这篇文章发布于 2021年04月10日,星期六,13:49,归类于 JS API。 阅读 28784 次, 今日 2 次 9 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9903
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、网速与体验策略

例如微博这样的feed流一样的产品,列表中一定会有大量的图片。
在移动端,为了显示质量,大多显示的是2倍图,甚至是3倍图。
但是,大的图片必然会有更大的资源占用,如果网速不给力,则这些图片就会加载不出来,影响产品的体验。
过去曾有这样一种策略,如果是Wifi环境,则加载多倍图,如果是3G,4G环境则加载普通1倍图。
这种策略曾一度被不少产品使用,但是,大家需要明白,这种策略的主要目的不在于提高图像资源的加载显示体验,而是帮助用户省钱,因为以前非Wifi环境的流量还是很贵的。
当然,后来4G流量下来了,无限流量套餐也很多,上面这种策略就少了,更多的是在Wifi环境下预加载广告,这样局部的场景下。
所以,回到问题本身,基于wifi环境与否决定加载的图片是不是高清图和提高阅读体验是没有任何关联性的。
原因很简单,wifi环境也会有信号弱的情况,此时应该加载小尺寸图片,优先内容显示;而4G也有高速场景,且用户不差钱,此时应该显示高清图才对。
所以,真正精准的显示策略应该是低网速情况下显示普通图,高网速情况下显示高清图。
所以问题变成,如何知道用户的网络状况呢?
需要知道用户网络状况的需求还有很多。
例如最近在使用ffmpeg.wasm做一些事情,ffmpeg.wasm的核心JS代码有20多M,这个文件的加载实在整个业务代码内部的,并没有加载进度的暴露,自己没法制作精准的loading效果,于是想到的就是判断当前网速,预估下loading加载时长,模拟下。
又例如,如果用户网速不是很给力,则某些锦上添花,但是对功能无关紧要的资源就可以不加载。比方说根据需求方的要求,站点首页新增了一个很酷的3D动画,加载了很多资源。如果用户网速不佳,则这个动画和资源显然应该放弃显示。
以及,如果用户网速不佳,则在上传文件的时候,可以加上,当前网速不是很好,可能需要较长时间等等。
就是说,我们可以对用户做很多让体验更加友好的事情。
所以还是那个问题,如何知道用户的网络状况呢?
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9903(作者张鑫旭)
二、connection.downlink
Chrome浏览器提供了原始的API navigator.connection.downlink 可以访问用户当前网络环境的网络带宽。
初看这个API的时候很兴奋,妈呀,是不是可以解决由来已久的体验问题啦!
但是,了解后,大失所望!
connection.downlink返回的并不是用户当前环境的展示的网络传输速度,而是当前网络的带宽,官方说法是:返回以Mb/s为单位的有效带宽,并保留该值为25kb/s的最接近的整数倍。
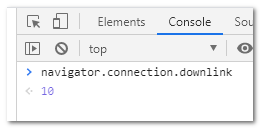
例如,我在我家里Chrome浏览器控制台跑一下navigator.connection.downlink这段语句,结果返回的是10, 表示下载带宽是10M的。

“啥?我一年交1800,带宽只有10M,稍等,我打电话问问,算了,文章写完再问。”
在实际生产环境中,connection.downlink几乎没有任何价值。
带宽再高,要是迅雷等下载软件在死命下载东西,你实际的上网网速其实并不见得高。
以及,带宽再高,但是访问的网站访问量大,网站本身传输速度慢,或者是国外用户访问这个网站,实际也是个低网速场景。
因此,connection.downlink没有用,不靠谱。
再考虑到其糟糕的兼容性,IE,Safari均不支持,如下图所示:

connection.downlink就是个只可远观不可亵玩的玩具而已。
downlinkMax
突然发现还有个downlinkMax属性,测试了下,结果是Infinity,最大带宽是无限,听起来很牛逼啊,也就是说,理论上可以把整个银河系的数据都下载下来也是没问题的。
结论downlinkMax也是个没什么用的东西。
navigator.connection
机会难得,顺便看看navigator.connection里面都有哪些好东西。
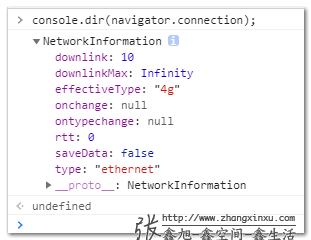
console.dir(navigator.connection);
输出是个NetworkInformation对象,结果明细是:
downlink: 10 downlinkMax: Infinity effectiveType: "4g" onchange: null ontypechange: null rtt: 0 saveData: false type: "ethernet"
截图示意:

