2019年03月24日 by 张 鑫旭 阅读 34844 次, 今日 14 次

:focus-visible可以让我们知道元素的聚焦行为到底是鼠标触发还是键盘触发,从而可以更有效地控制浏览器中因为focus行为触发的outline轮廓样式,解决了我一个困扰我多年的难题。
阅读全文…
标签: :focus-visible, button, outline, summary, tabindex, 伪类, 体验, 无障碍网页应用, 键盘
发布在 CSS相关 | 13 条评论 »
2019年03月11日 by 张 鑫旭 阅读 30581 次, 今日 25 次

子元素数量不同布局效果也不一样,这样的需求还比较常见,其中借助CSS伪类,我们可以纯CSS判断子元素项的个数,从而智能实现我们需要的布局,无需额外的标签指定,很有意思。
阅读全文…
标签: :first-child, :nth-last-child, css3, 伪类, 布局, 蝉原则, 选择器
发布在 CSS相关 | 19 条评论 »
2019年03月2日 by 张 鑫旭 阅读 17283 次, 今日 16 次

本题主要考察如何判断DOM节点文档前后位置,父子关系等。我看了下最后的回答,近9成的回答使用了非常啰嗦的方法,比例之高,实在出乎意料。实际上,本题答案只需寥寥数行,因为有原生的API,contains()可以判断节点是否有包含关系;compareDocumentPosition()可以判定任意位置关系。
阅读全文…
标签: compareDocumentPosition, contains, dom, node, 小测
发布在 JS API | 6 条评论 »
2019年03月2日 by 张 鑫旭 阅读 17926 次, 今日 11 次

Node.compareDocumentPosition()方法可以用来对比两个HTML节点在文档中的位置关系,包括前后,父子,自身以及跨文档。不仅是DOM节点,文本节点,注释节点甚至属性节点的位置关系都可以判定,很强。
阅读全文…
标签: API, Blob, compareDocumentPosition, dom, html, iframe, node, 节点
发布在 JS API | 6 条评论 »
2019年02月25日 by 张 鑫旭 阅读 51172 次, 今日 15 次

大多数前端开发人员实现网站换肤功能要么使用一个全局class控制样式切换,要么改变皮肤link元素的href地址。实际上,浏览器中有HTML属性原生支持网站换肤功能,兼容性好,语义化,体验也好,可谓是换肤功能最佳实现了。
阅读全文…
标签: alternate, disabled, html, link, rel, SEO, 换肤, 渲染
发布在 Web综合 | 47 条评论 »
2019年02月22日 by 张 鑫旭 阅读 43209 次, 今日 35 次
介绍一个更加兼容、更加标准的设置窗体滚动高度的方法,那就是document.scrollingElement,兼容性足矣在实际项目中应用。JS基础API,人人必须了解的特性,学到就是赚到。
阅读全文…
标签: API, Document, js相关, pageYoffset, scroll-behavior, scrollingElement, 滚动
发布在 JS API | 17 条评论 »
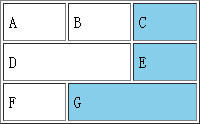
2019年02月11日 by 张 鑫旭 阅读 24458 次, 今日 23 次

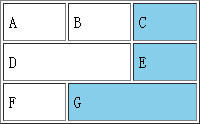
列选择符是规范中刚出现不久的新选择符,写作双管道||,是两个字符,和JavaScript语言中的逻辑或写法一致,这个选择符可以让选择所有属于某一列的对应单元格,哪怕这个单元格元素横跨多列。
阅读全文…
标签: col, colgroup, color, column, css相关, grid, 表格, 选择器, 选择符
发布在 CSS相关 | 9 条评论 »
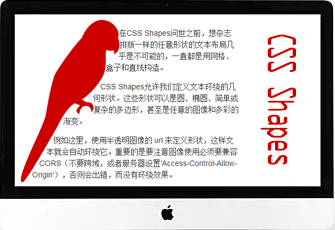
2019年02月2日 by 张 鑫旭 阅读 37856 次, 今日 27 次

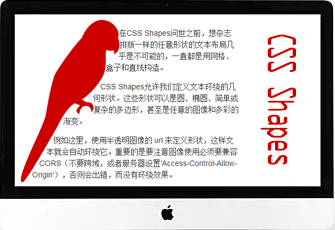
本文详细介绍CSS Shapes布局,兼容性不错,移动端项目和中后台项目都可以使用,可以实现很多很棒的布局效果,需要和浮动配合使用。不仅支持基础图形,还支持PNG,SVG图像,以及渐变图形的环绕效果。是非常值得学习的一种布局方式。
阅读全文…
标签: background, CSS Shapes, css3, css相关, mask, shape-image-threshold, shape-margin, shape-outside, 布局, 渐变
发布在 CSS相关 | 12 条评论 »
2019年01月31日 by 张 鑫旭 阅读 38183 次, 今日 56 次

本文详细介绍了CSS columns分栏布局的各个CSS属性的语法以及一些细节,所有效果都可以实时体验,同时还介绍了一些间接相关的CSS属性,例如break-inside等。
阅读全文…
标签: break-inside, column-gap, columns, css3, css相关, 布局
发布在 CSS相关 | 14 条评论 »
2019年01月26日 by 张 鑫旭 阅读 17838 次, 今日 16 次

本次小测借一个简单案例跟大家讲讲CSSOM视图模式(CSSOM View Module)相关的一些API及其特性,适用场景等,总结出一些最佳实践,明确一些技术细节,让技术更加精纯。
阅读全文…
标签: clientHeight, dom, DOMMouseScroll, getBoundingClientRect, innerHeight, offsetHeight, pageYoffset, scrollHeight, scrollTop, window, 小测
发布在 JS API | 4 条评论 »