这篇文章发布于 2023年12月28日,星期四,23:55,归类于 JS实例。 阅读 19855 次, 今日 41 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11088 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、效果抢先体验
纯JS就可以实现人脸识别功能,加载模型,执行识别。
眼见为实,您可以狠狠地点击这里:JS判断人脸画面区域demo
本demo提供了3处交互案例,分别是无人脸,有人脸和自定义上传。
例如第一张图,显示无人脸:

其实,是有个小小的人脸的,我一开始也没注意,因为图片尺寸比较小,哈哈哈,如果是大尺寸图片,估计是可以识别的。
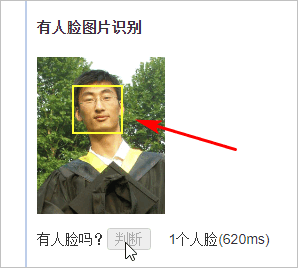
第二张是我的社交网站头像,点击“识别”按钮,可以看到脸上有个黄色的框框:

演示页面还支持上传本地图片进行检测,例如我选择了之前介绍LUT滤镜应用文章使用的素材截图,结果显示两个人脸,并准确定位了:

二、项目及用法示意
我用的是这个项目:https://github.com/WebDevSimplified/Face-Detection-JavaScript
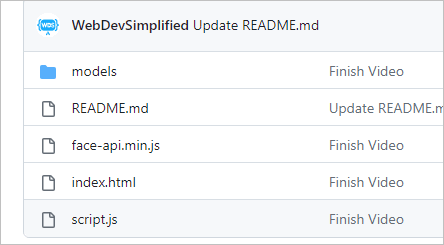
仓库比较简单,一个JS文件,face-api.min.js,然后就是模型文件。

别看仓库没有那些花里胡哨的各种安装包和JSON文件,识别的效果还老好了,使用也比较简单。
首先,第一步,引用JS,直连即可:
<script src="./face-api.min.js"></script>
第二步,加载模型,指向models文件夹的路径,代码如下所示:
// 加载人脸识别模型
Promise.all([
faceapi.nets.tinyFaceDetector.loadFromUri('./models'),
faceapi.nets.faceLandmark68Net.loadFromUri('./models'),
faceapi.nets.faceRecognitionNet.loadFromUri('./models'),
faceapi.nets.faceExpressionNet.loadFromUri('./models')
]).then(() => {
console.log('模型加载完成');
});
最后,图像识别,这个图像,可以是HTMLImageElement,也就是<img>元素,也可以是Canvas元素。假设图像元素的DOM对象变量是image,则有:
const detections = await faceapi.detectAllFaces(image, new faceapi.TinyFaceDetectorOptions()).withFaceLandmarks().withFaceExpressions();
此时的返回值detections就是人脸识别的检测结果,这是一个数组,有一项则表示一个人脸,如果没有人脸匹配,则是空数组。
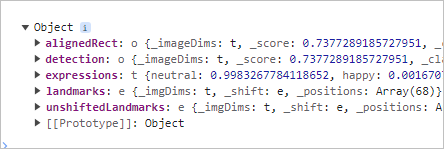
detections的数组项是个对象,包含了人脸识别的多种信息,例如,判别的概率,人物的表情(开心还是悲伤的概率值)以及人脸的轮廓位置,以及相对于图像的坐标和尺寸。
console输出结果参见下面的截图:

其中,黄色框框圈中人脸位置使用的是alignedRect这个属性,例如:
const box = detections[0].alignedRect.box; // box.x,box.y就是坐标 // box.width和box.height就是尺寸
有了坐标和尺寸,我们就可以绘制表示人脸范围的选框了。
需要注意的是,这个坐标和尺寸值是相对于原始图像尺寸的,定位和计算的时候要匹配图像渲染的尺寸(演示页面有计算示意,可以参考)。
三、其他啰哩吧嗦
demo页面体验下来,人脸检测花费的时间有些“抽”,有时候很快,六七十毫秒,有时候比较慢,六七百毫秒,奇了怪了。
不过我曾跑过高密度的识别任务,性能还好,挺快的,有可能模型还没加载热的原因吧,哈哈哈。
当然,是有提高识别性能的手段的,那就是把原始图像绘制在一个尺寸比较合适的Canvas上,例如300*400像素这种(根据实际情况选择,选用不影响识别效果的最小尺寸),图片尺寸小了,自然识别速度就上去了。
然后faceRecognitionNet这个模型,我发现不加载好像也能运行……也不知道这个模型是干嘛的。
其他就没什么的了,总而言之一句话,JS强到要爆炸。
四、2023年要拜拜咯
一晃,2023年要结束了,元旦马上就到了。
时间过得还真快,对于我来说,平平淡淡的一年。
公司内的话,年初晋升成功,依然保持了100%晋升率,目前是厂子里专业方向级别最高的,不过之前要往上走,难哦,除非遇到什么爆炸性的项目,这个可遇不可求,只能平时不断积累专业技能,等待机会吧。
上半年抽空写了个小测,《技术写作指南》,卖得还行,还得奖了,卖座奖还是什么的,编辑和我提了下,没放在心上。
下半年国庆前整理之前写的短评小说,想出版个合集作品,一直没联系上合适的编辑,因为之后马不停蹄赶新书的稿子,暂时搁置了。
新书计划是春节期间写好,目前看,有点悬啊,唉,周末钓鱼有点多,现在每周要去探钓鱼塘,拍抖音短视频,还要做视频,耽误了不少时间,账号是“最会钓鱼的程序员”,欢迎关注哈~

好吧,就说这么多,希望2024年有更好的事情发生吧,自己呢,也多多放松自己,少熬夜,多钓鱼。不过呢,人呐就是个矛盾体,以前也是,书写完说放松,结果放纵了一段时间又觉得荒废时光,又自己找事情做去了,估计,明年还是闲不住的。
?☀️?
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11088
(本篇完)
- JS实现照片图片变成黑白线条线稿 (0.388)
- JS检测CSS属性浏览器是否支持的多种方法 (0.294)
- Promise.all、race和any方法都是什么意思? (0.245)
- Service Worker实现浏览器端页面渲染或CSS,JS编译 (0.147)
- 万岁,浏览器原生支持ES6 export和import模块啦! (0.147)
- 如何用简单的Web方法实现图片的马赛克效果 (0.137)
- ES6 JavaScript Promise的感性认知 (0.098)
- 简单了解HTML5中的Web Notification桌面通知 (0.098)
- 使用AbortController abort中断原生fetch或axios请求 (0.098)
- Object.is/===、数组at/直接索引、substring/slice的区别 (0.098)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (RANDOM - 0.011)

周末钓鱼王,?
Web 人脸识别 生产实践案例(防挡脸弹幕),性能优化经历(经验): https://hughfenghen.github.io/posts/2023/06/21/body-mask-danmaku/
有趣的人,最会钓鱼的程序员,祝新年会更好。今年忍不住冒个泡。一直看你的文章5年了,感谢分享。
这个项目有意思,作者是自己实现了基于JS的模型前向运算逻辑吗,没有开源看不到
https://justadudewhohacks.github.io/face-api.js/docs/index.html