这篇文章发布于 2015年11月3日,星期二,00:52,归类于 CSS相关。 阅读 127970 次, 今日 4 次 23 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5019
一、IE和Chrome等浏览器与zoom
还在几年前,zoom还只是IE浏览器自己私有的玩具,但是,现在,除了FireFox浏览器,其他,尤其Chrome和移动端浏览器已经很好支持zoom属性了:
兼容性如下:

zoom的字面意思是“变焦”,摄影的时候常用到的一个概念。对于web上的zoom效果,你也可以按照此概念理解。可以改变页面上元素的尺寸,属于真实尺寸。
在旧的web时代。*zoom: 1可以给IE6/IE7浏览器增加haslayout, 用来清除浮动,修复一些布局上的疑难杂症等。
其支持的值类型有:
- 百分比值:
zoom:50%,表示缩小到原来的一半。 - 数值:
zoom:0.5,表示缩小到原来的一半。 - normal关键字:
zoom:normal等同于zoom:1.
注意,虽然Chrome/Safari浏览器支持了zoom属性,但是,其实zoom并不是标准属性。
二、CSS3 transform下的scale
而transform下的scale就不一样了,是明明确确写入规范的。从IE9+到其他现代浏览器都支持。语法为:transform: scale(<x> [<y>]). 同时有scaleX, scaleY专门的x, y方向的控制。
和zoom不同,scale并不支持百分比值和normal关键字,只能是数值。而且,还能是负数,没错,负数。而zoom不能是负值!
三、zoom和scale更深层次的差异
先总结下上面表面所见的差异:
- 浏览器兼容性。IE全族/Chrome/Safari和IE9+现代浏览器的差别。
- 控制缩放的值不一样。
zoom更全面,但是不能是负数,只能等比例控制;而scale虽然只能是数值,但是能负数,可以只控制1个维度。
然而,更深层次的差异才是更重要的。
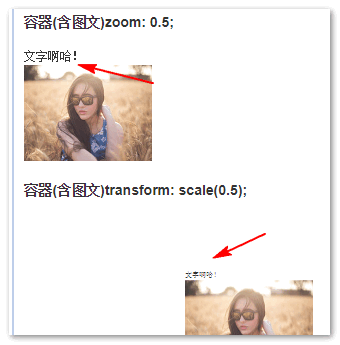
您可以狠狠地点击这里:zoom和scale对比demo
从demo我们看出如下几点差异:
- zoom的缩放是相对于左上角的;而scale默认是居中缩放;
- zoom的缩放改变了元素占据的空间大小;而scale的缩放占据的原始尺寸不变,页面布局不会发生变化;
zoom和scale对元素的渲染计算方法可能有差异(如下截图示意)。更新于2018-01-09
今天又测了下,发现Chrome浏览器下已经几乎看不出两者渲染差异了。此tips作废。- 对文字的缩放规则不一致。zoom缩放依然受限于最小12像素中文大小限制;而scale就是纯粹的对图形进行比例控制,文字50%原来尺寸。

然后,还有一个肉眼看不见却更重要的差异,渲染的性能差异明显。
由于zoom的缩放会改变元素的真实空间大小,换句话说,实时影响了其他小伙伴。
根据我的一些同事的测试,在文档流中zoom加在任意一个元素上都会引起一整个页面的重新渲染,而scale只是在当前的元素上重绘。这其实很好理解,对吧。scale呢变化时候,其原本的尺寸是不变的,因此,就没有layout的重计算;但是zoom牵一发动全身,就麻烦地多!
这就让我们要斟酌下移动端一些功能的实现了。
我们要实现元素的缩放效果,可以使用CSS3 animation, 但是存在这样一种情况,就是元素原本就使用了一些transform属性进行,此时,再使用scale进行animation缩放,就会覆盖原来的值,事情就会变得麻烦。
聪明的小伙伴想到了一个方法,就是使用zoom做动画。从效果上讲,zoom是可以的;但是,从性能上讲,大家就要掂量掂量了,不要弄好后,发现某些Android机子下面动画就像便秘一样,屎拉了一半悬着就是掉不下来,你就有的搞了。
我能说的就这么多,其他靠你自己了!![]()
四、结束语
今年的QQ公众号项目就有使用zoom/scale, 实现图片hover放大的效果.IE7/IE8使用zoom, 其他浏览器使用CSS3 transform scale值实现。至于zoom缩放不是按照中心点缩放的这个兼容性差异,通过使用「海洋布局」实现,具体可参考“IE下zoom或Matrix矩阵滤镜中心点变换实现”一文,其中就有兼容使用zoom/scale的例子。
在移动端,大家也可以使用zoom进行一些静态内容的控制,可以避免为了scale而占有translate, rotate, skew等公用的transform属性。
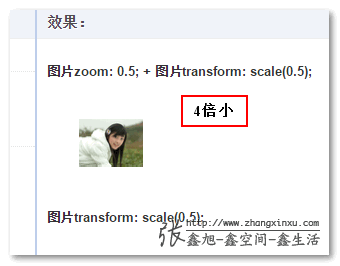
需要注意的是,Chrome等浏览器下,zoom/scale不要同时使用,因为,缩放效果会累加。如下图所示的4倍变小:


