这篇文章发布于 2024年11月11日,星期一,00:17,归类于 SVG相关。 阅读 7551 次, 今日 10 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11418
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、趁热打铁gogogo
上一篇我们介绍了Pixi.js中的颜色矩阵变换滤镜,接下来,我们趁热打铁,来一起学习下SVG中的colorMatrix滤镜,使用的是<feColorMatrix>这个元素。
先从语法说起。
支持in, type 和 values(注意有s)这三个属性,其中,in属性的实际用法都是固定的,值都是SourceGraphic,表示应用滤镜的原始资源。
在CSS调用场景中,就是应用该CSS的对应元素。
主要是type属性的区别,参见:
<!-- 饱和度变化 -->
<feColorMatrix in="SourceGraphic" type="saturate" values="0.2" />
<!-- 色调变化 -->
<feColorMatrix in="SourceGraphic" type="hueRotate" values="180" />
<!-- 发光亮度变化 -->
<feColorMatrix in="SourceGraphic" type="luminanceToAlpha" />
<!-- 矩阵变化 -->
<feColorMatrix
in="SourceGraphic"
type="matrix"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 1 0"
/>
其中,饱和度和色调变化比较简单,这个在CSS中的filter属性中也有对应的滤镜方法,分别是filter:saturate()和filter:hue(),效果是一样的,关键是后面两个滤镜。
下面好好说道说道。
二、luminanceToAlpha的作用和效果
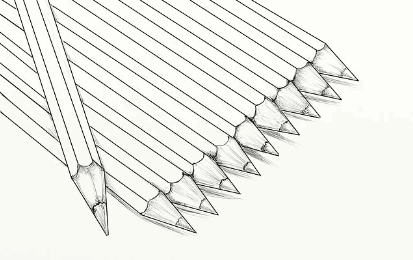
luminanceToAlpha的作用是亮度透明化,白色会完全透明,黑色保持不变,其余黑灰半透明,类似传统胶卷的影印效果。
说到亮度,讲一个小tips,就是Luminance亮度和Brightness亮度的区别。
前者指的是光源投射在物体表面的发光强度,后者表示物体本身的明亮程度。
例如,镜子的镀膜反光后很亮,但是本身却是银色的,并不是那么明亮。
先看实际渲染效果,HTML和CSS代码如下:
<svg width="0" height="0">
<defs>
<filter id="colorMeLTA">
<feColorMatrix in="SourceGraphic" type="luminanceToAlpha" />
</filter>
</defs>
</svg>
<img src="1.jpg" width="256">
img {
filter: url(#colorMeLTA);
}
结果在白底背景下的效果示意:

原图对比:

如果我们给图片的背景区域增加其他颜色,我们就能看到透明和本透明的部分:

眼见为实,您可以狠狠地点击这里:luminanceToAlpha颜色变换滤镜效果demo
由于luminanceToAlpha效果颇为诡异,如果不是为了营造恐怖效果,日常开发较少使用,但是其对应的渲染效果,大家还是要在心中有个印象的。
三、深入理解matrix矩阵语法
下面好好讲讲更有学习难度的matrix矩阵变换与滤镜效果。
矩阵变换大家大学应该都学过,线性代数必修。
如果没学过,这部分内容会吃力一点,可以直接跳过去,到时候想要什么效果,去网上搜对应的矩阵值即可(本文也提供了几个常见的滤镜效果给大家参考)。
理解颜色变换矩阵
<feColorMatrix>元素的type属性如果是"matrix",那么对应的values属性值则是一个4×5(4行5列)的一串数值。
实际上,颜色矩阵变换是5×5的。
ColorMatrix1=1; 0; 0; 0; 0 ColorMatrix2=0; 1; 0; 0; 0 ColorMatrix3=0; 0; 1; 0; 0 ColorMatrix4=0; 0; 0; 1; 0 ColorMatrix5=0; 0; 0; 0; 1
不过最后一行表示占位符,在SVG中并不认这个,因此,是4行5列,如果你写成5行,是不解析渲染的。
回到这里,values属性值可以一排展示,使用英文逗号分隔为4段,例如:
<filter id="colorMatrix"> <feColorMatrix type="matrix" values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"/> </filter>
不过,为了便于理解与学习,建议学习阶段,大家可以以网格的排版呈现,示意(可以无需逗号,有也没事):
<feColorMatrix
in="SourceGraphic"
type="matrix"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 1 0"
/>
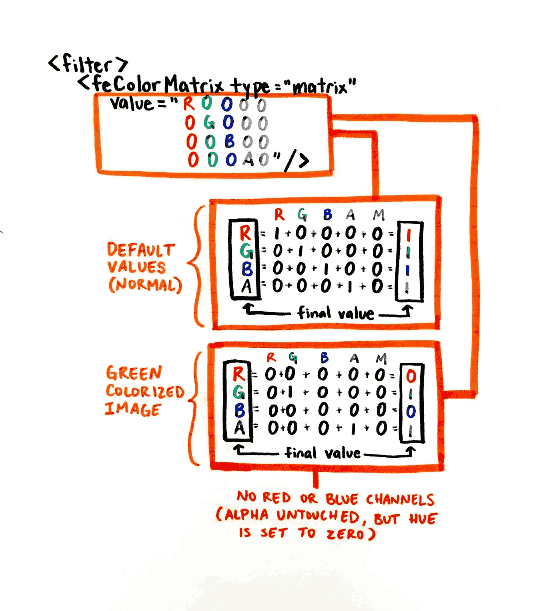
其计算规则如下所示:
| R' | | r1 r2 r3 r4 r5 | | R | | G' | | g1 g2 g3 g4 g5 | | G | | B' | = | b1 b2 b3 b4 b5 | * | B | | A' | | a1 a2 a3 a4 a5 | | A |
其中,右上角有个丿的R、G、B、A表示最终的颜色计算结果。
以红色计算举例:
R' = r1 * R + r2 * G + r3 * B + r4 * A + r5 新红色 = [ r1 * 原图红 ] + [ r2 * 原图绿 ] + [ r3 * 原图蓝 ] + [ r4 * 原图透明 ] + [ r5偏移 ]
以默认矩阵变换值计算举例:
/* R G B A 1 */ 1 0 0 0 0 // R = 1*R + 0*G + 0*B + 0*A + 0 0 1 0 0 0 // G = 0*R + 1*G + 0*B + 0*A + 0 0 0 1 0 0 // B = 0*R + 0*G + 1*B + 0*A + 0 0 0 0 1 0 // A = 0*R + 0*G + 0*B + 1*A + 0
更形象的计算示意图:

