本文纯粹的展示如何使用CSS3实现高逼真的Opera浏览器的logo效果,当然,如果您关注CSS3,也一定可以从中学到不少CSS3方面的知识的。延续我一贯的文章风格,丰富的截图,丰富飞代码展示,外带源文件打包下载。总之,希望能对您的学习有所帮助。
文章关键字 ‘css3’
拾人牙慧 – CSS3实现Opera浏览器的logo
2010年08月7日,星期六CSS实现跨浏览器的box-shadow盒阴影效果(2)
2010年07月27日,星期二我之前曾写过一篇关于实现跨浏览器实现box-shadow效果的文章——“CSS实现跨浏览器兼容性的盒阴影效果”,本文虽然题目类似,但是核心部分是有差异的。前面的文章虽然实现IE下的盒阴影效果也是使用的滤镜,但是使用的是shadow滤镜,这种滤镜的效果很牵强,效果过渡不自然,而本文实现的IE下的盒阴影效果就相对非常自然,而且还支持内阴影的UI表现。
本文提供各个效果截图,提供丰富飞实例以及代码展示,希望能对您的学习有所帮助。
PIE使IE支持CSS3圆角盒阴影与渐变渲染
2010年07月23日,星期五CSS3 text-fill-color简介及应用展示
2010年06月26日,星期六本文内容并不多,主要就是简单介绍下CSS3的text-fill-color属性,并举例展示其应用。展示,如果利用CSS3的text-fill-color属性实现效果精湛的文字遮罩渐变动画效果。提供必要的截图,代码展示,以及视频动画消失。希望能对您的学习有所帮助。
使用CSS3绘制我们的太阳系
2010年05月31日,星期一本文内容展示多于技术的介绍,主要展示的是用CSS3实现的炫酷的太阳系效果,Firefox浏览器下静态页面,Chrome以及Safari浏览器下有环绕的运动效果,本文提供截图以及视频展示,提供核心的CSS代码以及demo页面,希望你对您的学习有所帮助。
RGBA颜色与兼容性的半透明背景色
2010年05月29日,星期六本文最最重要的内容其实不是讲rgba,而是介绍如何在IE下也能实现半透明的背景效果。RGBA实现半透明背景很简单,直接一个半透明参数就可以了,但是IE浏览器下,就目前而言,需要使用滤镜,这个滤镜不是半透明滤镜,而是渐变滤镜,IE渐变滤镜支持半透明渐变背景色。
本文就将展示如何实现兼容性飞半透明背景效果,并列举一些实际应用。本文虽然截图不是很丰富,但是必要的都提供了,提供必要的代码展示与demo页面,希望能对您有所帮助。
实现兼容性的CSS粗虚线边框(dashed)效果
2010年05月24日,星期一CSS border-style属性中,有一个非常常用的属性,就是dashed,用来形成虚框。平时我们使用的宽度多半是1像素,所以其中的差异不细究,也不易觉察。但是,如果边框的宽度(border-width)大于1像素,那么不同浏览器下的表现差异就比较明显了。
如何让各个浏览器下的边框表现一致呢?这就是本文要为你讲解的。提供丰富飞截图,代码展示,提供必要的示例demo,希望能对您的学习有所帮助。
cssSandpaper-兼容IE的CSS3 JavaScript库
2010年05月23日,星期日我前不久介绍了一个让IE6/IE7/IE8支持常见CSS3属性的方法的文章“让IE6/IE7/IE8浏览器支持CSS3属性”,那里是使用的htc文件+VML语言实现的,轻量实用。
而本文即将介绍的CSS3 JavaScript库cssSandpaper采用的则是不同的原理使IE浏览器支持CSS3属性。本文的内容就是详细介绍CSS3 JavaScript库cssSandpaper的方方面面,提供丰富的插图,提供源文件打包下载,提供对应的demo页面,希望能够对您的学习有所帮助。
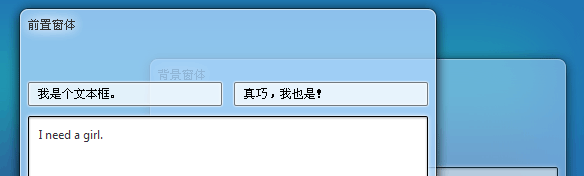
CSS3模拟window7炫酷界面效果展示
2010年05月7日,星期五CSS border三角、圆角图形生成技术简介
2010年05月5日,星期三利用CSS的border属性可以生成一些图形,例如三角或是圆角。纯粹的CSS2的内容,没有兼容性的问题,我之前在纯CSS实现各类气球泡泡对话框效果一文中算是比较详细的讲述了CSS border属性生成三角的原理,以及实例。我觉得此技术相当实用的,故本文再次简单叙述一下,另外,本文还将展示可能并不为众人所知的CSS border圆角生成技术。
本文内容不多也不深,依旧提供丰富的截图演示。





 我的应用
我的应用