这篇文章发布于 2024年09月13日,星期五,23:36,归类于 CSS相关。 阅读 10044 次, 今日 28 次 4 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=5474
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、普大喜奔好消息
好消息,实现元素垂直居中对齐终于有了专门的CSS属性,就是之前Flex布局和Grid布局中使用的align-content属性,现在已经可以在普通的block块级元素中使用啦!

案例演示
例如,有如下CSS和HTML代码:
<ul> <li>《HTML并不简单》这本书不错</li> <li>感谢正版支持《CSS新世界》</li> </ul>
ul {
height: 150px;
border: solid;
align-content: center;
}
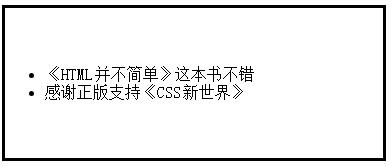
此时的渲染效果如下图所示,真就垂直居中了。

我只能说——Nice!

二、自然也支持居底
因为支持的是align-content属性,并不仅仅是某一个属性值,因此,普通元素内的居底效果,也是轻松支持的,例如下面的柱状图实现效果:
<div class="box">
<div class="bar" style="--percent: 20"></div>
<div class="bar" style="--percent: 40"></div>
<div class="bar" style="--percent: 70"></div>
<div class="bar" style="--percent: 50"></div>
</div>
.box {
height: 200px;
border-bottom: 1px solid;
border-left: 1px solid;
align-content: end;
}
.bar {
display: inline-block;
width: 10px;
margin-inline: 20px;
background-color: green;
height: calc(1% * var(--percent));
vertical-align: bottom;
}
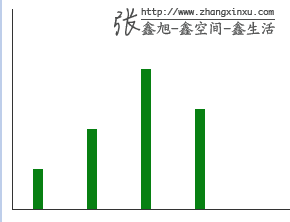
就可以有如下图所示的对齐效果了,不再需要像过去那样,使用辅助元素,或者必须使用Flex布局了。

眼见为实,您可以狠狠地点击这里:CSS align-content让普通元素柱状图居底demo
三、那水平居中呢?
OK,垂直居中的align-content属性支持了,那么水平内容居中的justify-content属性呢?
很多人可能会觉得应该会支持,毕竟两者的区别看起来就在于方向嘛。
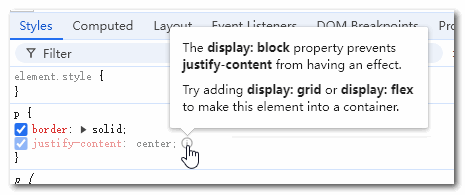
实际上,普通元素并不支持justify-content属性,必须Flex布局或者Grid布局。
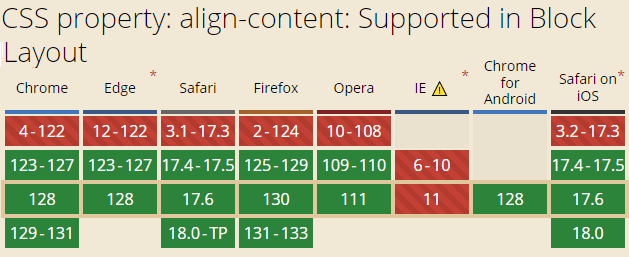
参见浏览器的提示信息:

四、那place-content属性呢?
place-content属性是align-content和justify-content属性的合写,因此,当普通元素应用place-content属性的时候,仅支持方向会有对应的效果,例如:
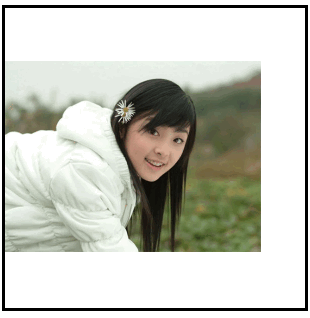
<p> <img src="1.jpg" width="256"> </p>
p {
border: solid;
height: 300px;
width: 300px;
place-content: center;
}
此时,图片仅垂直居中,并未水平居中,如下截图所示:

五、耶,假期来了
连上6天班太累了,所以,明天,也就是周六9月14日请年假了。
诸位好好安心工作,我先出门钓鱼为敬了,哈哈,就是不知道明天能不能爆护。
其他就不多说什么了。
提前祝大家中秋节快乐,台风散去。
???
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=5474
(本篇完)
- 写给自己看的display: flex布局教程 (0.656)
- 写给自己看的display: grid布局教程 (0.656)
- CSS vertical-align的深入理解(二)之text-top篇 (0.344)
- checkbox复选框的一些深入研究与理解 (0.230)
- web页面相关的一些常见可用字符介绍 (0.230)
- absolute元素在text-align属性下的对齐显示 (0.230)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.230)
- 让CSS flex布局最后一行列表左对齐的N种方法 (0.197)
- CSS gap属性进化史 (0.197)
- flex-end为什么overflow无法滚动及解决方法 (0.197)
- 遐想:如果没有IE6和IE7浏览器... (RANDOM - 0.115)

查到了 chrome 123版本开始支持
https://caniuse.com/?search=align-content
chrome多少版本开始支持呀
看完第一段就在想,那justify-content呢。靠,张老师啥都想到了。
新书马上支持。
nb