这篇文章发布于 2025年04月29日,星期二,16:28,归类于 CSS相关。 阅读 12277 次, 今日 3 次 8 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11632
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。

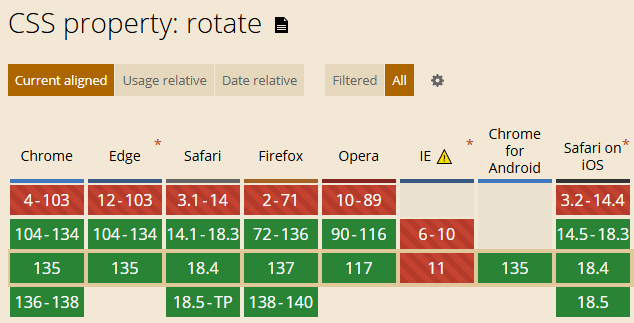
一、兼容性已经很OK啦
最近已经在正式项目中使用scale, rotate, translate属性了(注意,没有skew属性),很赞,毕竟这几个特性已经支持4年多了。

二、transform实现变换的问题
问题1,计算复杂
当多种变换参杂在一起的时候,就需要更多的理解成本,比方说下面的例子,transform变换类型的顺序不同,渲染结果也会不同。
<div class="circle circle1"></div> <p style="height:140px;"></p> <div class="circle circle2"></div></body>
CSS 代码如下所示,位移旋转同时变换:
.circle {
width: 160px; height: 80px;
background: skyblue;
}
.circle1 {
transform: rotate(30deg) translateX(100px) scale(1.5);
}
.circle2 {
transform: scale(1.5) translateX(100px) rotate(30deg);
}
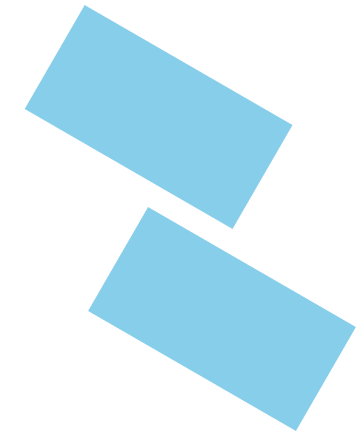
最终效果如下截图所示,渲染位置并不一样:

问题2 动画冲突
比方说一个toast提示效果,使用了transform属性实现的水平居中定位,CSS代码示意:
.toast {
position: fixed;
left: 50%;
transform: translateX(-50%);
}
此时,如果还希望toast显示的时候,有一个从下往上的淡入移动效果,那么就可能有问题,例如,下面动画CSS代码中的transform属性就会覆盖translateX(-50%)这个值,导致水平居中失效,出现bug。
@keyframes tinyUp {
from { transform: translateY(5px); }
to { transform: translateY(0); }
}
但如果使用……哎呀,好像也没有专门的translateX和translateY属性,这个例子不合适,应该是位移定位和缩放动画这种混用的时候,就可以看出分开书写的威力了,改一下:
.toast {
position: fixed;
left: 50%;
transform: translateX(-50%);
animation: scaleUp .35s;
}
@keyframes scaleUp {
from { transform: scale(0.1); }
to { transform: scale(1); }
}
此时,直接使用translate和scale属性就没有冲突问题了,例如:
.toast {
position: fixed;
left: 50%;
translate: -50%;
animation: scaleUp .35s;
}
@keyframes scaleUp {
from { scale: 0.1; }
to { scale: 1; }
}
代码是不是看起来清爽多了?
三、总结
告别transform属性,直接使用scale、rotate和translate属性,是 CSS 发展的一个新趋势。它们不仅语法简洁、易于使用,而且能让我们更方便地对元素的变形效果进行独立控制,提高代码的可维护性和性能。在未来的前端开发中,我们应该积极拥抱这些新特性,让我们的 CSS 代码更加简洁、高效。
噢啦,以上就是本文的全部内容,祝大家五一节快乐!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11632
(本篇完)
- 理解SVG transform坐标变换 (0.831)
- 小tip: margin:auto实现绝对定位元素的水平垂直居中 (0.395)
- 小tips: zoom和transform:scale的区别 (0.267)
- 小tips: 在canvas上实现元素图片镜像翻转动画效果 (0.267)
- 移动端双指缩放图片JS事件的实践心得 (0.237)
- 图片旋转效果的一些研究、jQuery插件及实例 (0.199)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.199)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.199)
- 介绍一种CSS变量未定义语法也OK的小妙招 (0.199)
- 博闻强识:了解CSS中的@ AT规则 (0.169)
- 不借助Echarts等图形框架原生JS快速实现折线图效果 (RANDOM - 0.030)

写动画的时候再也不需要加一堆无关的属性了
所以变换顺序?(逃)
translate仅能x轴偏移吗
没有 translateX属性
translate: 200px 0;
动画的覆盖问题其实可以通过animation-composition: add (或者accumulate)解决
溜溜溜,我倒是忘记了这个新特性了
不知道用新写法,这两个色块是按照哪种展示?