有一个经典应用就是倒计时(或计时)效果,这里有篇非常不错的文章,来自 前端侦探 公众号的 “纯 CSS 实现一个计时器”。

可以不借助任何JS,实现如下GIF所示的计时器效果。

四、收盘擦嘴倒湿垃圾
OK,至此,菜都上完了。
再随便扯扯淡吧,很多人最喜欢这个环节了。
这里聊下非常用技术学习的必要性,本文的例子很有参考性。
假loading我很多年前就玩过,但都是当作玩具,没想到最近还真的在实际项目中应用,并且节约了很多开发成本,最重要的是让页面中的逻辑变得非常干净,这种感觉特爽。
数值变化则是CSS新特性知识,这个我之前也介绍过,如何让渐变可以动画化,也是类似的,使用 Houdini 的 @property 规则自定义 CSS 变量。
这是广度知识,也是不常用的。
因此可见,非常用技术发挥其应用价值,往往在一段时间之后。但是,如果你没有前期的积累,当真正遇到类似场景的时候,你只能使用传统的一板一眼的方法,看起来功能也实现,但是自己花得时间多不说,做出来的品质和效果周围人也都看在眼里,区分度就这样慢慢出来了。
有人可能会说,那学的这些东西也可能永远没有使用机会,岂不是白学了?
对,没错,是存在概率有些技术是没机会在生产环境使用的,但,关键是,你不知道哪些白学,哪些日后会大放光彩,所以,不能因噎废食,因为某些东西学了可能没用,就放弃学习。
这里有必要拿我自己举例。
我的同事应该都知道我今年晋升又成功了,目前应该是整个公司技术向级别最高的,原因就在于去年在某个公司最关切的项目上提供了宝贵的技术支持,在整个团队的努力下,取得了不错的成绩。
而其中所应用到的技术,我跟大家讲,在我之前十几年的工作经历中,从没有使用过,如果不是有这样一个项目,估计这些知识,只能作为知识分享输出出去(所以,没有白学这种说法,你可以学会再分享,自然就有价值)。
这就是全面学习的作用,他就像给你的整个职业生涯发展打基础,积累越多越广,这个地基就越扎实,这样,以后,机会到来的时候(对公司发展非常这样的项目),你才有机会切入进去,并证明自己的价值,职业发展的高度也会更高。
人有时候做事情,不能盯着眼前的一亩三分地,对眼前利益算得太清楚。
这世界的运行,事物的发展,他不是线性的,存在大量的随机的涌现,是大量混沌的无序的东西创造出来的有序,我们所能把握的是大方向,是趋势,是几千年前人总结的哲学道理,例如天道酬勤,指的就是你足够勤奋,积累足够多,那之后被眷顾的概率就更高(指的是把握机会,出色完整的概率越高)。
这有点像股市,短期是不可预测的,你总是看着眼前几天的涨涨跌跌,计算得失,未来一定失得更多。
当然,最终的一切还是看每个人的追求,有人就喜欢在公司内做个小角色,安安稳稳过日子,那就按照自己节奏生活好了,也挺好。
最怕那种既不甘于现状,又自视甚高,又不愿意做出改变的,会过得很累。
好,就这些吧。
下篇文章,我们再扯点其他的,感谢您阅读到这里,行为仓促,错误在所难免,欢迎指正,也欢迎转发此文。
???
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10889
(本篇完)
- Nice! Safari也支持CSS @property规则了 (0.393)
- CSS var变量的局部作用域(继承)特性 (0.229)
- 使用navigator.connection.downlink前端测网速 (0.210)
- CSS届的绘图板CSS Paint API简介 (0.196)
- 研究了下Houdini中的CSS Layout API (0.196)
- CSS @scope他来了 (0.196)
- 了解infinity、pi等CSS calc()计算关键字 (0.196)
- 贝塞尔曲线与CSS3动画、SVG和canvas的基情 (0.187)
- CSS3 animation属性中的steps功能符深入介绍 (0.157)
- 这回试试使用CSS实现抛物线运动效果 (0.157)
- 近期折腾:使用JS以及HTML5实现鑫情动画 (RANDOM - 0.030)

嗷嗷,每次点击重置样式
大佬能否分享下 @property Houdini 之类的东西
《CSS新世界》中有介绍。
progress.offsetHeight;这行之前倒是没想到,通过浏览器重绘思路触发样式渲染
为什么要触发重新渲染呢
哈哈哈, 想起我在第一家公司,也有一个要显示进度, 但是却无法知道进度的需求, 老大说弄个假的进度条,我就用 n/n+1 实现,n随着时间递增,这样永远都达不到100%, 直到轮询查到已成功,才给100%。
“某个公司最关切的项目上提供了宝贵的技术支持”—哈哈哈,应该就是起点去年的重磅升级的防盗吧
被迫看正版的集合。。
沙发