类型是以太网,效果类似于4G。
ontypechange事件引起了我的关注,用用户从wifi环境切换到4G环境,说不定前端也能知道,回头测试下。
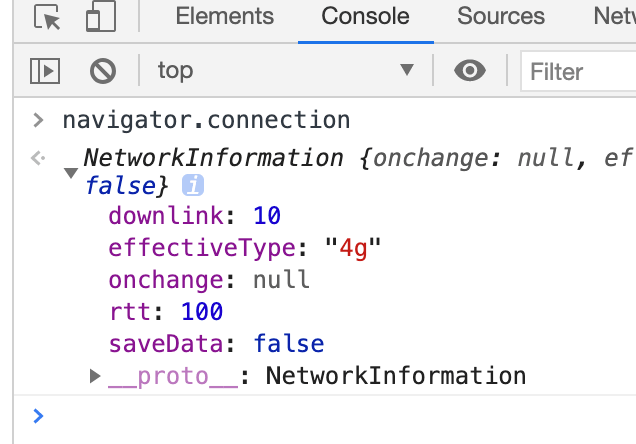
然后,我又在自己的Mac Pro下测试了下navigator.connection的输出结果,结果rtt值是100,没有了ontypechange事件,也没有了type属性,我一下子陷入了深思,得出一个结论——坑爹。