本文为原创文章,行文匆忙,错误难免,欢迎指正。转载请保留原出处,方便溯源,因为多有更新。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5019
(本篇完)
- 理解SVG transform坐标变换 (0.600)
- 小tips: 在canvas上实现元素图片镜像翻转动画效果 (0.600)
- 告别transform,是时候直接使用scale, rotate属性啦 (0.600)
- 移动端双指缩放图片JS事件的实践心得 (0.533)
- 小tip: IE下zoom或Matrix矩阵滤镜中心点变换实现 (0.447)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.381)
- CSS float浮动的深入研究、详解及拓展(二) (0.381)
- 对overflow与zoom"清除浮动"的一些认识 (0.381)
- CSS touch-action简介与treated as passive错误解决 (0.381)
- 如何使用JS检测用户是否缩放了页面? (0.381)
- 直线等图形3D穿过文字的CSS实现 (RANDOM - 0.067)

旭哥,为啥用zoom属性缩小元素时,元素布局大小反而出现放大呢
zoom会影响元素的真实占据尺寸,所以,如果此时容器的尺寸是弹性收缩的,自然布局会变大
scale的空白有什么好的方案解决,侧边栏内容根据其宽进行缩放再通过translate进行偏移,但是左后底部会出现大片的空白,调整高度后Y轴的高度,向上偏移出现了偏差,部分被覆盖,如果有效去掉缩放所产生的空白
问一下,你解决了没
>聪明的小伙伴想到了一个方法,就是使用zoom做动画。
这个下面的一句很搞笑,哈哈哈哈哈哈哈哈哈
差异4是不是没有了?我看例子中的文字小于12px也被正确缩放了
CSS: ZOOM的兼容性问题12年前就有人问题, 截止到2天前依然有人跟进, 讨论里都多次提到具体的应用场景且Transform: Scale()和Zoom的特性很大不同, 但Firefox就是不改…
https://bugzilla.mozilla.org/show_bug.cgi?id=390936
使用scale 的时候遇到了一个兼容行的问题,在华为meta9 普通版本的上 盒子有边框,对盒子整体大概scale(0.83)的时候出现 边框展示不全的情况。头大.
transform-origin: 0 0;
可以解决scale不从中心点居中缩放问题。
多谢老哥 厉害厉害
还有一个很严重的问题,safari和部分安卓原生浏览器会出现这个问题,不知道你有没有遇过:
一张1000px*1000px的img,放在一个100*100的div,img.style.width=100%;
用户双击图片的时候,把图片scale(5,5),这个时候放大后的图片是模糊的- -,虽然它本身的像素是足够在高分屏下以1000px的分辨率清晰显示的
zoom在ios下对字体的缩放不管用吗?
想问下“海洋布局”,是什么布局呀?
字体图标在成为flex子元素下的scale会失效呢。。。大大可以知道是什么问题吗
本来希望用 zoom 对不同的 viewport 做支持,结果发现 iOS 8 里 zoom 对 svg 有问题。还是不多用的好~
今天在项目中,发现zoom不会覆盖下面的DIV,像拉高了高度一样,而transform:scale会覆盖。。。下方的DIV内容。具体是情况,继续研究。。。
今天回顾你的这篇文章,发现chrome新版中的zoom表现已经和scale一致。。。
我在input上试了,zoom只加粗了边框,放大了文字大小,布局并没有改变…但是scale将input整体放大了两倍。
另外,div中,标题zoom添加之后,它下边的内容都下移了…scale不会影响其它的元素
用zoom给一个表格缩小试下
项目中发现:
使用zoom后,使用getBoundingClientRect后获得的值是有问题的。例如zoom:0.5;后,获取到的height仍为原高度。
但scale不是。
不知道是不是我对getBoundingClientRect的理解有误?
占个沙发,还是第一次听说zoom
“屎拉了一半悬着就是掉不下来,你就有的搞了。” …..
用手抠出来就行,没必要那么复杂,也不需要研究几个小时的方案,费劲