这篇文章发布于 2016年07月6日,星期三,23:07,归类于 CSS相关。 阅读 81364 次, 今日 1 次 32 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5494
本文全文转载需购买版权(500¥),摘要引流则免费,具体参见这里
一、关于IE7, IE8不支持CSS3 border-radius
CSS3 border-radius可以轻易实现圆还有圆角效果,然而,需要IE9+浏览器才行。移动端自然不成问题,但是众多(尤其面向C侧)PC页面是至少需要兼容IE8的,那有没有什么办法可以让IE7, IE8也支持圆角呢?
很久很久以前介绍过一个名为PIE的东西可以实现IE7,IE8的圆角,是10年7月份写的一篇“PIE使IE支持CSS3圆角盒阴影与渐变渲染”(本文还有其他很多圆角方法介绍)。
其原理是利用的IE私有的behavior,本质上还是JS代码。
这里,给大家介绍一个使用纯CSS实现IE7,IE8浏览器正圆角的例子。
二、纯CSS实现IE7,IE8圆角
我们直接看demo,您可以狠狠地点击这里:IE7/IE8浏览器纯CSS实现圆角demo
结果,IE7浏览器下:

IE8浏览器下:

补充于2016-07-13
有小伙伴评论反映IE8下不是正圆,然后,今天我特意打开10年前还是XP系统的笔记本,使用原生的IE8浏览器看了下,除了边缘糙了点以外,还是正圆,如下截图:

因此,反映IE8圆角不是正圆的小伙伴,可否提供更多的信息。例如,比方说操作系统,或者是否在IEtester类似软件中测试的等。
IE11下:

全兼容,效果棒棒哒!
实现原理:
IE9+使用border-radius:50%, IE7,IE8使用border模拟。
我们平常使用border-style一般都是solid实线,其他常用的还有dashed以及dotted,我们这里的主角就是dotted点,在IE浏览器下,dotted点是被渲染成正圆的,Chrome浏览器则是正方形。
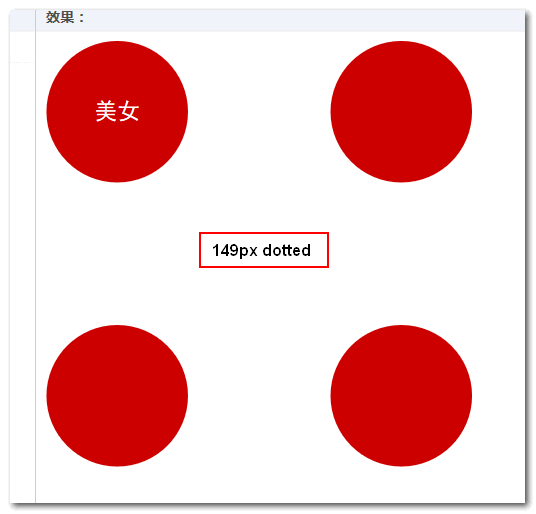
上面demo,如果我们去掉父级的overflow,IE浏览器下就会这样:

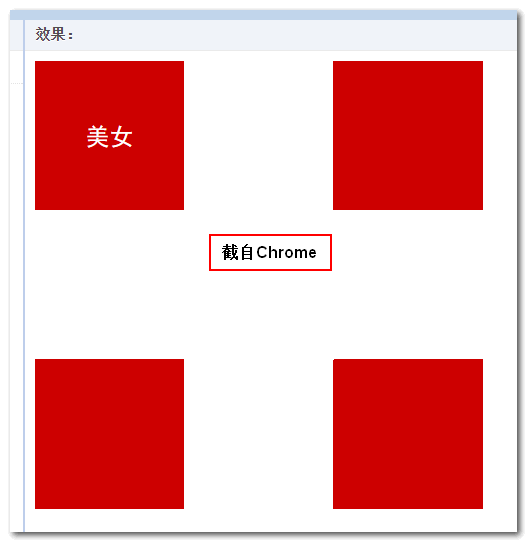
同等条件下的Chrome则是方点:

于是,我们就可以利用这个圆实现我们想要的圆角效果。我们给一个父级元素,同尺寸,overflow:hidden,只看见左上角那个圆,就可以实现我们想要的正圆效果了。
相关CSS代码如下:
.box {
width: 150px; height: 150px;
position: relative;
/* 值显示左上角那个圆点 */
overflow: hidden;
}
.radius {
position: absolute;
width: 100%; height: 100%;
border: 149px dotted;
/* IE7,IE8圆尺寸要小1像素同时有1像素偏移 */
margin: 0 0 1px 1px;
color: #cd0000;
}
是不是很好理解。完整CSS和HTML代码参见demo。
其他说明
此方法并不适用于IE6浏览器,因为IE6浏览器下dotted会按照dashed虚线进行渲染,不是个圆。
三、此方法的不足
本文介绍的方法可以轻松实现一个圆效果,而且可以无缝全兼容。但是,不足在于只能实现个圆,如果你想实现任意大小的圆角效果,怎么说呢?理论上也是可以实现的,但是,需要很多个元素进行拼接。就是dotted边框模拟小圆角,直线部分需要矩形进行拼接。但是,显然成本就很高了,在我看来,为了注定要淘汰的IE7,IE8浏览器这么折腾,是不划算的。
四、结束语
其实,有些字符放到足够大,也是个正圆。但是呢,字符的问题在于,受字体和系统的影响相当大,很难像素级精确定位。因此,不如这里的border模拟效果好。
母校进入了看海模式,我不开心了!

你以为我是心疼被淹了吗?
不是,你想多了!我只是生气,为什么我呆的4年时间就没有被淹呢!!?你可知道,东九那条湖里养了多少大鱼吗?这一发大水,这鱼肯定往外跑啊,我就可以下水抓鱼顶生活费了呀!为什么这么好的事情我没遇到,没有天理啊!不开心了!

我抓鱼真的很厉害,为了证明不忽悠大家,特地从人人网找了张大学的图:

本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址:http://www.zhangxinxu.com/wordpress/?p=5494
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.813)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.813)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.640)
- IE下css bug集合-翻译自haslayout.net (0.640)
- 区分IE8/IE7/IE6及其他浏览器-CSS "\9"hack (0.640)
- CSS content内容生成技术以及应用 (0.640)
- CSS vertical-align的深入理解(二)之text-top篇 (0.640)
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器 (0.640)
- CSS 相对/绝对(relative/absolute)定位系列(三) (0.640)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.640)
- 小tips: 纯CSS实现打字动画效果 (RANDOM - 0.187)

在chrome下 美女这个p并没有让文字居中,而是靠下了
因为使用了p标签,默认是带有margin值的,把margin值置为0即可。
原生的IE8,是有严重锯齿的,感觉这个效果设计师很难接受,还是得用背景图
你可以把.dotted元素的宽高设置成父级宽100%,高度100%试一下,就不会出现锯齿了
可以可以
要是想实现和在谷歌浏览器下圆的border-style是double的样式(就是圆外边还有一圈),该怎么弄呢?感觉按照这个原理是实现不了的呀
挺好的,经常看
为什么文字没有垂直居中,只有在ie7下居中了
因为使用了p标签,默认是带有margin值的,把margin值置为0即可。
原来是这样
我用Chrome,火狐,Opera,IE浏览器都看了下!
文字与圆形背景没有居中,
我给text类选择器背景颜色看了下,结果是150*126大小的矩形,底部对齐。
而且文字也没有与单行文本垂直居中。
你以为放张照片,手里拿条鱼,我们就会相信这是你抓的吗?太天真了,我们都会以为这是你买的.
想请教下大神,为什么.radius类选择器的position要设置为绝对定位,这里的原理是?虽然知道positiion的4个属性值是什么,但对其更深的底层原理不是很懂,求指点。
设置绝对定位是为了让圆脱离文档流当作背景使用,否则在往里面添加元素的时候不是会被挤下去吗
请教一下 ,例子中用来调试不同的浏览器 的那个软件是什么呀?
我是用微软的 SuperPreview 4.0。可以查看网页在多个IE不同版本浏览器下的效果。
不知道大神是用哪个比较方便,我也挺想知道的,哈哈。
最后那张图片好可奈!!
ie7支持,ie8没支持啊
身为南方人 从未抓过鱼 无颜见江东父老
1. 为什么不设置border-color, 设置color就可以?
2. 为什么不只设置border-top:149px dotted就好了?
.radius {
position: absolute;
width: 100%; height: 100%;
border: 149px dotted;
/* IE7,IE8圆尺寸要小1像素同时有1像素偏移 */
margin: 0 0 1px 1px;
color: #cd0000;
}
因为border-color没设的话,会默认字体颜色。
奇技淫巧
博主抓得一手好鱼,可诚心向你求教抓鱼
首先谢谢张含韵。其次今天刚用了下PIE.HTC,让其支持圆角。。。。
请教下,博主调试ie的那工具叫啥子哟~
IETester
我以前也用过dotted,但最终被我抛弃了,不是因为使用麻烦,而是因为dotted在ie8中不是真正的圆,而是会产生四个角的圆
我很想说。。。自从前年d2看过你真人后,再对比你网站首页那个清秀的照片,我很想说,岁月无情。。。。(⊙o⊙)…
徒手抓鱼! 牛掰
哈哈,不知道大神会不会做鱼
抓鱼一手好技巧。学了很多奇技淫巧