这篇文章发布于 2010年07月29日,星期四,18:10,归类于 CSS相关, 外文翻译。 阅读 50866 次, 今日 4 次 7 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=995
一、CSS继承详解
翻译确实是很痛苦的事情,尤其是要变翻译边编辑PDF文件,好在,总算完成了~~,折腾了好一会儿,才成功传到slideshare上。老外的演示文档简单生动有趣,以前企鹅团队曾翻译过一篇过于line-height的文档,很是不错,我是从中学到了不少东西。这两天,我也抽空翻译个风格类似的文档,是关于CSS继承的,虽然内容比较基本,但是看看还是会有不少帮助的。现在一起分享下:
更新于2019-02-08
slideshare被墙,换成国内某站地址了。
二、slideshare与中文显示的问题
第一次使用slideshare上传文档,期间还是遇到点小麻烦的,所以呢,决定说点题外话,讲讲我在PDF制作以及PDF文件上传至slideshare遇到的问题以及解决。其中,最主要的问题就是中文字体的问题(毕竟都是国外的产品嘛~~)。
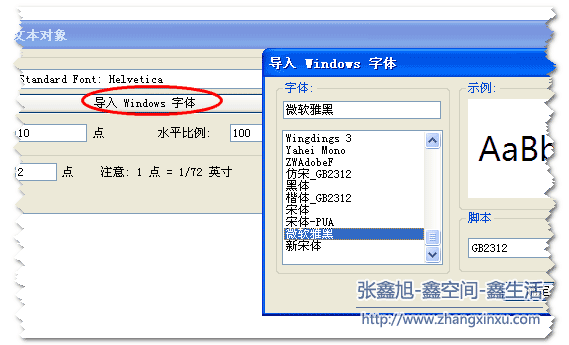
首先是制作,使用Foxit PDF editor,中文需要导入,才能使用。

具体制作略……
好不容易PDF编辑完成,上传至slideshare也很成功,毕竟公司的网,速度还是相对不错的。但是,一预览,我的脸就青了,所有的中文以及中文字体下的英文都不见了,幻灯片只见背景图不见文字。
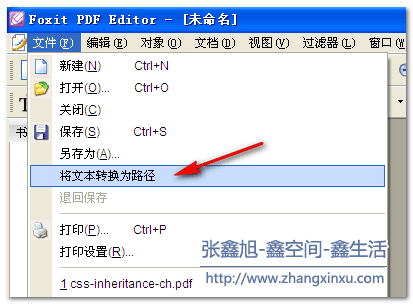
以为字体原因,起初使用的是“黑体”,于是便从头到尾改为“微软雅黑”字体,然后,再次上传,结果——还是中文显示不出来。真是让人郁闷,可是一想到,腾讯翻译的那个风格类似的line-height幻灯片上的中文字体显示真是漂亮,决定非搞好这个问题不好。后来,随便一摸索,中文显示的问题就解决了,怎么解决的呢?说穿了很简单,最终上传的文件不是Ctrl+S保存的那个PDF,而是“将文本转换为路径”所保存的PDF文件,见下图:

我感觉可能这种保存有点类似于photoshop中格栅化文字或是Flash中分离文字的作用吧。究竟何解,我也不知,不管怎样,slideshare上可以正常显示中文了,我的辛苦也算值得了。好吧,就这些。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=995
(本篇完)
- 使用jsPDF导出PDF文件实践分享 (0.366)
- jQuery-马化腾产品设计与用户体验的一些技术实现 (0.249)
- 网页布局思想浅议-淘宝新版首页为实例 (0.249)
- 页面可用性之浏览器默认字体与CSS中文字体 (0.133)
- CSS font关键字属性值的简单研究 (0.128)
- CSS font-family常见中文字体对应的英文名称 (0.128)
- 真正了解CSS3背景下的@font face规则 (0.128)
- 使用CSS size-adjust和unicode-range改变任意文字尺寸 (0.123)
- 不要搞混了,不是text而是CSS font-size-adjust属性 (0.123)
- 以20像素为基准的CSS网页布局实践分享 (0.117)
- HTML中无标签文本的CSS变色技巧 (RANDOM - 0.005)

张大,这篇文章的原文和您翻译的貌似都挂了
可能被墙了~
过来学习下。。。
好文,顶一下!顺路做个沙发。
“以前企鹅团队 层 翻译过一篇过于line-height的文档” 发现一个错别字,烦请修正!呵呵
多谢,已纠正!
应该是直接保存时,没有将字体文件包含进去吧。将文本转换为路径,就是把文字转成曲线,这样不需要客户机上有相应字体也能显示,这是印刷方面的小常识。
但上传后本机也看不到中文,是比较奇怪的,因为英文字体可以显示,那是否说明是对中文字体名支持的不够好呢。