看来只能使用onchange事件判断网络类型变化了。
下面是所有type类型示意:
bluetoothcellularethernetnonewifiwimaxotherunknown
属性值NetworkInformation.rtt表示延时,表示当前连接下大致的往返时延(RTT, round-trip time ),并保留该值为25千分秒的最接近的整数倍。
NetworkInformation.saveData表示用户是否设置了减少数据使用的选项,也就是设置了节流。
三、还是采用其他策略
总之,基于NetworkInformation对象判断用户的网络状况,有用,但是不见得多么的精准。
所以,实际开发,往往采用其他策略。
目前场景的策略是提供多种选择,但是把选择权交给用户。
举两个大家都比较熟悉的案例:
1. 微信中图像的传输
微信中,无论是聊天还是文件传输,照片都是压缩后的照片,所以,放大看会比较糊。这个就是微信的策略,默认显示普通分辨率的图片,优先让用户知道内容,既节约带宽成本,又对用户访问友好。
如果用户希望查看高清图,则可以点击“查看原图”按钮,选择交给了用户。
算是一种不错的策略。
2. 视频分辨率的选择
微博的视频在这一块做的不好,每次都给我1080P的视频,完全记不住,每次我都会切换到720P观看,因为微博视频1080P的时候,画面会扭曲,可能是自己电脑不行吧。
总之,几乎所有的视频网站都提供了分辨率的切换选项,也是把选择权交给用户。
如果用户播放不流畅,则可以选择低分辨率的视频进行观看。
优先内容,而不是画质,是行业都比较接受与认可的策略。
更合适的做法:基于现有场景进行体验优化
其实开发者无需提前知道带宽,然后做什么事情,没有必要。
我们可以在具体场景下,进行网络状况的判断。
例如,feed流中有很多图片。
我们可以采用XMLHttpRequest这种形式去请求图像资源(图片本来就需要懒加载,顺便的事情),这样,有专门的progress事件,可以知道图像的加载进度,图像的总大小。
var xhr = new window.XMLHttpRequest();
var url = 'https://imgservices-1252317822.image.myqcloud.com/image/20191017/llpf9axb5z.png';
xhr.open('GET', url);
xhr.onprogress = function (event) {
// event.loaded是已经加载的
// event.total是总大小
};
xhr.onload = function () {
// 加载成功
};
xhr.onloadend = function () {
// 无论成功还是失败
};
xhr.send();
总大小+加载完成时间,就可以算出这张图像加载完毕的时间。
实际开发,千万不能就基于一张图像的加载情况进行网络环境的判断,因为会有较大误差,网络传输掉包是随机的,因此,需要多个素材下的综合判断。
如果大量图片请求失败(可以设置一个超时时间),或者加载时间过长,则可以认为网络状况不佳。
则可以提示用户“检测到网络状况不佳,是否显示低分辨率图像?”
类似这种。或者直接替用户做决定,加载低分辨率图,提高能够阅读成功率。
上传
资源上传也可以做类似的体验优化,如果上传速率较慢,则可以适当增加超时时间,降低失败率,同时提示用户预估的时间。
苹果OS X等操作系统安装的时候,就会提示预估时间,这个体验还是不错的。
四、做好体验本来就是件高成本的事情
做好用户体验,牺牲开发体验,让代码冗余这种事情是必然的,天生的,无可厚非的。
很多程序员,尤其工程气质浓郁的开发人员是无法get到这一点的。
代码复用、自动化,这是他们的关注点,是他们喜欢的地方。
诚然,上面这些东西都是好东西,但是,并不能成为抗拒提高自己成本,提高用户开发体验的理由。
想想看,针对特殊场景进行特除的处理,一定是非规律场景,一定是自动化无法覆盖的场景。
对于开发人员而言,这种活就很累,好麻烦,我本来完美的代码要乱了,冗余了,以后维护怎么办?投入产出比低,好烦!
开发人员内容就会拒绝。
就好像本文提到的,基于网络带宽,以及用户图片的加载状况,替换为使用小图加载。
对于很多开发人员而言,内心是拒绝的,直接一张大图就好了,自然加载,我无需写额外的代码。用户加载不出来,多等等,或者可能正好坐电梯,出来就好了。
这种心态是及其普遍的。
一方面是自身能力的不足,主要功能完成没bug就不错了,还搞这种搞技术含量的体验优化,玩不来;另外一方面是意愿不足,主要功能完成没bug就不错了,还搞这种很花时间的体验优化,放过我吧。
所以,体验优秀的产品才这么少。
就算有能力,有意愿,也需要公司大力支持,给予足够的认可,并且不在意短期的看似没有回报的成本付出。
难!
所以本文说了那么多,其实等于什么也没说。
明天,太阳照常升起,风继续吹,云继续飘,该什么样还是什么样,一切照旧。
好久没这么话痨了。
最近开始在起点更新小说,《瑶湖的渔民》,更新快7万字了,欢迎支持,支持的方式就是加入书架,嘿嘿,当然,也可以帮忙投个推荐票月票什么的。
谢谢~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9903
(本篇完)
- 浏览器IMG图片原生懒加载loading="lazy"实践指南 (0.584)
- 我使用CSS模拟个假的数字loading效果 (0.243)
- 理解DOMString、Document、FormData、Blob、File、ArrayBuffer数据类型 (0.151)
- XMLHttpRequest实现HTTP协议下文件上传断点续传 (0.151)
- 图片主色获取脚本rgbaster.js小介绍小使用 (0.151)
- CORS ajax跨域请求php简单完整案例一则 (0.151)
- 隐私相关-了解HTML5 Do Not Track API (0.151)
- 借助HTML ping属性实现数据上报 (0.151)
- 使用AbortController abort中断原生fetch或axios请求 (0.151)
- 今天才知道,Web网页也能阻止息屏了 (0.151)
- 妙法攻略:渐变虚框及边框滚动动画的纯CSS实现 (RANDOM - 0.130)

ceshi
做好体验本来就是件高成本的事情。
还有一种情况就是公司既想在极短的时间内完成需求,又想把体验做好。
结果是可想而知的。
所以结论是,相关网速的体验优化必须变成被动策略。
(附议,感觉体验优化和“工程气质浓郁”的代码在平时写代码时并不冲突。
能放到外面request后再加载么,还是只能在业务代码内部加载?
good!个人认为,从实现功能到更好的为用户服务,是接下来各个公司的必经之路吧。
ps:想问下“兼容性”的那张图是在那里截的
caniuse.com
我的台式机上navigator.connection是 {downLink:1.3,efftectiveType:’3g’,onchange:null,rtt:250,saveData:false}
才10Mb/s。。。
而且根本没有type属性
大佬都开始写小说了,真羡慕!
这有什么羡慕的,你也可以写。