各参数实时演示
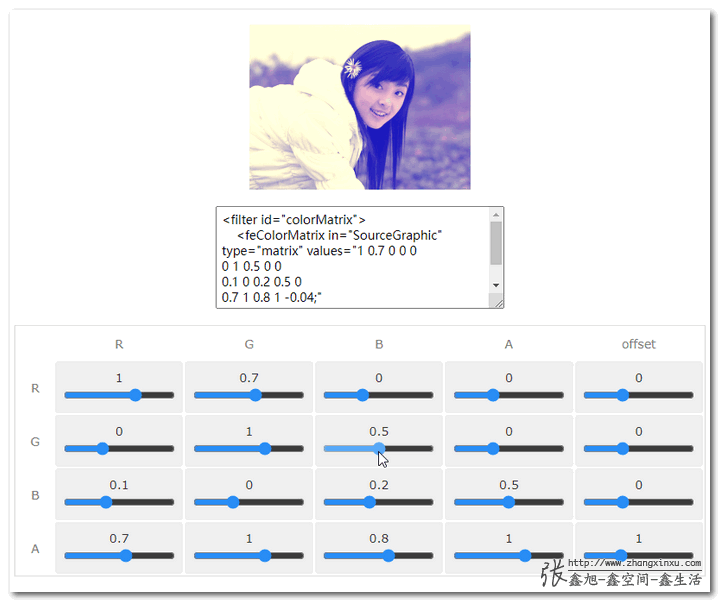
为了方便大家学习,弄了个在线页面,取值范围-1~1,可以感受下各个数值改变对图像渲染效果的影响,对应的矩阵坐标也会实时输出,大家复制就可以直接使用了。
您可以狠狠地点击这里:feColorMatrix元素matrix实时生成与预览工具
例如,页面中的滑杆我随便拖动几个,就有类似下图的渲染效果,对应的SVG滤镜代码可以在文本域中进行复制。

四、一些常见滤镜对应的矩阵
1. 100%灰度滤镜效果
矩阵参数示意:
<filter id="colorMatrixGrayscale">
<feColorMatrix in="SourceGraphic" type="Matrix" values="
.333 .333 .333 0 0
.333 .333 .333 0 0
.333 .333 .333 0 0
0 0 0 1 0"
/>
</filter>
参考渲染效果:

2. 反相效果
这个简单,初始值都从1变成-1,同时偏移设为1补足即可,如下:
<filter id="colorMatrixInvert">
<feColorMatrix in="SourceGraphic" type="Matrix" values="
-1 0 0 0 1
0 -1 0 0 1
0 0 -1 0 1
0 0 0 1 0"
/>
</filter>
参考渲染效果:

使用CSS invert()函数渲染效果参见,感觉细节差异还是挺明显的,可能算法上有区别:

3. RGB颜色转为BGR
<filter id="colorMatrixBGR">
<feColorMatrix in="SourceGraphic" type="Matrix" values="
0 0 1 0 0
0 1 0 0 0
1 0 0 0 0
0 0 0 1 0"
/>
</filter>
效果参考:

4. 褐色
<filter id="colorMatrixSepia">
<feColorMatrix in="SourceGraphic" type="Matrix" values="
0.393 0.768 0.188 0 0
0.349 0.685 0.167 0 0
0.272 0.533 0.130 0 0
0 0 0 1 0"
/>
</filter>
效果参考:

5. Polaroid颜色效果
<filter id="colorMatrixPolaroid">
<feColorMatrix in="SourceGraphic" type="Matrix" values="
1.438 -0.062 -0.062 0 0
-0.122 1.378 -0.122 0 0
-0.016 -0.016 1.483 0 0
-0.03 0.05 -0.02 1 0"
/>
</filter>
效果参考:

更多效果可参见演示页面,您可以狠狠地点击这里:常见SVG颜色变换滤镜的Matrix值demo
五、结语
哎呀,太晚了,今儿个就不结语了。
参考文章
https://juejin.cn/post/6943032791122575390
https://fecolormatrix.com/
https://docs.rainmeter.net/tips/colormatrix-guide/
OK,就这些,我还是学到不少东西的,你呢?
欢迎 ~
❤️🧡💛💚💙
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11418
(本篇完)
- Pixi.js中ColorMatrixFilter自带滤镜效果一览 (0.762)
- 理解CSS3 transform中的Matrix(矩阵) (0.278)
- 小tip: IE下zoom或Matrix矩阵滤镜中心点变换实现 (0.278)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (0.256)
- IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展 (0.164)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.143)
- 理解SVG transform坐标变换 (0.139)
- 小tips: 在canvas上实现元素图片镜像翻转动画效果 (0.139)
- 搞懂SVG中各种Light相关的光源滤镜 (0.124)
- SVG滤镜系列之搞懂<feBlend>元素 (0.118)
- PNG格式小图标的CSS任意颜色赋色技术 (RANDOM - 0.019)

酸酸甜甜就是你
👍