这篇文章发布于 2024年09月11日,星期三,23:18,归类于 JS API。 阅读 10524 次, 今日 6 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11347
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、这个特性期待已久了
之前处理滚动行为的时候,由于滚动事件的触发太频繁,所有,都会用setTimeout优化处理。
现在,浏览器支持了scrollend事件,就不需要那么麻烦了。
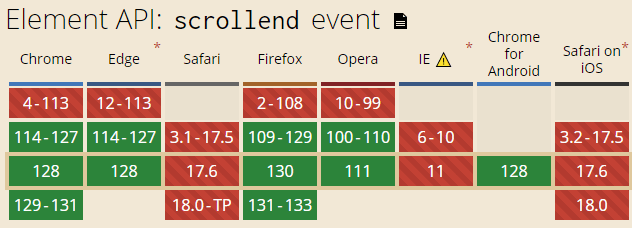
目前Firefox和Chrome浏览器已经原生支持,Safari的话还是需要老代码polyfill下(本文后面会有展示)。

效果体验
只要你不是Safari浏览器(手机不是iPhone),均可以滚动下面这个iframe内嵌容器,体验scrollend效果。
如果仅触摸,但是未发生滚动,scrollend事件是不会发生的。
二、使用方法和兼容
使用方法和scroll事件一致,可以在普通DOM元素上,也可以设置在全局的window的窗体对象上。
例如:
window.addEventListener("scrollend", (event) => {
// 滚动结束
});
element.addEventListener("scrollend", (event) => {
// 滚动结束
});
Polyfill 和渐进式增强
目前Safari浏览器还未支持,因此,生成环境还需要额外一段代码兼容下,这是简易实现:
if ('onscrollend' in window) {
document.onscrollend = callback
} else {
document.onscroll = event => {
clearTimeout(window.scrollEndTimer)
window.scrollEndTimer = setTimeout(callback, 100)
}
}
更推荐使用已有的polyfill项目,参见:https://github.com/argyleink/scrollyfills
使用示意:
npm i -D scrollyfills
import { scrollend } from 'scrollyfills';
// 按照正常的事件方法使用
element.addEventListener('scrollend', event => {
console.log('scroll has ended');
});
三、案例和结束
案例
例如,滚动导航高亮,滚动加载等,具体略……
OK,本文就结束了,确实就这点东西。
本周碎碎念
这周工作只有一半时间在开发,还有一半时间在整培训整PPT,一个是双周分享,还有一个是公司级课程修改,时间被切得比较碎,得想想细末的时间该如何利用起来,看老板们的周报?逛社区?可以尝试尝试。
小朋友开学一周了,那个字写的哟,那火气啊,蹭蹭蹭就往上走,以前花那么多时间练习和讲解,全都白费了,反复讲,反复记不住,唉……
文章正常更新1篇,技术视频3个,上周抖音涨粉不错(账号:张鑫旭本人),上周还发布一篇关于书籍出版的文章,以为会有不少讨论,结果反应平淡,果然还是小众了,这周在几个技术社区再同步下。
周末去采了葡萄(见图1),还别说,现摘的葡萄就是好吃,各种种类都有,价格也不贵,10元~30元每斤不等。
周末两场钓鱼,钓的不太顺,周六的是鲤鱼口乱(渔获见图2),周日的鲫鱼是没口,只糗了10条鲫鱼,好在价格都不贵,只要100元。

以上,感谢阅读!
❤️????
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11347
(本篇完)
- 还算有点用的scrollTo和scrollBy两个JS API (0.790)
- 如何实现页面刷新后不定位到之前的滚动位置? (0.271)
- 小tip: 子元素scroll父元素容器不跟随滚动JS实现 (0.210)
- 小tips: 元素focus页面不滚动不定位的JS处理 (0.210)
- 尝试使用JS IntersectionObserver让标题和导航联动 (0.210)
- JS滚轮事件(mousewheel/DOMMouseScroll)了解 (0.182)
- DOM基础小测27期答疑文字版-窗体滚动二三事 (0.182)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.028)
- 纯CSS实现易拉罐3D滚动效果 (0.028)
- js页面滚动时层智能浮动定位实现(jQuery/MooTools) (0.028)
- 不能落后,好好缕缕CSS滚动动画 (RANDOM - 0.028)

在我的手机上,Iframe 不支持,但拉到主页面就支持了…
onscrollend 是一直都在的。
React 合成事件不支持怎么办?
我在测试中发现,似乎当滚轮持续滚动时,即使页面已经到底,scrollend事件也不会触发;而普通的scroll事件在页面触底后将不再触发。不知道这是不是期望的行为……
学到了
学习还得靠自我驱动,强行灌输效果差劲